工厂模式
工厂模式是软件工程领域一种广为人知的设计模式,而由于在ECMAScript中无法创建类,
因此用函数封装以特定接口创建对象。其实现方法非常简单,
也就是在函数内创建一个对象,给对象赋予属性及方法再将对象返回即可。
/*
可以看到工厂模式的实现方法非常简单,解决了创建多个相似对象的问题,
但是工厂模式却无从识别对象的类型,因为全部都是Object,不像Date、Array等,
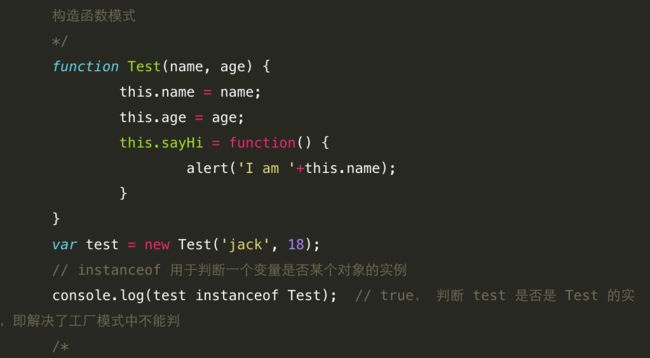
因此出现了构造函数模式。
*/
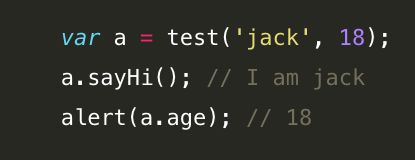
这个例子与工厂模式中除了函数名不同以外,还发现许多不同之处:
函数名首写字母为大写 (虽然标准没有严格规定首写字母为大写,但按照惯例,构造函数的首写字母用大写)
没有显示的创建对象
直接将属性和方法赋值给了this对象
没有return语句
使用new创建对象
能够识别对象(这正是构造函数模式胜于工厂模式的地方)
*/
类
类的概念:类是具有相同属性和服务的一组对象的集合。它为属于该类的所有对象提供了统一的抽象描述,其内部包括属性和服务两个主要部分。在面向对象的编程语言中,类是一个独立的程序单位,它应该有一个类名并包括属性说明和服务说明两个主要部分。在 javascript 中是不支持"类"的.
封装
我们可以在 js 中模拟出"类",在类中把我们要用的属性和方法, 封装好, 方便调用, 下边这个例子就是封装.
/*
假定我们把猫看成一个对象,它有"名字"和"颜色"两个属性。
*/varobj={name :'',color :''}/*
现在,我们需要根据这个原型对象的规格(schema),生成两个实例对象。
*/varcat1={};// 创建一个空对象cat1.name="大毛";// 按照原型对象的属性赋值cat1.color="黄色";varcat2={};cat2.name="二毛";cat2.color="黑色";/*
好了,这就是最简单的封装了,把两个属性封装在一个对象里面。
但是,这样的写法有两个缺点,一是如果多生成几个实例,写起来就非常麻烦;
二是实例与原型之间,没有任何办法,可以看出有什么联系。
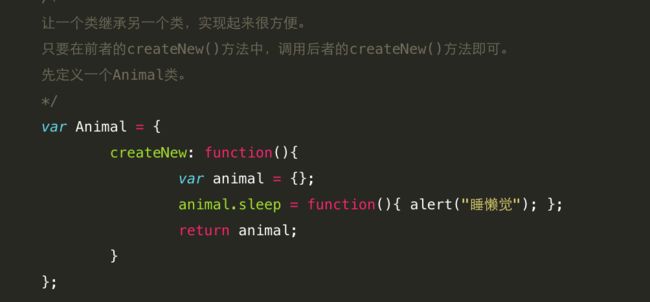
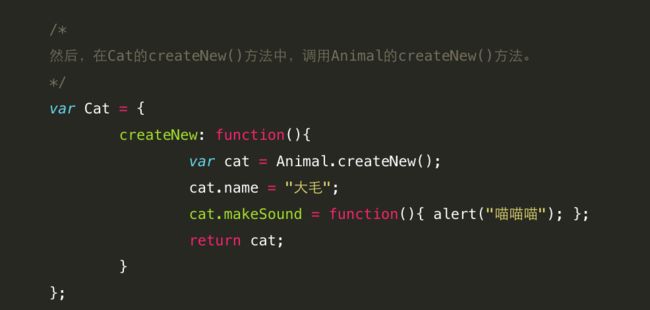
继承
子类继承父类的属性和方法, 就想儿子继承父亲的财产一样.
私有属性和私有方法
私有属性和私有方法, 是某个对象私有的, 不能随意调用, 就像你的私有物品别人不能随便拿一样.
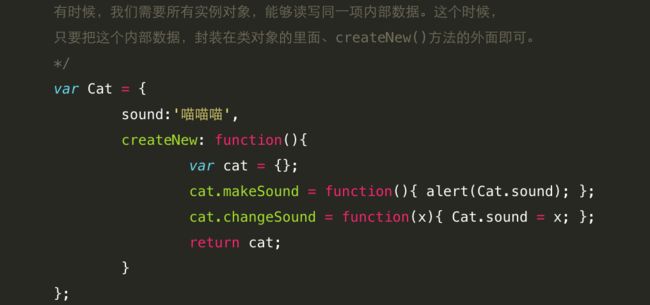
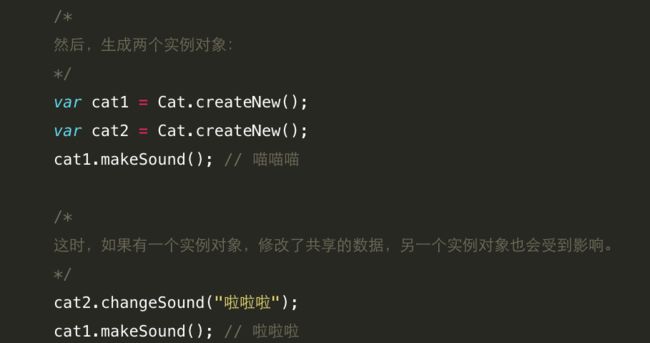
数据共享
数据共享就是同一种数据类型, 不同实例化后都可以调用, 如果其中一个调用了改变了原来的数据类型,
其他的实例化也将受到影响.