- Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化数据分析数据挖掘运维开发技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
- 把握“三度”打造“三有”干部队伍
辛德瑞拉卡卡卡
“胜败兴亡之分,不得不归咎于人事也”。干部队伍建设工作的好坏,关系到党和国家的发展全局。近日,新疆维吾尔自治区党委书记马兴瑞在部分党群单位走访调研时强调,要努力培养造就忠诚干净担当的高素质专业化干部队伍。各级组织部门应当在培养选拔干部、吸收优秀青年到党内来、培养造就优秀人才上下功夫,切实增强干部投身实践、解决问题、推进工作的能力,着力打造高素质专业化干部队伍。“天生我材必有用”,增强选育有“准度”
- 掌握正确的方法,全面打造更有利于长期学习的“超能大脑”
微微一勺
作为家长,都希望自己的孩子在上学的时候能够拥有优异的成绩,最好能成为班上的学霸,而后考上一所不错的大学。作为孩子,学霸也是非常让大家认可的,是同学们崇拜的偶像。所以,无论是家长还是老师,无论是同学还是亲戚,都想要自己喜欢的人或者自己看好的人成为班级里的学霸。都是寒窗苦读,为什么别人可以成为高考状元、学霸,而有些孩子努力了还是成绩平平呢?为什么课堂上学霸很少开小差?为什么学霸背东西过目不忘?为什么学
- 线上到线下:相亲交友系统如何打造全方位恋爱体验
h17711347205
人工智能大数据
在数字化时代,相亲交友系统正逐渐成为单身人士寻找伴侣的重要渠道。我们的目标是打造一个全方位的恋爱体验,将线上的便捷性与线下的真实互动相结合,为用户提供一个无缝衔接的交友平台。以下是如何从运营角度出发,实现这一目标的详细策略。线上到线下:相亲交友系统如何打造全方位恋爱体验在快节奏的现代社会,相亲交友系统为单身人士提供了一个便捷的相识途径17711347205。然而,真正的恋爱体验往往需要线下的真实互
- 干货|自我介绍这三个坑,99%的概率你踩过!
夏麦生命的魔术师
自我介绍——每个人都需要的一张名片。图片源自网络从2018年到现在,在做演讲俱乐部的2年时间里,我在演讲活动现场听过1000+人的自我介绍,自我介绍做得超棒的人真不多!最近,我花了近几个月时间,仔细研究了500+人线上场景的自我介绍,发现优秀的自我介绍也不多!为什么做一张优秀的自我介绍就这么难呢?这个问题,在我帮几十个人打造了自我介绍的过程一直困扰着我。经过了几个月的时间思考与实践,终于发现三个—
- python简单好玩的编程代码,python有哪些好玩的代码
2301_81900439
pygamepython开发语言
大家好,小编来为大家解答以下问题,20行python代码的入门级小游戏,python有什么好玩的代码嘛,今天让我们一起来看看吧!哈喽铁子们表弟最近在学Python,总是跟我抱怨很枯燥无味,其实,他有没有认真想过,可能是自己学习姿势不对?比方说,可以通过打游戏来学编程!今天给大家分享100个Python小游戏,一定要收藏!1、简易飞机大战飞机大战相信大家都玩过吧,非常简单有意思的游戏,咱们通过Pyt
- 打造专业投票评选平台:创建大型活动的完整指南
口碑信息传播者
在数字化时代,打造专业的投票评选平台成为举办大型活动的不可或缺的一环。本指南将深入探讨如何创建一个高效、安全、用户友好的投票平台,旨在帮助您成功举办大型投票评选活动。从平台的设计和功能规划到活动的推广和安全性保障,每个步骤都将得到详细解析。第一部分:构建投票平台的基础在创建投票平台之前,首先需要明确平台的基础构建要素:1.**投票平台的定义和关键功能:**确定您的平台将提供的服务和功能,包括投票方
- 2023-05-25
季风2026
育人细无声,光影文传情------南校区射灯投影内容为了丰富校园文化建设,打造全方位、多角度、光影文的育人环境,宣教科特出具“育人细无声,光影文传情”的射灯文化建设方案,拟定投射内容若干,请领导审阅。第一阶段投射内容:校风校训等学校精神。1.南校区大门口:校风:诚朴自信知行合一校训:厚德精技励学创新2.教学楼门口:教风:因材施教德技双馨学风:博学慎思明辨笃行3.宿舍楼门口:团结友善互帮互助包容大度
- 大牛:新型电动汽车电池技术问世! 可将电池能量密度提高2倍成本降一半
38cc8b780dc0
据外媒报道,当地时间6月10日,电动汽车电池技术领导者OneDBatterySciences宣布推出一项可为下一代电动汽车电池提供动力的突破性技术——SINANODE。对于电动汽车行业而言,打造含有更多硅的电池一直是一个挑战,而SINANODE无缝集成至现有的生产工艺中,让硅纳米线与商用石墨粉末融合,将电池阳极的能量密度提高了两倍,但是将每kWh的成本降低了一半。能量密度更高可以让电池的续航更长,
- 「鲸灵」获数千万美元B+轮融资,旗下日日团打造团购电商新时代
想想再说可以吗
小编获悉,社交电商鲸灵集团(以下简称鲸灵)已完成数千万美元B+轮融资,由启明创投领投,IDG资本联合领投,老股东跟投。鲸灵刚于7月完成数亿元B轮融资,由腾讯领投,IDG资本、险峰长青、元璟资本跟投。据小编了解,鲸灵旗下的日日团业务单日交易额已突破100万元。鲸灵创始人&CEO邬强强(花名:鬼谷)曾在阿里巴巴任职9年,曾任聚划算事业部总经理、淘宝开放平台创始人。针对本轮融资,邬强强告诉小编:“社交电
- 基于STM32的简易RTOS分析-预备知识
騏威
嵌入式
写下这篇文章的主要目的是对自己学习RTOS的历程做一个记录和总结,方便以后回忆翻看。以下内容主要来自宋岩先生翻译的《Cortex-M3权威指南》。目录一、Cortex-M3寄存器简介二、堆栈操作简介三、汇编指令简介LDR和STR指令STMDB和LDMIA指令B、BX、BL、BLX指令MRS和MSR指令四、中断简介中断响应过程简介SVC和PensSV中断简介软件中断五、汇编基础一、Cortex-M3
- 打造“三声”课堂,彰显生命活力
吉林付巍巍
最近在一个社群里看到一位老师分享的关于语文课的“三声”课堂——歌声、书声、笑声,很受启示。不禁回忆起我当老师一路走来的课堂了。先来说说,朗朗的读书声。我们的课堂尤其是小学的课堂,无论教什么内容都应该有学生的朗朗读书声。当晨光照进校园,袅袅炊烟升起,空旷的校园里回荡着不同班级孩子们的时高时低,时大时小的读书声,那是多么幸福的事情呀。但现在这样的情景和场面很少遇到了。细心的老师们会发现在课堂上静心读书
- 一部手机就能操作的10种赚钱方式,看看哪种适合你?
氧惠全网优惠
手机已经成为了我们生活中不可或缺的一部分,拿着手机刷分享赚钱已经成为了不少人的日常。今天,我想和大家分享一下手机赚钱的10种好方法。京东密令红包:最爱领红包828红包多多148今天给大家分享我长期在做的副业,也在这里赚到人生第3桶金!氧惠APP佣金高,资质靠谱,各大应用市场均可搜索使用。【氧惠】氧惠app是杭州长孚科技有限公司旗下一款新开发电商导购应用,为用户打造一个集成电商购物优惠佣金平台,公司
- 降伏不听话的静电,在家做一个富兰克林马达
三个爸爸实验室
这是我们一起探索的第55个实验昨天我们一起认识了神奇的静电我们知道了通过摩擦可以产生静电我们也知道了有两种电荷一种是正电荷一种是负电荷如果两个正电荷相遇或者两个负电荷相遇他们会互相排斥如果是一个正电荷与一个负电荷相遇他们就会相互吸引今天我们就利用静电的这些特征做一个简易的马达由于美国科学家富兰克林对于静电研究非常多我们称这个马达为富兰克林马达一起来看一下怎么做的吧—富兰克林马达—三个爸爸实验室No
- 由于直接在一个回答中提供完整且多语言的游戏商城代码是不现实的(因为每种语言都有其独特的语法和库),我将为你概述一个游戏商城的核心概念,并提供几种不同编程语言的基本框架或示例代码段。
uthRaman
游戏python开发语言
商城系统概述hailiangwang.com游戏商城系统通常包含以下部分:用户系统(登录、注册、用户信息)商品列表(游戏、DLC、虚拟货币等)购物车系统支付系统订单系统2.示例框架(伪代码)首先,我们给出一个伪代码框架,描述商城的核心逻辑。plaintextclassUser:deflogin(username,password):#验证用户登录passdefregister(username,p
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- 《你的顾客需要一个好故事》有感
皮皮爱世界
“让顾客成为故事的主人公”,就是营销的终极秘籍。这也是今年罗胖的跨年演讲的“接口理论”的验证和诠释,我们必须要在我们与要解决的问题之间,找到接口,然后深度链接。顶级的营销是要打造一种闭环,简而言之就是发现或者挖掘痛点,然后构建思路和程序来解决痛点,而其中的角色定位,就是两方,即顾客和营销人员,现实中这种对立面的关系让营销加大了难度,顾客更多置身于产品之外,很难完全融入产品细节中,而通过这本书,我们
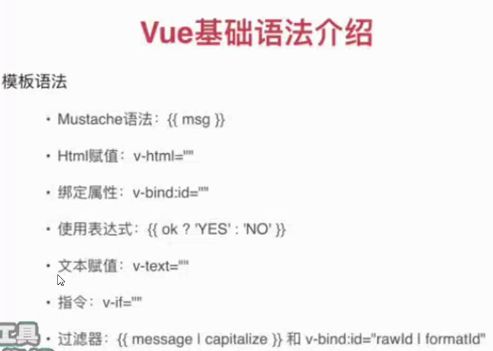
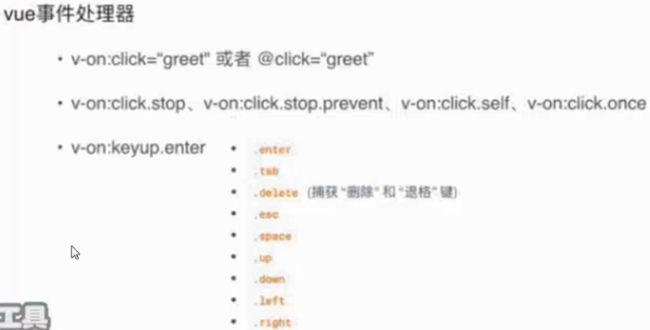
- 锋哥写一套前后端分离Python权限系统 基于Django5+DRF+Vue3.2+Element Plus+Jwt 视频教程 ,帅呆了~~
java1234_小锋
Python权限系统django权限系统pythonweb权限系统djangoDRFVUE权限python
大家好,我是java1234_小锋老师,最近写了一套【前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt】视频教程,持续更新中,计划月底更新完,感谢支持。视频在线地址:打造前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt视频教程(火爆连载更新中..)_哔哩哔哩_bilibili项目介绍本课程采
- 2023-06-30
151d580c6a8c
翔龙商学院三天学习后感:经过2023年6月27-29日三天学习后,确实成长很快,给自己的成长又提高一个台阶,感谢集团尤总及各位老师的辛苦再次感谢和感恩,对具体学习的翔龙商学院第十七期TTT训练营温故而知新,回顾一下具体学习情况,打造三师农化师,会议推广师,市场策划师继续落地。1、范永强老师从土壤与农化,李比希的矿物营养学,强酸<5.5,酸性5.5-6.5,中性6.5-7.5,碱性7.5-8.5,强
- 5条实操干货有效打造你的个人品牌
长安行动派
这是ZerK的第46篇原创相信大家对个人品牌这个词已经不在陌生。尤其是在知识付费的年代,你的个人品牌,就是你的标签!在《深度工作》中说到,在未来有三种人会越来越贵第一种人:能与机器对话,操纵机器的人。人工智能时代的到来,机器毕竟部分取代人类。第二种人:IP,知识产权或者文学潜在财产就像有些网上课程一周卖出的钱和一个机构卖一年一样多。价值99元的课程,10万人购买,是很常见的。爱产出大概就是10万✖
- 企微scrm系统如何打造本地私域电商平台
ZHENKESCRM
企业微信
随着网络的发展,很多的品牌商家都已经明白了私域的重要性,也已经纷纷入局私域。企微scrm系统如何打造本地私域电商平台已经成为越来越多企业关注的问题。而很多客户的微信里也已经添加了N多品牌的企微号,同一品类,客户同时接收着不同商家的信息,也进入了不同商家的私域池里,客户和商家已经形成了1对N的局面。面对这样的现状,对商家来说,已经进入了私域博弈的阶段,大家面临着私域存量客户之间的竞争。不仅仅是如何引
- 二十九 放纸鸢
QUEENYU1
恰好轿子也打造好了,于是在莫祭渊的鼓励之下,独孤玉终于接了帖子,这日终于头一次出了永福宫门,当然,莫祭渊也陪同一起。独孤胧怜一向不喜欢这种场合,青鸾小公主不适合这种场合,而各位皇子们除了四皇子没谁想掺和,所以今日陪坐的是静妃,独孤鸳,四皇子独孤楚。这场宴会定在春光正好的御花园的雁池边,池中莲荷婷婷,雁兔栖止。池边有假山石,清泉从石林洒下,石林上有一座小亭,亭上书古韵流芳。席分两边相对而座,中间留足
- 悟空浏览器app官方邀请码是多少(永久可用悟空浏览器邀请码一览)2024最新个永久邀请码大大增加
桃朵十三
悟空浏览器手机版,这款由悟空浏览器新媒体精心打造的优质新闻资讯阅读应用,悟空浏览器邀请码是J98866021填对可得41元,错了帮不了你由于不知道其邀请码是多少,始终没有开始使用。在这里,小编将悟空浏览器的邀请码给到大家,让大家时间注册悟空浏览器。悟空浏览器悟空浏览器邀请码悟空浏览器邀请码【J98866021或AE3138754或J98866021或J98866021或AE3138754】,这一年
- 让政府成为服务群众的“店小二”
c6b1400fb84e
当前,政府正在从管理型积极转变为服务型,切实履行为人民服务的职责,人民群众对于政府的服务质量要求也越来越高。然而,当前依然存在办事过程中脸难看、门难进、事难办问题:服务态度不好,办事效率低、办事吃拿卡要、蹲式窗口、奇葩证明等问题依然出现。这会侵害群众的切身利益,影响党群关系,降低政府公信力,损害政府形象。因此,要打造服务型政府,提升群众满意度。打造服务型政府,转变理念是基础。“思想是行动的指南”,
- netty-简易聊天
2401_84046645
程序员java开发语言
publicvoidsend(Stringtext){channel.writeAndFlush(Unpooled.copiedBuffer(text.getBytes()));}publicvoidcloseConnect(){send(“bye”);channel.close();}}classMyHandlerextendsChannelInboundHandlerAdapter{@Over
- 专访AMD:AMD 正式加入龙蜥社区首秀:开源协作与 AI 创新的交汇点
OpenAnolis小助手
开源龙蜥社区操作系统龙蜥操作系统大会AI
编者按:近日,2024龙蜥操作系统大会已于北京圆满举办。会上,龙蜥社区发布了“AnolisOS23生态衍生计划”、“CentOS替代计划”及“AI应用推广计划”三大计划,从产品、生态及应用维度为AI需求爆发主动布局,打造面向“云+AI”的下一代服务器操作系统。大会另一个重要的信息是今年龙蜥社区又迎来了一个重量级选手——AMD公司,展示其在开源、AI等领域的最新进展和合作成果。AMD公司大型数据中心
- 小孩应该给老人带还是自己带?
是美芽啊
我和老公住在县城里的房子,婆婆和公公在村子里种大棚蔬菜,住的是用石棉瓦搭的简易房子,虽然什么也不差,但出门就是泥土和大棚,不像我们在城里面小区下面有儿童乐园、健身设施,还有好多小朋友都会在那里玩。前几天宝宝刚满一岁,就送去菜地里断奶了,我也想自己出去工作贴补家用,以后宝宝就由婆婆和公公帮忙带,但是又放心不下宝宝,所以不知道该怎么选择?闺蜜告诉我:女人一定要有自己的事业和赚钱的能力,不能一味的在家里
- Android 用线程池实现一个简单的任务队列(Kotlin)
深海呐
Android#Android进阶#Kotlinandroidkotlin线程池延时任务队列线程池延时任务
关于线程池,Kotlin和java的使用方式一样在Android中,很多人喜欢用Handler的postDelayed()去实现延时任务.要使用postDelayed(),去实现延时任务队列,就不可避免要使用递归.但是这样做,代码的简洁性,和书写的简易,就远不如使用线程池.使用线程池的简单程度:privatevalmThreadPool=Executors.newSingleThreadSched
- 一文理解 Python 中的环境变量
简讯Alfred
和我一起零基础学Python简明python教程零基础学pythonpython环境变量
你好,我是简讯!一枚野生程序员。热爱编程,但目前的工作与编程毫无关系。正在尝试各种副业,目前有做:红包封面商城:如何利用红包封面打造副业购物平台赚取佣金:利用淘宝京东等平台优惠券赚取佣金编辑器使用Neovim多一点,如果你也喜欢使用Nvim,我们可以一起交流。我的Nvim配置:https://github.com/alpha87/nvim。个人公众号经常会分享一些编程相关的文章,还有一些我已经操作
- Python实时聊天室架构与API实战应用
幂简集成
python
尊敬的各位读者,欢迎参与本次共享研讨项目——利用Python构建实时聊天室。在本项目中,我们将引进一款前沿工具——发布订阅频道API,以实现聊天室内的实时交互功能。在当今信息泛滥的社会环境下,实时交流已成为人们日常生活中不可或缺的组成部分。不论是社交平台上的即时通讯,抑或是网络游戏中的实时对决,实时通信技术始终在幕后默默支持着我们的每一次互动。今日,让我们共同踏入Python的奇妙世界,亲手打造专
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts