- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- BART&BERT
Ambition_LAO
深度学习
BART和BERT都是基于Transformer架构的预训练语言模型。模型架构:BERT(BidirectionalEncoderRepresentationsfromTransformers)主要是一个编码器(Encoder)模型,它使用了Transformer的编码器部分来处理输入的文本,并生成文本的表示。BERT特别擅长理解语言的上下文,因为它在预训练阶段使用了掩码语言模型(MLM)任务,即
- AI大模型的架构演进与最新发展
季风泯灭的季节
AI大模型应用技术二人工智能架构
随着深度学习的发展,AI大模型(LargeLanguageModels,LLMs)在自然语言处理、计算机视觉等领域取得了革命性的进展。本文将详细探讨AI大模型的架构演进,包括从Transformer的提出到GPT、BERT、T5等模型的历史演变,并探讨这些模型的技术细节及其在现代人工智能中的核心作用。一、基础模型介绍:Transformer的核心原理Transformer架构的背景在Transfo
- 8
冰鈊夢
transition动画transform.box{width:200px;height:200px;background-color:gold;margin:50pxauto0;transition:all1sease;}.box:hover{transform:translate(50px,50px);}.box2{width:200px;height:200px;background-col
- 轻量级模型解读——轻量transformer系列
lishanlu136
#图像分类轻量级模型transformer图像分类
先占坑,持续更新。。。文章目录1、DeiT2、ConViT3、Mobile-Former4、MobileViTTransformer是2017谷歌提出的一篇论文,最早应用于NLP领域的机器翻译工作,Transformer解读,但随着2020年DETR和ViT的出现(DETR解读,ViT解读),其在视觉领域的应用也如雨后春笋般渐渐出现,其特有的全局注意力机制给图像识别领域带来了重要参考。但是tran
- 探索创新科技: Lite-Mono - 简约高效的小型化Mono框架
杭律沛Meris
探索创新科技:Lite-Mono-简约高效的小型化Mono框架Lite-Mono[CVPR2023]Lite-Mono:ALightweightCNNandTransformerArchitectureforSelf-SupervisedMonocularDepthEstimation项目地址:https://gitcode.com/gh_mirrors/li/Lite-Mono如果你在寻找一个轻
- 解决BERT模型bert-base-chinese报错(无法自动联网下载)
搬砖修狗
bert人工智能深度学习python
一、下载问题hugging-face是访问BERT模型的最初网站,但是目前hugging-face在中国多地不可达,在代码中涉及到该网站的模型都会报错,本文我们就以bert-base-chinese报错为例,提供一个下载到本地的方法来解决问题。二、网站google-bert(BERTcommunity)Thisorganizationismaintainedbythetransformerstea
- 车载以太网之SOME/IP
IT_码农
车载以太网车载以太网SOME/IP
整体介绍SOME/IP(全称为:Scalableservice-OrientedMiddlewarEoverIP),是运行在车载以太网协议栈基础之上的中间件,或者也可以称为应用层软件。发展历程AUTOSAR4.0-完成宝马SOME/IP消息的初步集成;AUTOSAR4.1-支持SOME/IP-SD及其发布/订阅功能;AUTOSAR4.2-添加transformer用于序列化以及其他相关优化;AUT
- WPF中的控件转换(Transform)
A_nanda
WPF赏析wpf
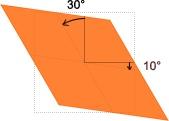
不可不知的WPF转换(Transform)在WPF开发中,经常会需要用到UI控件的2D转换(如:旋转,缩放,移动,倾斜等功能),本文以一些简单的小例子,简述如何通过Transform类实现FrameworkElement对象的2D转换,仅供学习分享使用,如有不足之处,还请指正。什么是Transform?转换(Transform)定义如何将控件从一个坐标空间映射或转换到另一个坐标空间。2D转换可以通
- 基于深度学习的农作物病害检测
SEU-WYL
深度学习dnn深度学习人工智能
基于深度学习的农作物病害检测利用卷积神经网络(CNN)、生成对抗网络(GAN)、Transformer等深度学习技术,自动识别和分类农作物的病害,帮助农业工作者提高作物管理效率、减少损失。1.农作物病害检测的挑战病害种类繁多:农作物病害的类型多样,不同病害在同一作物上的表现差异很大,同时同一种病害在不同生长阶段的症状也可能不同。环境影响:天气、光照、湿度等外部环境因素会影响农作物的表现,使得病害检
- css鼠标移上去向上移动,css3鼠标移动图片上移效果
yo xiba
css鼠标移上去向上移动
css3的功能真是很强大,学无止境,不多说,直接上代码css部分:*{margin:;padding:;}.text-center{text-align:center}.col_cont{width:300px;height:300px;margin:auto}.thumbnail{cursor:pointer;text-decoration:none;display:block;padding:
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- 多模态Transformer之文本与图像联合建模 - Transformer教程
shandianfk_com
ChatGPTTransformertransformer深度学习人工智能
大家好,今天我们来聊聊一个既前沿又有趣的话题——多模态Transformer,特别是文本与图像的联合建模。对于很多小伙伴来说,Transformer这个词已经不陌生了,但它不仅仅应用于自然语言处理,还能在图像处理、甚至是多模态数据的处理上大显身手。接下来,我会带大家深入了解什么是多模态Transformer,以及它是如何实现文本与图像的联合建模的。Transformer简介首先,我们简单回顾一下T
- 三点or多点的变换矩阵求解opencv & eigen
合工大机器人实验室
C++矩阵opencv线性代数
《Estimating3-DRigidBodyTransformations:AComparisonofFourMajorAlgorithms》,它使用SVD方法计算T和t。只要算出变换矩阵,就可以算出A坐标系的一个点P在坐标系B里的对应点坐标,即R为3x3的转换矩阵,t为3x1的位移变换向量,这里点坐标均为3x1的列向量(非齐次形式,齐次形式下为4x1列向量,多出的一个元素值补1而已)。理论上只
- transformer架构(Transformer Architecture)原理与代码实战案例讲解
AI架构设计之禅
大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
transformer架构(TransformerArchitecture)原理与代码实战案例讲解关键词:Transformer,自注意力机制,编码器-解码器,预训练,微调,NLP,机器翻译作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来自然语言处理(NLP)领域的发展经历了从规则驱动到统计驱动再到深度学习驱动的三个阶段。
- css3溢出隐藏的方法
DDOS防御
网络技术css3前端css
CSS3提供了几种方法来处理元素内容的溢出问题,以下是一些常见的方法:1.**使用`overflow`属性**:-`overflow:hidden;`:隐藏溢出的内容。-`overflow:scroll;`:如果内容溢出,将显示滚动条。-`overflow:auto;`:如果内容溢出,将显示滚动条,但滚动条只在需要时显示。2.**使用`text-overflow`和`white-space`属性*
- transform-origin设置变形中心点
每一天,每一步
HTML/CSShtmlcsscss3
HTML代码:CSS代码:.box{width:100px;height:100px;background-color:purple;margin-left:150px;transition:all.5s;/*transform-origin:center;默认盒子的正中心为旋转中心点*//*transform-origin:left;设置左边线中心点为旋转中心点*//*transform-ori
- CSS 元素超出部分滚动, 并隐藏滚动条(2种方法)
就像风1样
cssCSS样式专栏css溢出滚动隐藏滚动条
方法一,利用css3的新特性-webkit-scrollbar,但是这种方式不兼容火狐和IE超出部分隐藏滚动条#box{width:500px;height:300px;overflow-x:hidden;overflow-y:scroll;line-height:30px;text-align:center;}#box::-webkit-scrollbar{display:none;}你好你好你
- 多模态大模型微调Qwen-VL微调及日志
Messi^
人工智能-大模型应用python人工智能深度学习
%pipinstallmodelscope-U%pipinstalltransformersacceleratetiktoken-U%pipinstalleinopstransformers_stream_generator-U%pipinstallpillow-U%pipinstalltorchvision%pipinstallmatplotlib-Ufrommodelscopeimport(s
- 英伟达(NVIDIA)B200架构解读
weixin_41205263
芯际争霸GPGPU架构gpu算力人工智能硬件架构
H100芯片是一款高性能AI芯片,其中的TransformerEngine是专门用于加速Transformer模型计算的核心部件。Transformer模型是一种自然语言处理(NLP)模型,广泛应用于机器翻译、文本生成等任务。TransformerEngine的电路设计原理主要包括以下几个方面:
- React Native动画的锚点anchorPoint
沉默的依恋
ReactNative
在RN动画开发的过程中,有需求让图片绕中心点以外的其它点旋转,本以为是一个简单的问题,猜想Facebook应该有提供类似的API.然而在官网找了一圈没有anchorPoint这个API,后来想了想,RN与H5非常像,应该有transformOrigin这个属性,然而,还是没有,在github的issues中有人提问过什么时候更新这个属性,但是官网仍旧没有计划;为了达到这种效果,其实有一种间接的方法
- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- YOLOv8数据增强
热心小张
研究生yolov8
1.找到augment.py(ultralytics/data/augment.py),修改对应内容#TransformsT=[A.Blur(p=0.01),A.MedianBlur(p=0.01),A.ToGray(p=0.01),A.CLAHE(p=0.01),A.RandomBrightnessContrast(p=0.0),A.RandomGamma(p=0.0),A.ImageCompr
- 大规模语言模型的书籍分享,从零基础入门到精通非常详细收藏我这一篇就够了
黑客-雨
语言模型人工智能自然语言处理学习大模型学习大模型入门大模型教程
在当今人工智能领域,大规模语言模型成为了研究和应用的热点之一。它们以其大规模的参数和强大的性能表现,推动着机器学习和深度学习技术的发展。对于GPT系列大规模语言模型的发展历程,有两点令人印象深刻。第一点是可拓展的训练架构与学习范式:Transformer架构能够拓展到百亿、千亿甚至万亿参数规模,并且将预训练任务统一为预测下一个词这一通用学习范式;第二点是对于数据质量与数据规模的重视:不同于BERT
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- QLoRa使用教程
云帆@
训练peft人工智能
一、定义定义案例1二、实现定义QLoRa:量化+LoRa.网址:https://huggingface.co/docs/peft/main/en/developer_guides/quantization案例11.4bit量化+LoRaimporttorchfromtransformersimportBitsAndBytesConfigconfig=BitsAndBytesConfig(load_
- 【Tools】大模型中的BERT概念
音乐学家方大刚
工具bert人工智能深度学习
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》BERT(BidirectionalEncoderRepresentationsfromTransformers)是一种基于Transformer的预训练语言模型,由Google于2018年发布。BERT的目标是通过大规模无监督预训练学习来
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http