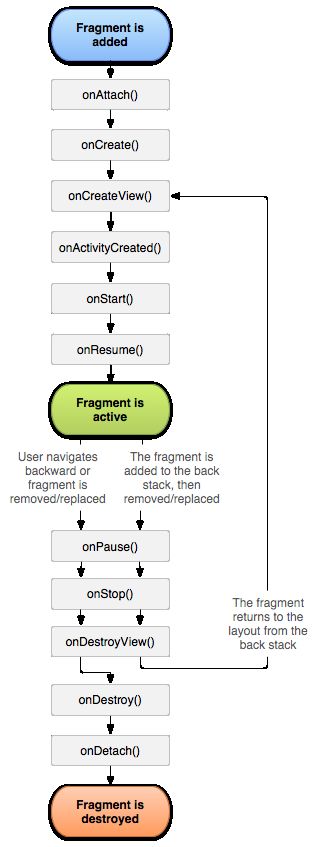
下面这张Fragment生命周期图大家应该看得很多了:
但最近在写PageManager(管理页面跳转),发现切换页面时,之前的页面走完onDestoryView就直接onDestory了,回来又重新onCreate,如果用hide和show的方式,都不走生命周期,看了ApiDemo代码,发现原因,整理一下.
切换Fragment有两种方式,一种是add新的,并把旧的hide,另一种是replace.
旧的Fragment为Fragment1,新的是Fragment2,忽略非关键生命周期。
使用add方法切换时:
载入Fragment1
Fragment1 onCreate
Fragment1 onCreateView
Fragment1 onStart
Fragment1 onResume
用以下代码切到Fragment2:
FragmentTransaction ft=getFragmentManager().beginTransaction();ft.hide(Fragment1);ft.add(R.id.simple_fragment, Fragment2);ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);ft.commit();
Fragment1不走任何生命周期,但会调onHiddenChanged方法
Fragment2 onCreate
Fragment2 onCreateView
Fragment2 onStart
Fragment2 onResume
回到Fragment1,Remove Fragment2:
FragmentTransaction ft=getFragmentManager().beginTransaction();ft.remove(Fragment2);ft.show(Fragment1);ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);ft.commit();
Fragment1还是不走任何生命周期,调onHiddenChanged方法
Fragment2 onPause
Fragment2 onStop
Fragment2 onDestoryView
Fragment2 onDestory
用这种方法切换,Fragment在隐藏时并不会走onDestoryView,所以显示时也不会走onCreateView,所有View都一直保存在内存中。
用replace方法:
载入Fragment1生命周期与上面相同:
Fragment1 onCreate
Fragment1 onCreateView
Fragment1 onStart
Fragment1 onResume
切到Fragment2:
FragmentTransaction ft=getFragmentManager().beginTransaction();ft.replace(R.id.simple_fragment, Fragment2);ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);ft.commit();
这次的Fragment1走生命周期了
Fragment1 onPause
Fragment1 onStop
Fragment1 onDestoryView
Fragment1 onDestory
Fragment2 onCreate
Fragment2 onCreateView
Fragment2 onStart
Fragment2 onResume
真实打印出来可能是Fragment1和Fragment2混在一起的,可以看到,Fragment1走了onDestory,被完全回收了!
再切回到Fragment1
FragmentTransaction ft=getFragmentManager().beginTransaction();ft.replace(R.id.simple_fragment, Fragment1);ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);ft.commit();
Fragment1 onCreate
Fragment1 onCreateView
Fragment1 onStart
Fragment1 onResume
Fragment2 onPause
Fragment2 onStop
Fragment2 onDestoryView
Fragment2 onDestory
Fragment1因为已经被回收,又走onCreate,Fragment2被回收。
这两种方式显然都不满足我的需求,且与生命周期图不同。因为我需要在用户看见/看不见Fragment时register和unregister BroadcastReceiver之类的东西(onHiddenChanged也能实现,但第一次载入显示,以及销毁时不会走onHiddenChanged方法),也不希望用户回到上一个Fragment就重新创建整个Fragment,因为这样消耗资源。
看了ApiDemo,发现也是用replace方法,但是,我少了一行:
ft.addToBackStack(null);
在replace时加上这行,可以把原来的Fragment放入栈中,走onDestoryView方法,但不会onDestory,返回时,直接onCreateView,不再onCreate. 返回直接调用popBackStack()方法:
getFragmentManager().popBackStack();