首先是npm的初始化和下载相关依赖...
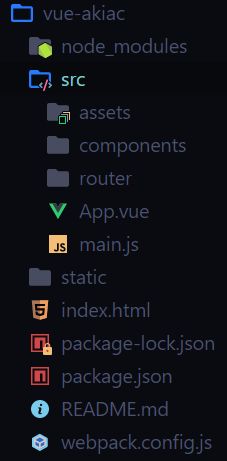
然后建立项目的基础目录结构
由于是搭建基本的vue全家桶+sass环境,所以并没有线上环境的webpack配置文件,如果有需要可自行补充建立dist、build文件夹。
然后话不多说,直接上webpack的基本配置文件
const path = require('path')
const htmlPlugin = require('html-webpack-plugin')
const {VueLoaderPlugin} = require('vue-loader')
const webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname + './dist'),
filename: 'bundle.js',
publicPath: '/'
},
devServer: {
port: 8080,
hot: true
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': path.resolve(__dirname, 'src')
}
},
module: {
rules: [
{
test: /\.js/,
use: ['babel-loader'],
}, {
test: /\.vue$/,
use: ['vue-loader']
}, {
test:/\.css$/,
use:['style-loader','css-loader']
},{
test:/\.scss?$/,
use:[
{
loader:'style-loader'
},{
loader:'css-loader'
},{
loader:'sass-loader'
}
]
},{
test: /(\.jpg|\.png|\.jpeg|\.gif)$/i,
loader: 'url-loader',
options: {
limit: 1024,
name: '[name]-[hash:7].[ext]'
}
}
]
},
plugins: [
new htmlPlugin({
filename: 'index.html',
template: './index.html'
}),
new VueLoaderPlugin(),
new webpack.HotModuleReplacementPlugin()
]
};
入口文件
import Vue from 'vue'
import App from './App'
import router from './router/index.js'
new Vue({
el: '#app',
router,
template: '页面级组件
之后根据个人习惯配置package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server"
}
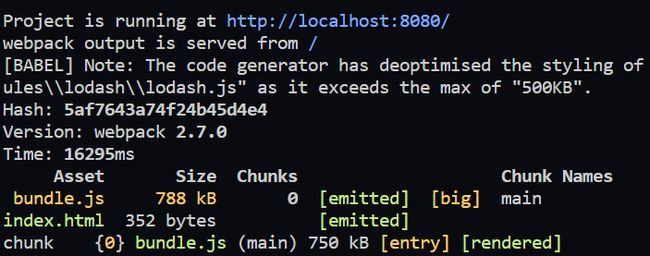
基本的搭建就完成了,然后输入npm start
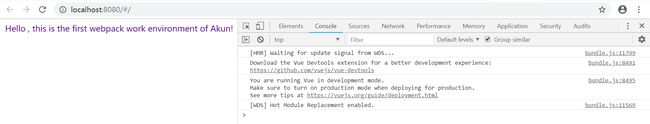
按住ctrl点击localhost:8080,可以看到我们的页面
如果组件结构较为复杂,还可以根据个人需求引入vuex
以上