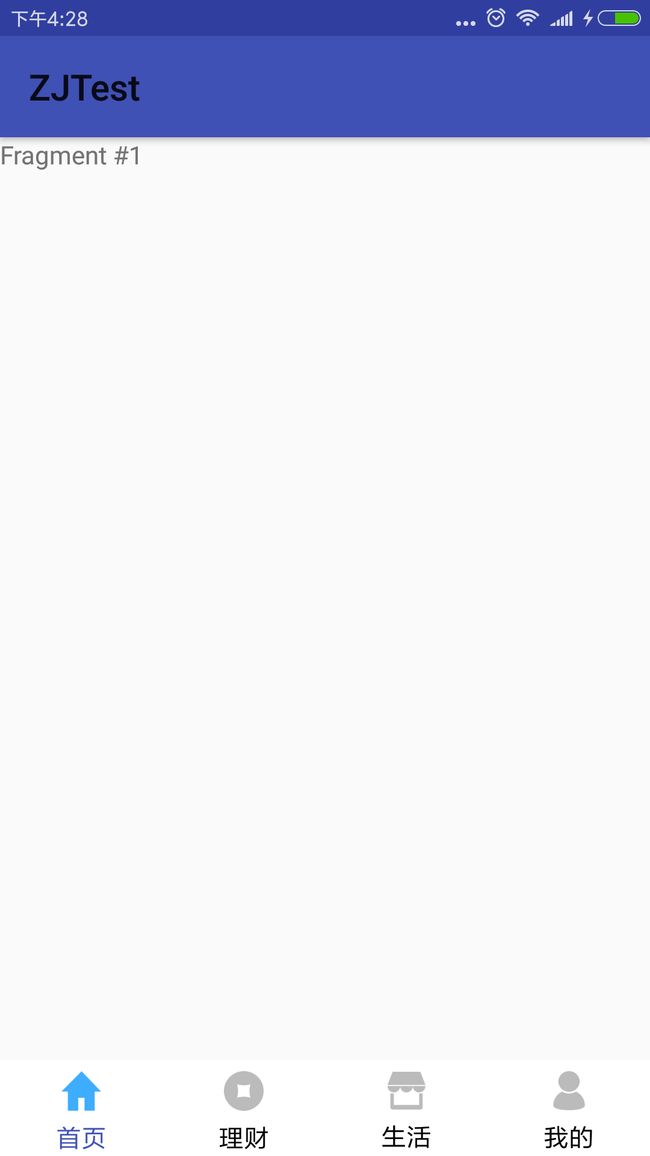
首先看一下最终要实现的效果:
一般我们使用TabLayout都默认文字布局,比较单一。为了能灵活应对产品的各种需求,我们必须学会如何来自定义布局。下面让我们一步步实现上图效果 :
1.首先使用TabLayout要引入design库
compile 'com.android.support:appcompat-v7:25.3.0'
2. 接着写布局文件activity_main
3. 定义Fragment (布局仅使用TextView作为演示)
public class PageFragment extends Fragment {
public static final String ARG_PAGE="ARG_PAGE";
private int mPage;
public static PageFragment newInstance(int page){
Bundle bundle=new Bundle();
bundle.putInt(ARG_PAGE,page);
PageFragment pageFragment=new PageFragment();
pageFragment.setArguments(bundle);
return pageFragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPage=getArguments().getInt(ARG_PAGE);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_page,container,false);
((TextView)view.findViewById(R.id.tv)).setText("Fragment #"+mPage);
return view;
}
}
其中fragment_page.xml布局如下:
4. 接下来重点来了,我们来定义adapter,自定义 的布局也是在这里添加进去的
public class TabPageAdapter extends FragmentPagerAdapter {
final int PAGE_COUNT=4;
private String tabTitles[]=new String[]{"首页","理财","生活","我的"};
private Context context;
public TabPageAdapter(FragmentManager fm,Context context) {
super(fm);
this.context=context;
}
@Override
public Fragment getItem(int position) {
return PageFragment.newInstance(position+1);
}
@Override
public int getCount() {
return PAGE_COUNT;
}
//注意!!!这里就是我们自定义的布局tab_item
public View getCustomView(int position){
View view= LayoutInflater.from(context).inflate(R.layout.tab_item,null);
ImageView iv= (ImageView) view.findViewById(R.id.tab_iv);
TextView tv= (TextView) view.findViewById(R.id.tab_tv);
switch (position){
case 0:
//drawable代码在文章最后贴出
iv.setImageDrawable(context.getResources().getDrawable(R.drawable.rb_home_icon_selector));
tv.setText("首页");
break;
case 1:
iv.setImageDrawable(context.getResources().getDrawable(R.drawable.rb_finance_icon_selector));
tv.setText("理财");
break;
case 2:
iv.setImageDrawable(context.getResources().getDrawable(R.drawable.rb_life_icon_selector));
tv.setText("生活");
break;
case 3:
iv.setImageDrawable(context.getResources().getDrawable(R.drawable.rb_mine_icon_selector));
tv.setText("我的");
break;
}
return view;
}
}
tab_item.xml代码如下(其中需要自定义textcolor,代码会在文章最后贴出)
正常我们的adapter会实现getPageTitle方法,在里面设置标题,这样就实现了纯文字的布局,代码如下:
@Override
public CharSequence getPageTitle(int position) {
return tabTitles[position];
}
但是今天我们要实现的是图文布局,所以这个方法需要删除掉
5. 最后MainActivity的中调用自定义布局
public class MainActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
private TabPageAdapter tabAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
tabLayout = (TabLayout) findViewById(R.id.tablayout);
viewPager = (ViewPager) findViewById(R.id.view_pager);
tabAdapter = new TabPageAdapter(getSupportFragmentManager(), this);
viewPager.setAdapter(tabAdapter);
tabLayout.setupWithViewPager(viewPager);
for (int i = 0; i < 4; i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
//注意!!!这里就是添加我们自定义的布局
tab.setCustomView(tabAdapter.getCustomView(i));
//这里是初始化时,默认item0被选中,setSelected(true)是为了给图片和文字设置选中效果,代码在文章最后贴出
if (i == 0) {
((ImageView) tab.getCustomView().findViewById(R.id.tab_iv)).setSelected(true);
((TextView) tab.getCustomView().findViewById(R.id.tab_tv)).setSelected(true);
}
}
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
((ImageView) tab.getCustomView().findViewById(R.id.tab_iv)).setSelected(true);
((TextView) tab.getCustomView().findViewById(R.id.tab_tv)).setSelected(true);
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
((ImageView) tab.getCustomView().findViewById(R.id.tab_iv)).setSelected(false);
((TextView) tab.getCustomView().findViewById(R.id.tab_tv)).setSelected(false);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
}
最后贴一下图片和文字的选择效果
- 图片的效果以rb_home_icon_selector.xml为例,图片选择和未选中请自备图片
- textcolor.xml(该文件是在res/color文件夹下,如果没有color文件夹请自行建立)
本文参考:
[Showdy] http://www.jianshu.com/p/ed129686f2cc
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0731/3247.html
http://blog.csdn.net/qiao0809/article/details/53506008