前言
做UI行业的都应该知道404页面是非常重要的一部分设计,当页面出现错误时它是增强用户体验的很好的做法,其遵循的理念是: 提供简明的问题描述,消除访客的挫败感。提供合理的解决方案,辅助访客完成访问目标。提供个性化的友好界面,提升访问体验。
关于设计,关于404
设计404页面并不是只是单纯地画一幅插画而已。于是花了一些时间搜集和分析了404页面的设计,思考和整理了相关的设计思路。
申明:这篇文章是借鉴的群友(化流水躺湖底)写的,很多词汇及总结的一些经验并非原创,再次向原作者表示感谢。
404相关扩展传送口onextrapixel.com/essential-guidelines-for-wordpress-404-error-pages/
文章将以下面4个问题展开,大家可以挑自己需要的着重阅读。
什么是404页面?
404页面存在的作用有什么?
怎么设计出符合情感化的404页面?
404设计误区
什么是404页面
404页面是客户端在浏览网页时服务器无法正常提供信息,或者是服务器无法回应,且不知道原因而返回的页面。
一般404页面出现在没有网络时、主页更名或搬迁地址时、输入网址错误时、以及编程人员的疏忽写错地址等原因时。
404页面存在的作用有什么?
作用1:告知用户错误所在,缓解用户焦虑;
作用2:提供错误解决方案;如返回上一页或首页,提升用户留存率。
作用3:影响用户对网站体验的情绪,即发生错误之后给用户留下一个是很坏的印象(可参考峰终定律);
终极作用:将访客和潜在客户留在网站上
诺贝尔奖得主,心理学家DanielKahneman经过深入研究,发现对体验的记忆由两个因素决定:高峰(无论是正向的还是负向的)时与结束时的感觉,这就是峰终定律(Peak-EndRule)。这条定律基于潜意识总结体验的特点:对一项事物的体验之后,所能记住的就只是在峰与终时的体验,而在过程中好与不好体验的比重、好与不好体验的时间长短,对记忆差不多没有影响。
同时百度百科还提到“峰终定律”在404页面的运用:
对一项事物的体验之 后,所能记住的就只是在峰与终时的体验,而在过程中好与不好体验的比重、好与不好体验的时间长短,对记忆差不多没有影响。404错误页面应该作为页面浏览的一部分,看到“出错”或者“抱歉”页面之类404页面的时候,用户会对网站的信任度迅速降低,有种挫败感。
怎么设计出符合情感化的404页面
世界给了我们一个酸柠檬,那我们就把酸柠檬变成柠檬水。
“当404页面产生的时候,势必会让用户的心情产生落差而带来一些糟糕的体验。”
显而易见这个就是404页面最大的痛点,而解决掉这个痛点,就是我们设计出符合情感化404页面的基本准则了。
所以当用户情绪产生落差的时候,我们需要做到的是:
告知用户
给用户一个返回上一步,或自他的选择
方便用户联系到你给予反馈
给用户一个不错的建议
但这些并不足以使用户的情绪平复,为了达到情感化,针对不同类型网站的用户,一般我们可以采用下面的方法表达我们的态度:
直接表示出现错误
表示抱歉
转移用户的注意力
用诙谐幽默的方式提示用户到了一个错误的页面
卖萌,讨喜
以下是相关的设计思路的例子:
通常可用搞砸的事物表示,如断线风筝、断了的铅笔、撕碎的书页、下雨天没伞、破碎的玻璃、机器人故障等等。
向用户道歉,而不是责备用户(让用户心软,哈哈)。
啊啊啊啊啊啊,页面不存在!就像是从图片中的动物口中说出来的一样。
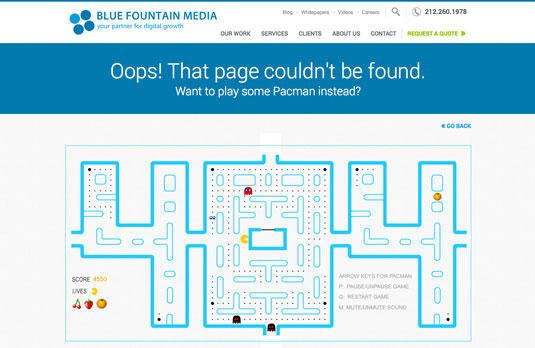
吃豆豆游戏,哈哈哈,类似的还有为人所熟知的谷歌404的跳跳龙游戏。
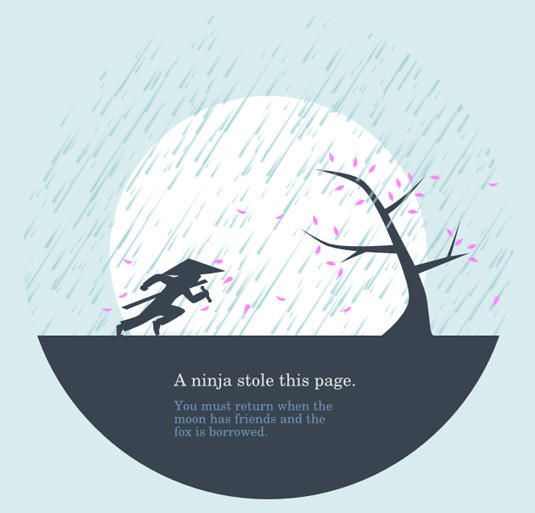
脑洞下没有找到的页面的下落,如页面正在休息,页面消失了,页面被吹走了。网页被忍者偷去啦!
如表示访客迷路了,迷失在茫茫宇宙,到了不正确的地方等示意用户这是错误页面。
最后谈一下404设计误区
要知道一个能服务于用户的设计才是一个很好的设计,所以为了服务好用户,404设计需要遵循以下规则:
1.不要将404错误转向到网站主页,否则可能会导致主页在搜索引擎中消失。
2.404页面不要自动跳转,让用户来决定去向。
3、不使用专业术语:“404错误”这个词的使用一直非常规范,但这并不是你使用专业术语吓跑访客的理由。“找不到网页”这个说法相比来说更准确也更易于接受。
4、不要责备访客
5、提示访客检查拼写(常出现在搜索引擎中):还有一个可能是访客看到404错误页面是由于他们自己在输入URL网址时出现了拼写错误。提示访客检查他们的拼写,但不要失礼。
6、明确表明404:清楚地向访客声明他们正在搜寻的页面无法找到,且不要让错误页面看起来与正常的内容页(如加入过多的文本和链接)太过相似。你是想要表明这是一个错误页面,所以就不要羞于向访客们声明这一点。
7、放置网站主页链接:不要让访客无处可去或是无法找到你的网站信息。至少应该有一个链接链回你的网站主页。这样一来,从其他网站链接而来的访客就可以了解你以及你的网站,甚至他们可能在你的网站中找到一些他们喜欢的内容。
8、访客方便反馈信息:如果访问者点击了你网站上的一个错误链接,你会想了解这个链接故障。如果通过404页面给他们提供一个反馈信息的便捷方式,让他们可以报告这个故障以便你去解决。这只需要一个非常简短的形式来提示访客告诉你他们来自哪个页面及哪个链接。通过这个方法,你可以获取到所有你需要的信息。
9、保持品牌风格:我们都看过非常酷的“让访客发现一个巨大的“复活节蛋”“的错误页面的设计案例。但千万不要使这个页面的设计与你网站的其他页面相差太大,否则会看起来这个页面不像你网站的设计,会让访客产生疑惑,误以为自己已经被带到了一个外部网站。
10、语言版本:如果你的网站是多语种的,404错误页面将从你所有语言版本的网站中获取错误信息。无论你想要显示任何信息,都需要将其翻译成各个语言版本,使每个人都能理解。同时还需提供一个链接返回到访客所对应的语言版本的网站。
11、让访客搜索想要的:如果访客正在访问的页面已被移动,你可能想给他们一个途径来搜索页面被移动到了何处,可以考虑在页面增加一个搜索框。
相关扩展——缺省页链接传送口blog.jobbole.com/84836/
下面是自己临摹作品,这件作品上犯了一个错误,404页面不要自动跳转,让用户来决定去向。总结出来,你就会发现自己的设计错误。
临摹分析:整体以比较俏皮的方式显示404页面,用文字直观的告诉大家出现页面出错了,颜色搭配饱和度不够,整体配色显示比较脏,犯了一个错误,404页面最好不要自动跳转,让用户来决定方向。
临摹分析:
色彩明亮,配色和谐,同样文字直观的告诉大家出现404,页面的出现了错误,同时告诉用户下一步可以怎么做,可以选择返回主页,也可以选择联系我们。
写在后面的话
你所遇到的问题,以后都会变成你的能力!
加油!