使用CSS制作条纹背景图
prerequisites
CSS linear gradients,background-size
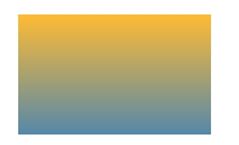
.d1{
width:200px;
height:150px;
background:linear-gradient(#fb3,#58a)
}
background的颜色从#fb3渐变到了#58a
当我们给颜色后面加百分比后,
div{
width:200px;
height:150px;
background:linear-gradient(#fb3 20%,#58a 80%)
}
上下部分均为单一颜色,从高度20%-80%里是渐变色
当百分比都为50%时,即为突变
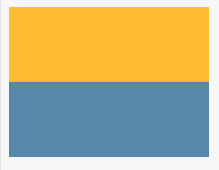
div{
width:200px;
height:150px;
background:linear-gradient(#fb3 50%,#58a 50%)
}
这里可以解释为 颜色从 百分比1 到 百分比2的部分是渐变颜色,其他部分是单一颜色。
渐变色背景可以被看成背景图片来使用,比如加入一个background-size
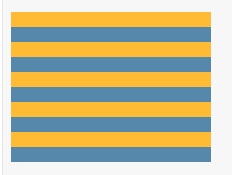
div{
width:200px;
height:150px;
background:linear-gradient(#fb3 50%,#58a 50%);
background-size:100% 30px;
}
一开始我在想为什么backgroun-size加了100% 30px怎么变成这样了?? 难道是100%高度 然后以30px为分成块?
。。后来测试之后明白 100%为宽度 30px为高度, 而做为背景图片 自动repeat平铺铺满。。
当然可以使用3种颜色的条纹,即在linear-gradient后面再多加一条颜色,不过这里会麻烦一点
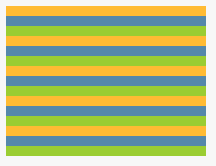
div{
width:200px;
height:150px;
background:linear-gradient(#fb3 33%,#58a 0,#58a 66%,yellowgreen 0);
background-size:100% 30px;
}
这里需要取消渐变的百分比差 ,所以中间会多出一个#58a 0
垂直条纹
在linear-gradient前面加个to 方向,然后更改background-size后
.d1{
width:200px;
height:150px;
background:linear-gradient(to right,#fb3 33%,#58a 0,#58a 66%,yellowgreen 0);
background-size:30px 100%;
}
对角线条纹
.d1{
width:200px;
height:150px;
background:linear-gradient(45deg,#fb3 50%,#58a 0);
background-size:30px 30px;
}
然而效果是这样的,并不是斜对角条纹啊!!而是好多格子
难道是background-size 30px 30px 所以成这样了吗
然后我改成 100% 100%,咦 好像这样也是错的!!!为什么这样
原因在于,我们只是旋转45度的梯度在每个瓷砖,不是重复背景作为一个整体。。。整体!!
当颜色区块变多时
.d1{
width:200px;
height:150px;
background:linear-gradient(45deg,#fb3 25%,#58a 0,#58a 50%,#fb3 0,#fb3 75%,#58a 0);
background-size:100% 100%;
}
稍微比之前好看点,
把单位格子缩小时
.d1{
width:200px;
height:150px;
background:linear-gradient(45deg,#fb3 25%,#58a 0,#58a 50%,#fb3 0,#fb3 75%,#58a 0);
background-size:30px 100%;
}
为什么相差这么大呢
当我把background-repeat 设置为no-repeat时候,就变成这小块,都是平铺的效果!!
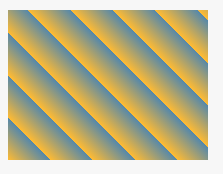
这里CSS3提供了 更加简单的属性 repeating-linear-gradient 可以更好的创建单体斜角,最后面为单体的宽度
.d1{
width:200px;
height:150px;
background:repeating-linear-gradient(45deg,#fb3,#58a 30px)
}
这里还有个应对原形渐变的属性 radial-gradient
.d1{
width:200px;
height:200px;
border-radius:100px;
background:radial-gradient(#fb3,#58a)
}
再试试repeat-radial-gradient属性
.d1{
width:200px;
height:200px;
border-radius:100px;
background:repeating-radial-gradient(#fb3,#58a 30px)
}