大家好,我是IT修真院郑州分院第6期的学员王栋,一枚正直、纯洁、善良的前端程序员今天给大家分享一下,修真院官网js任务八深度思考中的知识点——Angular js 常用指令ng-if、ng-class、ng-option、ng-value、ng-click是如何使用的?
1.背景介绍
指令是一个Dom元素上的标签(和元素上的属性, CSS 类样式一样,属于这个Dom元素),
它告诉AngualrJS的HTML 编译器,去附加一个行为到这个Dom元素上去,
这个行为可以改变这个Dom元素,或者这个Dom元素的子元素。
AngularJS 通过被称为 指令 的新属性来扩展 HTML。
AngularJS 通过内置的指令来为应用添加功能。
AngularJS 内置指令是扩展的 HTML 属性,带有前缀 ng-。
2.知识剖析
ng-if、ng-class、ng-option、ng-value、ng-click是如何使用的?
ng-if:
ng-if 指令用于在表达式为 false 时移除 HTML 元素。
如果 ng-if 语句执行的结果为 true,会添加HTML元素,并显示。
ng-if 指令不同于 ng-hide/ng-show, ng-hide/ng-show是隐藏元素,设置元素的 display 为 none。而 ng-if 是从 DOM 中移除元素。
ng-hide 指令在表达式为 true 时隐藏指定的 HTML 元素。
ng-show 指令在表达式为 true 时显示指定的 HTML 元素。
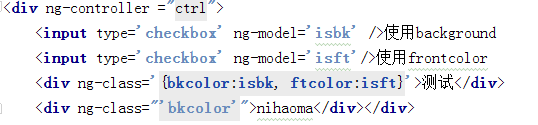
ng-class:
ng-class 指令用于给 HTML 元素动态绑定一个或多个 CSS 类。
ng-class 指令的值可以是字符串,对象,或一个数组。
如果是字符串,多个类名使用空格分隔。
如果是对象,需要使用 key-value 对,key 为你想要添加的类名,value 是一个布尔值。只有在 value 为 true 时类才会被添加。
如果是数组,可以由字符串或对象组合组成,数组的元素可以是字符串或对象。
ng-option:
ng-options 指令用于使用
ng-options属性可以在表达式中使用数组或对象来自动生成一个select中的option列表。ng-options与ng-repeat很相似,很多时候可以用ng-repeat来代替ng-options。但是ng-options提供了一些好处,例如减少内存提高速度,以及提供选择框的选项来让用户选择。
ng-value:
ng-value 指令用于设置 input 或 select 元素的 value 属性。
和value相比,它的值可以是表达式,所以相比之下可以实现更多需求。
比如当需要使用ng-repeat来动态生成input[]的时候,ngValue是很有用处的。
ng-click:
ng-click 指令告诉了 AngularJS HTML 元素被点击后需要执行的操作。
如果是使用ng-click来实现函数的执行的话,还可以进行传参。
一个ng-click可以触发多个操作,
先执行function1后执行function2
3.常见问题
1、ng-option表达式的写法
4.解决方案
1、ng-option表达式的写法
ng-options的值可以是一个内涵表达式(comprehension expression),
其实这只是一种有趣的说法,简单来说就是它可以接收一个数组或者对象,
并对它们进行循环,将内部的内容提供给select标签内部的选项。它可以是一下两种形式。
1、数组作为数据源
用数组中的值做标签。(label for value in array)
用数组中的值作为选中的标签。(select as label for value in array)
用数组中的值做标签组。(label group by group for value in array)
用数组中的值作为选中的标签组。(select as label group by group for value in array track by trackexpr)
2、对象作为数据源
用对象的键-值(key-value)做标签。(label for (key , value) in object)
用对象的键-值作为选中的标签。(select as label for (key , value) in object)
用对象的键-值作为标签组。(label group by group for (key, value) in object)
用对象的键-值作为选中的标签组。(select as label group by group for (key, value) in ob)
5.编码实战
Demo
Demo2
6.扩展思考
ng-if的作用域问题
ng-if指令会创建一个子级作用域,因此,如果在ng-if指令中添加了元素,
并向元素属性增加 ng-model指令,那么ng-model指令对应的作用域属性
子级作用域,而并非控制器注入的$scope作用域对象,这点在进行双向数
据绑定时,需要引起注意。
因此,解决ng-if中ng-model值无效的问题,主要方法就是在绑定值时添加$parent标识,
或者用ng-show指令代替ng-if指令,这两种方法都可以达到同样的页面效果。
写法如下:
ng-model="$parent.industry"
7.参考文献
参考一:菜鸟教程
参考二:[Angularjs]ng-select和ng-options
8.更多讨论
用angularJS的ng-model绑定到select上,会自动增加一个value为空的option,这是为什么?
原因:ng-model没有初始化导致的,
如果ng-model所绑定的变量的值在ng-options绑定的value里面有,
下拉选框中就不会有空白的一项,选中别的数据项以后消失;
如果ng-model所绑定的变量的值不在ng-options绑定的value里面,
下拉选框中就不会有空白一项,并且只有当ng-options绑定的value里有对应
的text为空行时,这个空行才会一直存在于下拉选项里。
解决办法
方法一:将select中的一个option设置为空,就可以防止因添加ng-model自动添加空option的问题
方法二:自己预先添加一个value为空的option,再用ng-if="false"把它去掉
问题和讨论
A1:王栋:如下
var App =angular.module("App", []);
App.controller("ctrl",function ($scope) {
$scope.isbk=true;
$scope.isft=true;});
.bkcolor {background-color:green;}
.ftcolor {color:red;}
Q2:王姣妍:ng-repeat的那个重复是怎么回事??
A2:王栋:是因为有重复的元素的时候,要angularjs repeat的时候不能准确的检测到value,需要按索引repeat。。
Q3:王姣妍:在使用下拉框的时候要使用ng-repeat还是ng-option??
A3:王栋:使用ng-option,因为ng-repeat在使用的时候会有一个字符串和数组的转换,转换不好的话容易出问题。
PPT
视频