Playground是苹果公司在2014年WWDC上随Swift一起推出的,是一款可以实现实时预览代码的效果工具。之前在做一些算法练习的时候使用它很方便,代码写完结果立刻就呈现出来了,最近在系统的学习CoreAnimation类库,发现使用Playground也是很方便的,就选它来写练习代码啦。现在记录下来我的学习过程,一是梳理记忆,加强学习效果,二来与大家分享一些心得体会,发现自己的不足。
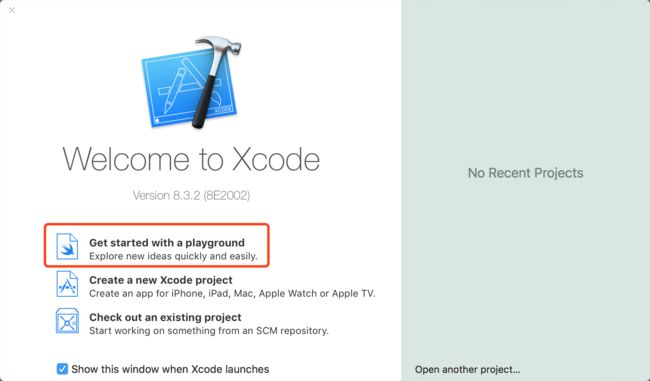
首先是创建一个Playground工程。打开Xcode,并选择Get started with a palyground。
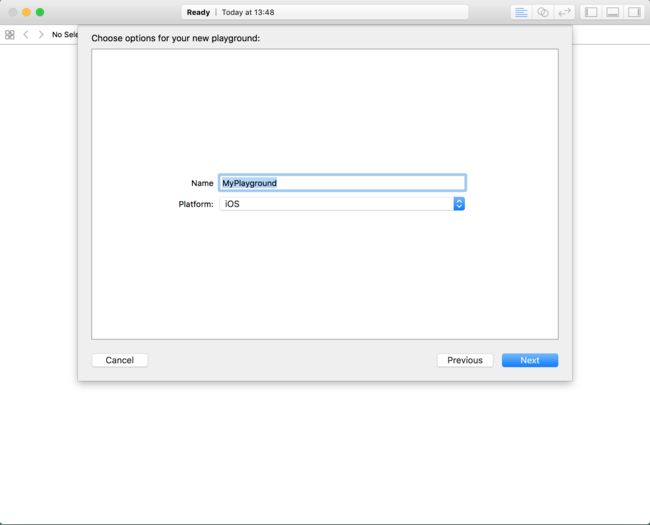
给工程命名:
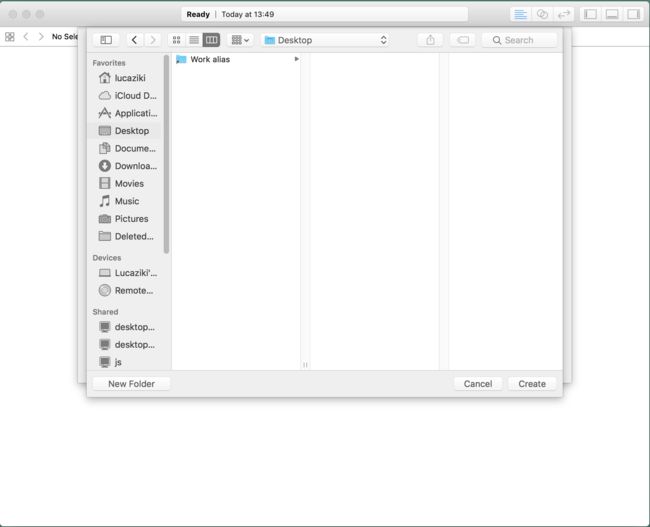
选择创建工程路径:
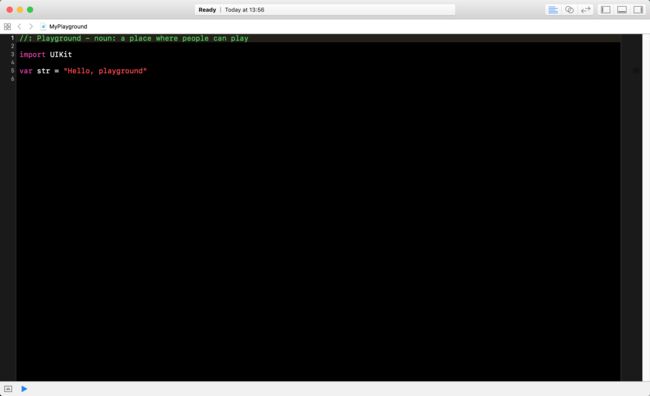
至此我们就创建好了一个Playground:
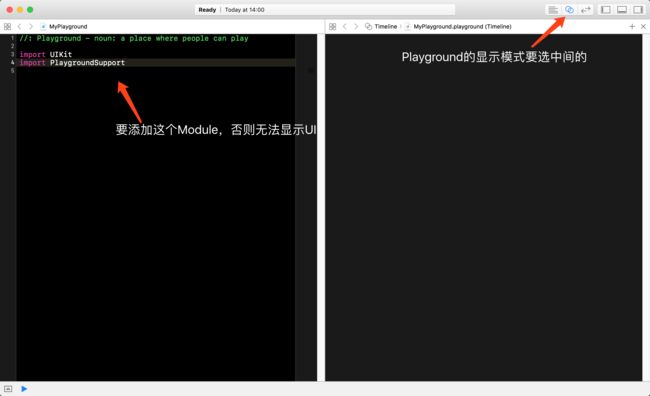
接下来要做的事就是引入PlaygroundSupport用来展示代码的UI效果,并对Playground的显示模式做调整,这样实时的UI效果就会显示在屏幕的右边。像这样:
下面我们写个简单的View来测试一下我们的工程
import UIKit
import PlaygroundSupport
let testView = UIView(frame: CGRect(x: 0, y: 0, width: 375.0, height: 667.0))
testView.backgroundColor = UIColor.white
let anotherTestView = UIView(frame: CGRect(x: 10, y: 20, width: 100, height: 100))
anotherTestView.backgroundColor = UIColor.red
testView.addSubview(anotherTestView)
PlaygroundPage.current.liveView = testView
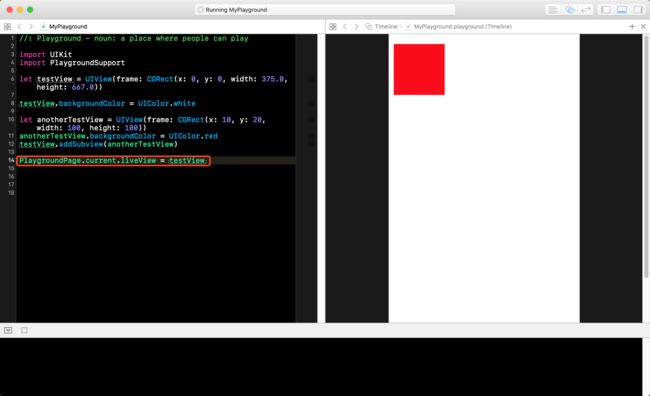
运行效果如图:
请注意红框部分的代码,这一行的作用类似于UIView的addSubview,没有这一行代码的话,UI是不会显示出来的呦。你还可以将一个UIViewController赋值给PlaygroundPage.current.liveView。像这样:
//: Playground - noun: a place where people can play
import UIKit
import PlaygroundSupport
class TestVC: UIViewController {
var layerView = UIView(frame: CGRect(x: 10, y: 10, width: 100, height: 100))
var colorLayer = CALayer()
var btn = UIButton(type: UIButtonType.system)
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(self.layerView)
self.view.addSubview(self.btn)
self.view.backgroundColor = UIColor.white
self.btn.frame = CGRect(x: 10, y: 120, width: 80, height: 40)
self.btn.backgroundColor = UIColor.yellow
self.btn.addTarget(self, action:#selector(btnClicked) , for: UIControlEvents.touchUpInside)
self.colorLayer.frame = CGRect(x: 20, y: 20, width: 50, height: 50)
self.colorLayer.backgroundColor = UIColor.black.cgColor
let transition = CATransition()
transition.type = kCATransitionFade
self.colorLayer.actions = ["backgroundColor": transition]
self.layerView.layer.addSublayer(self.colorLayer)
}
func btnClicked() {
let red = CGFloat(arc4random())/CGFloat(INT_MAX)
let green = CGFloat(arc4random())/CGFloat(INT_MAX)
let blue = CGFloat(arc4random())/CGFloat(INT_MAX)
self.colorLayer.backgroundColor = UIColor(red: red, green: green, blue: blue, alpha: 1.0).cgColor
}
}
let vc = TestVC()
PlaygroundPage.current.liveView = vc
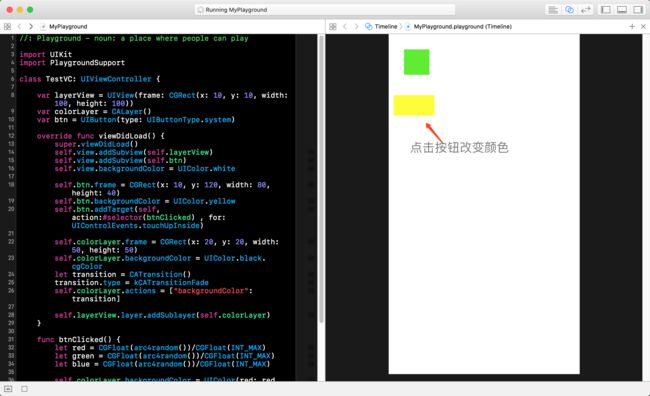
效果如下图,点击黄色按钮就可以改变colorLayer的颜色:
至此,我们的准备工作就完成了,然后我们就能开心的使用Playground学习动画制作啦~~
To be continued……