编码工具:sublime text 3
编写文件:html、css
运行环境:ie9+
css我们做一个简单的初始化操作
* {
margin: 0;
padding: 0;
text-decoration: none;
box-sizing: border-box;
list-style: none;
}
现在开始写html
先创建一个大的容器,在这个大的容器中,在创建一个小的画布
规定两个容器的大小
.main_container {
width: 565px;
height: 560px;
margin: 0 auto;
overflow: hidden;
}
.head_wrap {
width: 405px;
height: 650px;
margin: 40px auto 0;
overflow: hidden;
}
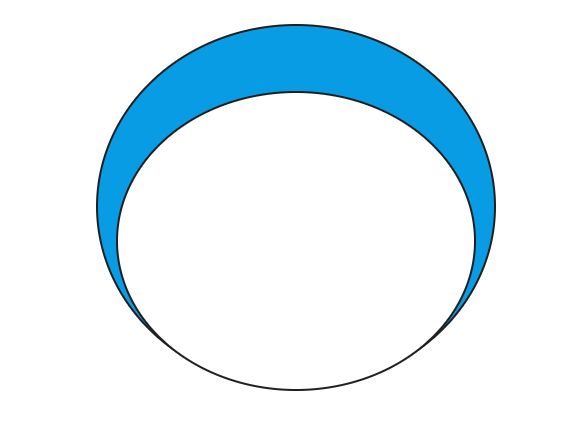
开始画蓝胖子的脑袋和脸
在head_wrap中添加两个新的div,用作蓝胖子的脑袋和脸
.header {
width: 400px;
height: 365px;
background-color: #089ce4;
border-radius: 50%;
border: 2px solid #1f1f1f;
margin: 0 auto;
}
.face {
width: 360px;
height: 300px;
margin: 65px auto 0;
border-radius: 50%;
border: 2px solid #1f1f1f;
background-color: #ffffff;
position: relative;
}
在设置宽高的时候,切记我们不能设置成一样的,设置为一样的,我们的蓝胖子就真的成球了。
现在我们在浏览器中,就可以看到一个大概的样子
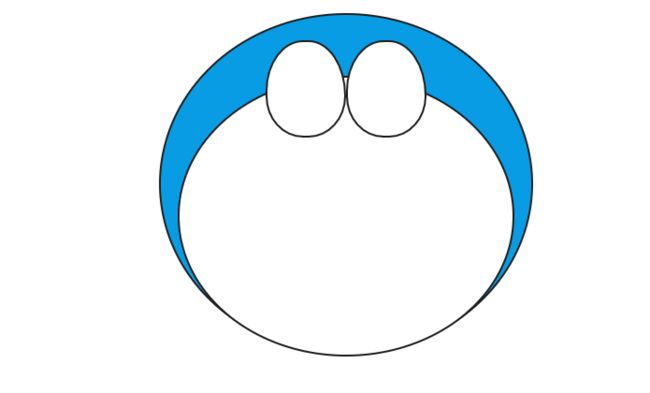
接下来我们来画蓝胖子眼睛
在face中我们继续添加div
我们先规定一下容器和子
.eye_wrap {
width: 100%;
height: 106px;
}
.eye_inner_container {
width: 172px;
margin: -40px auto 0;
}
眼睛的步骤较多我们分布来画,首先我们先来画眼白
.eye_left,.eye_right {
width: 86px;
height: 104px;
border: 2px solid #1f1f1f;
border-radius: 50% 50% 50% 50%/55% 60% 45% 45%;
-webkit-border-radius: 50% 50% 50% 50%/55% 60% 45% 45%;
float: left;
position: relative;
background-color: #ffffff;
}
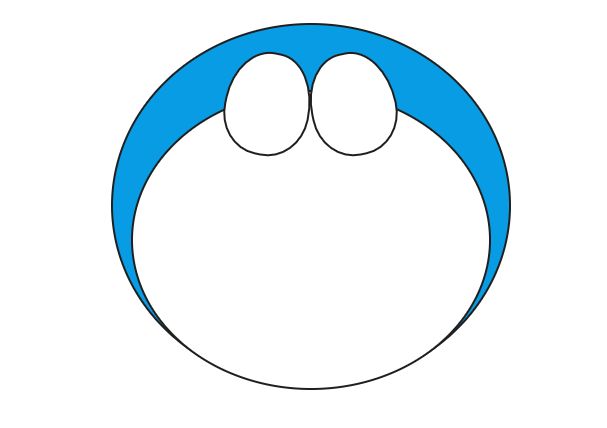
现在看这比较诡异,我们稍微调整一下两个眼睛的旋转角度
.eye_left {
transform: rotate(12deg);
-ms-transform: rotate(12deg);
-moz-transform: rotate(12deg);
-webkit-transform: rotate(12deg);
-o-transform: rotate(12deg);
}
.eye_right {
transform: rotate(-12deg);
-ms-transform: rotate(-12deg);
-moz-transform: rotate(-12deg);
-webkit-transform: rotate(-12deg);
-o-transform: rotate(-12deg);
margin: 0 0 0 -1px;
}
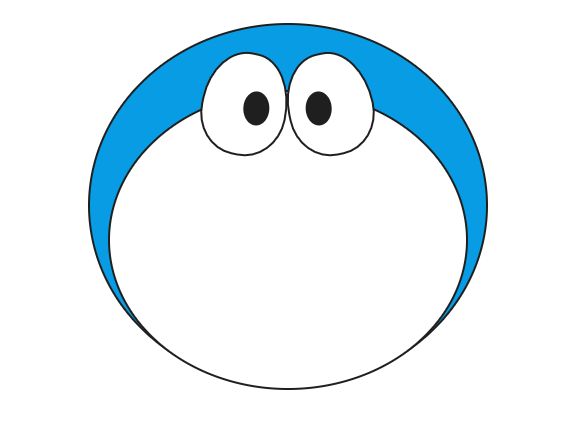
现在看起来好多了,我们接着画眼球
.eye_left .eye, .eye_right .eye {
width: 26px;
height: 34px;
border-radius: 50%;
border: 2px solid #1f1f1f;
background-color: #1f1f1f;
}
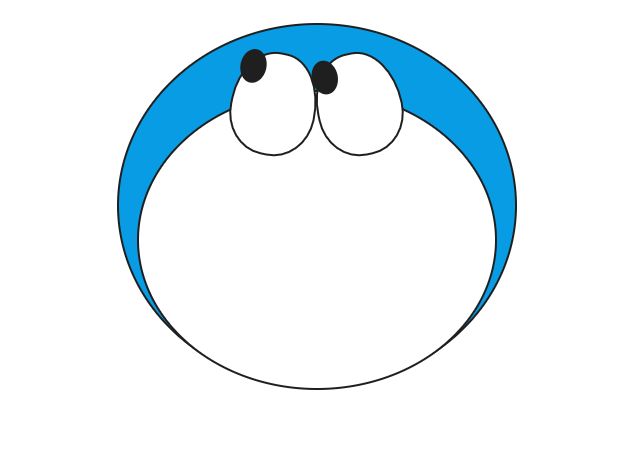
我的蓝胖子不可能是这样的,别急,我们在调整一下位置
.eye_left .eye {
position: absolute;
left: 40px;
top: 35px;
transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
}
.eye_right .eye {
position: absolute;
right: 40px;
top: 35px;
transform: rotate(10deg);
-ms-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-webkit-transform: rotate(10deg);
-o-transform: rotate(10deg);
}
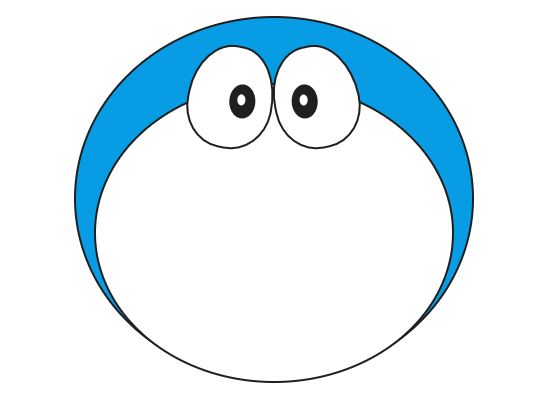
ok,这样看起来好多了,我们继续画眼睛里的高光
.eye_left .eye .eyeball, .eye_right .eye .eyeball {
width: 8px;
height: 11px;
background-color: #ffffff;
border-radius: 50%;
margin: 8px 6px;
}
.eye_right .eyebrow {
transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
margin: 22px 0 0 2px;
}
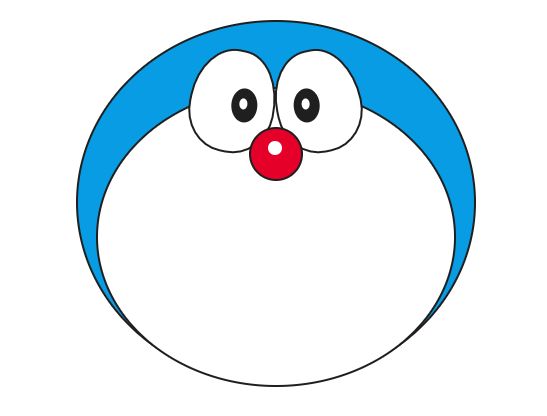
现在大概的样子就出来了,继续,接下来还有鼻子
在face中我们继续添加div
.nose_wrap {
width: 100%;
position: relative;
}
.nose {
width: 54px;
height: 54px;
position: absolute;
top: -28px;
left: 151px;
border-radius: 50%;
background-color: #e5002a;
border: 2px solid #1f1f1f;
overflow: hidden;
}
.nose_white {
width: 14px;
height: 14px;
margin: 12px 17px;
border-radius: 50%;
background-color: #ffffff;
}
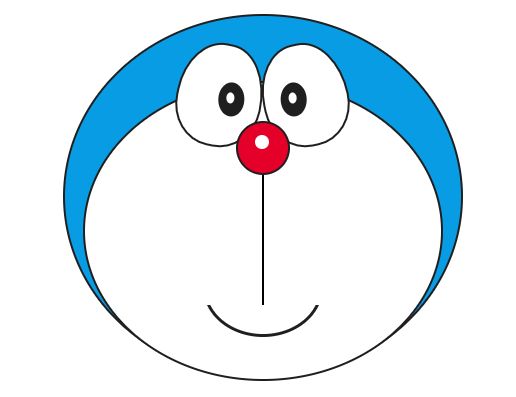
接下来我们画他的嘴
同样先添加div
.mouth_wrap {
width: 100%;
height: 190px;
overflow: hidden;
}
.mouth_line {
width: 2px;
height: 130px;
background-color: #000000;
margin: 26px auto 0;
}
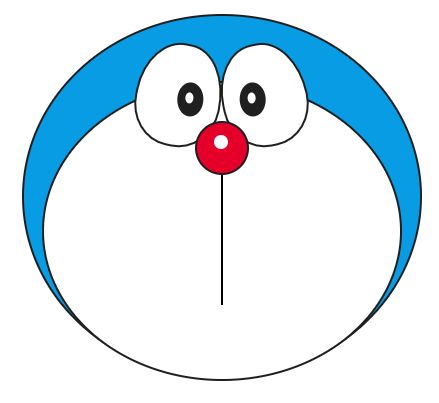
蓝胖子的嘴分为两部分,我们先画那条线,再画嘴
.mouth_line {
width: 2px;
height: 130px;
background-color: #000000;
margin: 26px auto 0;
}
接下来我们把他的嘴画出来
.mouth_border {
width: 100%;
height: 40px;
overflow: hidden;
transform: rotate(180deg);
}
.mouth_black {
width: 120px;
height: 100px;
margin: 8px auto 0;
border: 3px solid #1f1f1f;
border-radius: 50%;
}
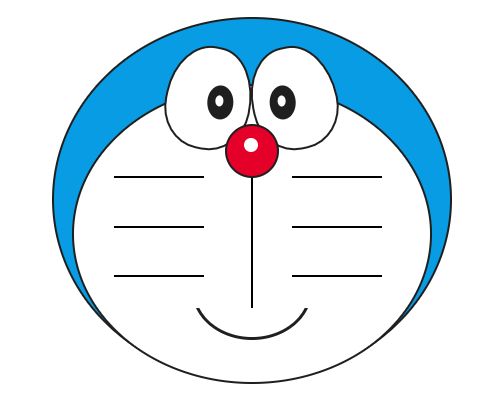
接下来就比较难画了,我们画他的胡子
在face中我们添加最后一组div
-
-
-
-
-
-
.mustache_wrap {
width: 100%;
height: 150px;
padding: 0 40px;
position: absolute;
top: 90px;
}
.mustache_wrap ul {
width: 50%;
height: 150px;
float: left;
}
.mustache_wrap ul li {
width: 100%;
height: 33%;
}
.mustache_line {
width: 90px;
height: 2px;
background-color: #000000;
}
.mustache_wrap ul.mustache_right li {
margin: 0 0 0 40px;
}
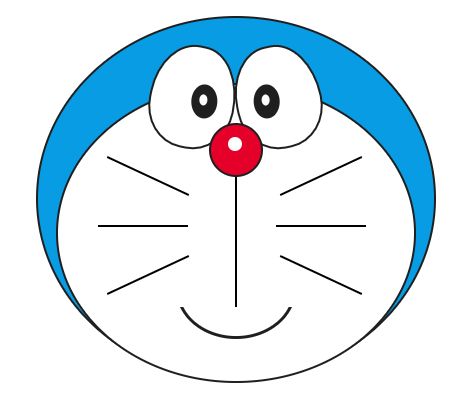
我们把他的胡子旋转一下
.mustache_wrap ul.mustache_left .mustache_one .mustache_line {
transform: rotate(25deg);
-ms-transform: rotate(25deg);
-moz-transform: rotate(25deg);
-webkit-transform: rotate(25deg);
-o-transform: rotate(25deg);
margin: 0 0 0 5px;
}
.mustache_wrap ul.mustache_left .mustache_three .mustache_line {
transform: rotate(-25deg);
-ms-transform: rotate(-25deg);
-moz-transform: rotate(-25deg);
-webkit-transform: rotate(-25deg);
-o-transform: rotate(-25deg);
margin: 0 0 0 5px;
}
.mustache_wrap ul.mustache_right .mustache_one .mustache_line {
transform: rotate(-25deg);
-ms-transform: rotate(-25deg);
-moz-transform: rotate(-25deg);
-webkit-transform: rotate(-25deg);
-o-transform: rotate(-25deg); }
.mustache_wrap ul.mustache_right .mustache_three .mustache_line {
transform: rotate(25deg);
-ms-transform: rotate(25deg);
-moz-transform: rotate(25deg);
-webkit-transform: rotate(25deg);
-o-transform: rotate(25deg);
}
现在基本就差不多了,现在还差一个红色的小项圈和一个黄色的小铃铛,我们下次再接着做。