前言
平时我们经常会在一些app的登录界面中见到第三方登录,一些应用中一般会使用一些类似shareSDK的集成平台,他们是将QQ、微信、微博等第三方进行了二次封装,灵活性不太高,其实直接集成也是比较容易的。今天就来简单的说一下QQ的第三方登录的集成。
注册开发者账号
腾讯开放平台 http://open.qq.com/
下载所需SDK
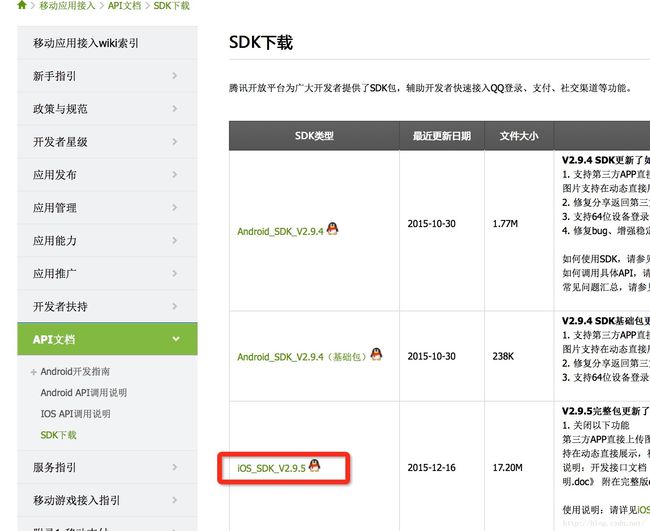
SDK下载地址:http://wiki.open.qq.com/wiki/mobile/SDK下载
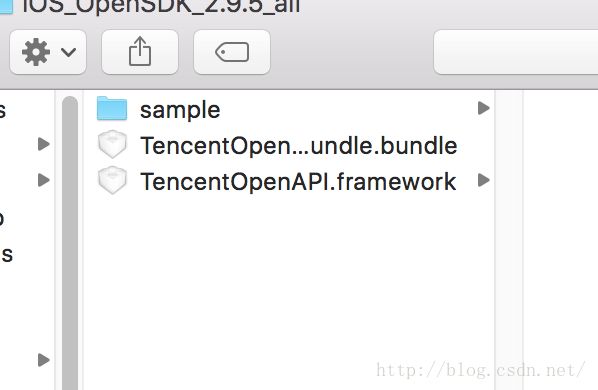
SDK的目录结构
sample:示例代码
1. TencentOpenAPI.framework打包了iOS SDK的头文件定义和具体实现。
2. TencentOpenApi_iOS_Bundle.bundle 打包了iOS SDK需要的资源文件。
创建项目导入SDK添加依赖库
- 将
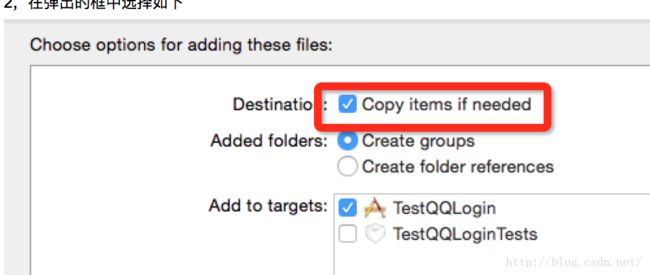
TencentOpenAPI.framework和TencentOpenApi_iOS_Bundle.bundle拖入工程,注意勾选copy items if needed
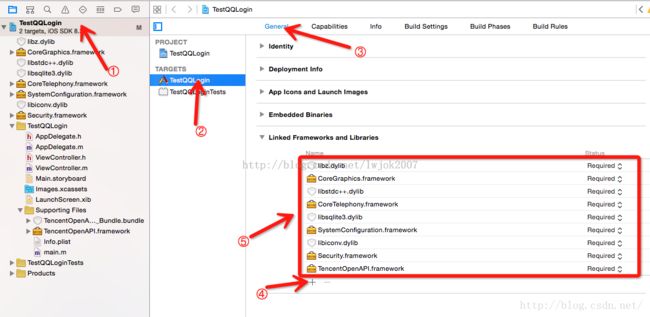
- 点击Project navigator 点击TARGETS ---> General ---> Linked Frameworks and Libraries
点击加号添加
添加SDK依赖的系统库文件。分别是
”Security.framework”,
“libiconv.dylib”,
“SystemConfiguration.framework”,
“CoreGraphics.Framework”、
“libsqlite3.dylib”、
“CoreTelephony.framework”、
“libstdc++.dylib”、
“libz.dylib”。
修改工程配置属性
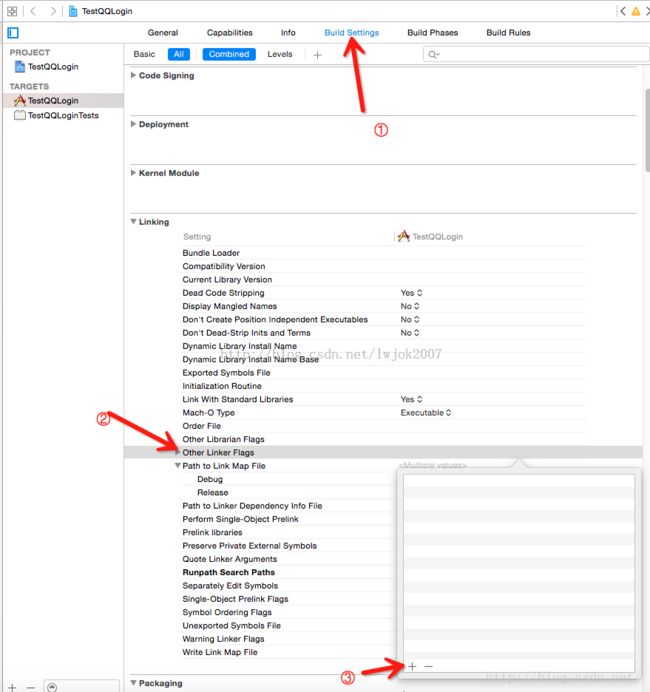
- 在工程配置中的
Build Settings一栏中找到Linking配置区,给Other Linker Flags配置项添加属性值-fobjc-arc
配置之后:
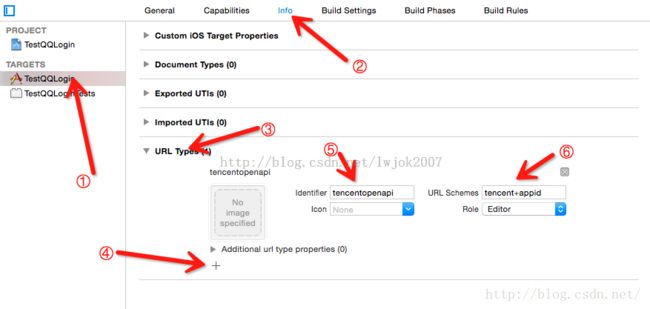
- 在XCode中,选择你的工程设置项,选中
TARGETS一栏,在“info”标签栏的URL type添加一条新的URL scheme,新的scheme = tencent + appid(例如你的appid是123456则填入tencent123456)identifier填写:tencentopenapi。
注意:此处的配置是实现应用间的跳转即跳转至QQ进行授权以及跳转回app进行其他的操作。
创建应用
在腾讯开发者平台中创建应用,获得appId及appKey,具体步骤详见开发中心,这里不再赘述。
开始添加代码
做好了之前的步骤,现在开始添加调用授权的代码。
AppDelegate.m:
#import "AppDelegate.h"
#import //导入头文件
@interface AppDelegate ()
{
TencentOAuth *_tencentOAth;//创建授权对象
}
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
_tencentOAth = [[TencentOAuth alloc] initWithAppId:@"这里填写你申请的appID" andDelegate:self];
return YES;
}
//重写appDelegate中的回调方法
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [TencentOAuth HandleOpenURL:url];
}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [TencentOAuth HandleOpenURL:url];
}
你所要调用第三方登录的controller
#import "ViewController.h"
#import
@interface ViewController ()
{
TencentOAuth *_tencentOAth;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)qqLogin:(id)sender
{
_tencentOAth = [[TencentOAuth alloc] initWithAppId:@"你所申请的appID" andDelegate:self];
//设置需要获取的权限列表,需要什么就写什么
NSArray *permissions = [NSArray arrayWithObjects:@"get_user_info",@"get_simple_userinfo",@"add_t",nil];
//调用此方法开始跳转进行授权
[_tencentOAth authorize:permissions inSafari:NO];
}
#pragma mark -- TencentSessionDelegate
//登陆完成调用
- (void)tencentDidLogin
{
if (_tencentOAth.accessToken &&0 != [_tencentOAth.accessToken length])
{
//这里可获取accessToken,Access Token凭证,用于后续访问各开放接口
NSLog(@"accessToken %@",_tencentOAth.accessToken);
//这里可获取openID,openId是用户授权登录后对该用户的唯一标识
NSLog(@"openId %@",_tencentOAth.openId);
//获取用户信息
[_tencentOAth getUserInfo];
}
else
{
NSLog(@"登录不成功没有获取accesstoken");
}
}
//非网络错误导致登录失败:
-(void)tencentDidNotLogin:(BOOL)cancelled
{
NSLog(@"tencentDidNotLogin");
if (cancelled)
{
NSLog(@"用户取消登录");
}
else
{
NSLog(@"登录失败");
}
}
// 网络错误导致登录失败:
- (void)tencentDidNotNetWork
{
NSLog(@"tencentDidNotNetWork");
}
- (void)getUserInfoResponse:(APIResponse *)response
{
NSLog(@"respons:%@",response.jsonResponse);
NSData *imageData = [NSData dataWithContentsOfURL:[NSURL URLWithString:response.jsonResponse[@"figureurl_2"]]];
UIImage *image = [UIImage imageWithData:imageData scale:1];
self.headerImageView.image = image;
self.nameLabel.text = response.jsonResponse[@"nickname"];
self.sexLabel.text = response.jsonResponse[@"gender"];
self.provinceLabel.text = response.jsonResponse[@"province"];
self.cityLabel.text = response.jsonResponse[@"city"];
}
@end
具体步骤再来叙述一下:
- 初始化TencentOAuth 对象 appid来自应用宝创建的应用, deletegate设置为self 记得要实现代理方法
- 设置需要获取的权限列表,需要什么就写什么
- 调用方法开始跳转进行授权 [_tencentOAth authorize:permissions inSafari:NO];
- 在tencentDidLogin代理中获取openId、acess_token
- 调用[_tencentOAth getUserInfo] 获取用户的信息
- 在 - (void)getUserInfoResponse:(APIResponse *)response 代理中获取用户的信息。
至此,QQ的授权登录就算是基本的实现了,至于具体的其他注册逻辑就需要自己进行改写了。