我们想要在画布上面画东西,需要️吧,来,我们看看我们的画笔
设置绘制直线、边框时的线条宽度
1.void CGContextSetLineWidth(CGContextRef__nullable c, CGFloat width)
有画笔了,我不能只用一个画笔吧,应该有很多画笔让我选吧,快给我拿不同颜色的
2.CGContextSetRGBStrokeColor(context,1,1,1,1.0);//画笔线的颜色
都选好了,该我画了,我先来画条直线玩玩吧,我在那个地方画呢
3.CGContextAddLines(ctx, point, 2);
point是什么玩意,它就是我们需要画的位置,好了一切都准备好了,我要开始画了,不对我画在那个地方
4.CGContextRef ctx =UIGraphicsGetCurrentContext();
好像这次真的可以开工了
CGContextRef ctx =UIGraphicsGetCurrentContext();
CGContextSetLineWidth(ctx, 2.f);
CGContextSetStrokeColorWithColor(ctx, [UIColor redColor].CGColor);
CGPoint point[2];
point[0] =CGPointMake(10, 80);
point[1] =CGPointMake(100, 80);
CGContextAddLines(ctx, point, 2);
怎么搞的我都弄好了,怎么没有线呢,是不是笔没有墨水啊,没写上去啊
5.CGContextDrawPath(ctx, kCGPathStroke); //根据坐标绘制路径
这次果然有了,伊,kCGPathStroke这个是什么鬼,我把它拿出来瞅瞅
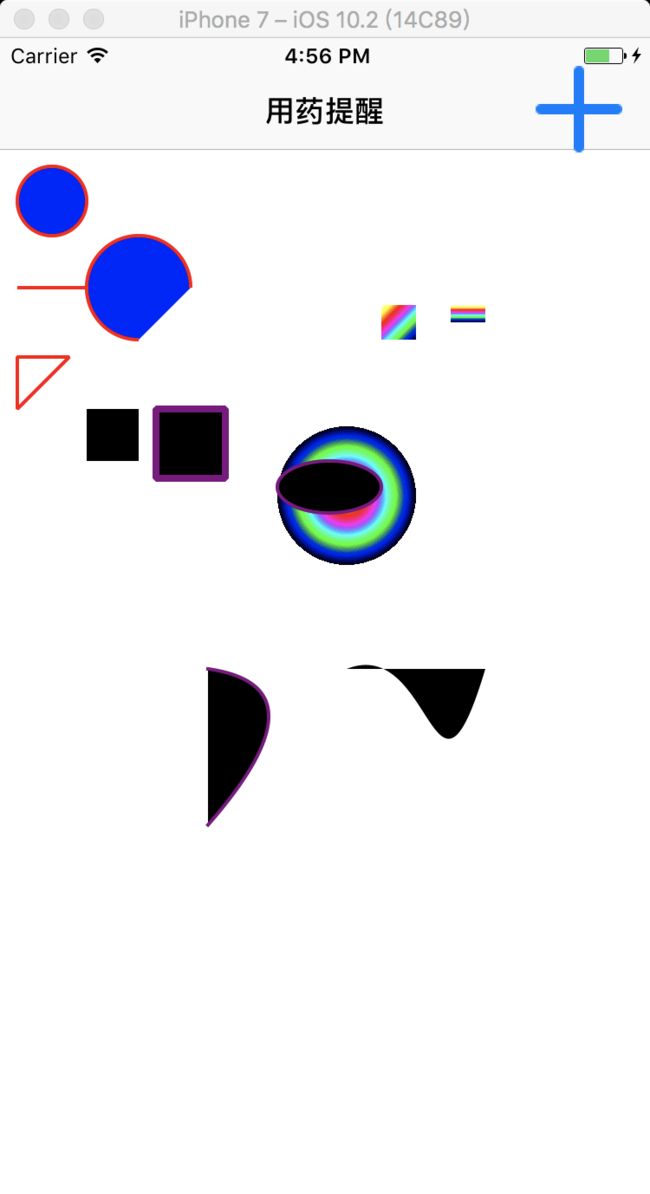
6.typedef CF_ENUM (int32_t, CGPathDrawingMode) {
kCGPathFill,//只有填充(非零缠绕数填充),不绘制边框 如图1
kCGPathEOFill,//奇偶规则填充(多条路径交叉时,奇数交叉填充,偶交叉不填充)如图2
kCGPathStroke, // 只有边框 如图3
kCGPathFillStroke, // 既有边框又有填充 如图4
kCGPathEOFillStroke // 奇偶填充并绘制边框 如图5
};
这个不错,我画好了还能帮我自动给我上色,我准备了那么多就让我画一个直线?来我要先画个圆玩玩,我要想想我要多大的圆,画在那个位置,开始画圆吧
7.CGContextAddArc(CGContextRef cg_nullable c, CGFloat x, CGFloat y,
CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)
// x,y为圆点坐标,radius半径,startAngle为开始的弧度,endAngle为 结束的弧度,clockwise 0为顺时针,1为逆时针。
CGContextAddArc(ctx, 30, 30, 20, 0, 2 *M_PI, 0);
CGContextDrawPath(ctx, kCGPathEOFillStroke); //根据坐标绘制路径
呦呵,为什么中间的一坨是黑色啊,忘了准备给它上的色选色了
8.CGContextSetFillColorWithColor(ctx, [UIColor blueColor].CGColor);
这样一个很帅的圆就出现了,我想来个扇形玩玩,
CGContextAddArc(ctx, 80, 80, 30, 0, M_PI_2, 1);
CGContextDrawPath(ctx, kCGPathEOFillStroke); //根据坐标绘制路径
一个方法而已,不好玩,来点有意思的好不好,画个三角玩玩
9.CGPoint point3[3];
point3[0] =CGPointMake(10, 120);
point3[1] =CGPointMake(10, 150);
point3[2] =CGPointMake(40, 120);
CGContextAddLines(ctx, point3, 3);
CGContextClosePath(ctx);把几个点封闭起来
CGContextSetLineCap(ctx, kCGLineCapSquare);设置线段端点的绘制形状
CGContextSetLineJoin(ctx, kCGLineJoinBevel);设置线条连接点的风格
CGContextDrawPath(ctx, kCGPathStroke);
我以为有什么神奇的呢,这不就是上面的方法嘛,不行来个矩形,
10.CGContextFillRect(ctx, CGRectMake(50, 150, 30, 30));//填充颜色矩形,设置model是无效的
CGContextStrokeRect(CGContextRef cg_nullable c, CGRect rect)//填充边框,设置model是无效的
CGContextAddRect(ctx, CGRectMake(90, 150, 40, 40));//这个是都有效的
你还别说,这分类分的还挺好,都给我们准备好样式了,这样的填充没意思,有没有渐变式的颜色填充呢?
11.CGContextDrawLinearGradient(CGContextRef context,CGGradientRef gradient, CGPoint startPoint, CGPoint endPoint,CGGradientDrawingOptions options)
gradient渐变颜色,startPoint开始渐变的起始位置,endPoint结束坐标,options开始坐标之前or开始之后开始渐变
一脸懵逼,都是些什么参数啊,CGGradientRef按CGContextRef的思路,需要获取吧,问题是我们还没创建去哪获取啊,来创建一个再说
12.CGGradientRef gradient =CGGradientCreateWithColorComponents(rgb, color, NULL, sizeof(color)/(sizeof(color[0])*4));
rbb是什么鬼,又没创建
13.CGColorSpaceRef rgb =CGColorSpaceCreateDeviceRGB();这一下没有要创建的了吧,搞个渐变那么费劲,不爽吧
CGColorSpaceRef rgb =CGColorSpaceCreateDeviceRGB();
CGFloat color[] ={
1,1,1, 1.00,
1,1,0, 1.00,
1,0,0, 1.00,
1,0,1, 1.00,
0,1,1, 1.00,
0,1,0, 1.00,
0,0,1, 1.00,
0,0,0, 1.00,
};
CGGradientRef gradient =CGGradientCreateWithColorComponents(rgb, color, NULL, sizeof(color)/(sizeof(color[0])*4));
CGColorSpaceRelease(rgb);
CGContextSaveGState(ctx);
CGContextMoveToPoint(ctx, 220, 90);
CGContextAddLineToPoint(ctx, 240, 90);
CGContextAddLineToPoint(ctx, 240, 110);
CGContextAddLineToPoint(ctx, 220, 110);
CGContextClip(ctx);//context裁剪路径,后续操作的路径
CGContextDrawLinearGradient(ctx, gradient,CGPointMake
(220,90) ,CGPointMake(240,110),
kCGGradientDrawsAfterEndLocation);
CGContextRestoreGState(ctx);// 恢复到之前的context
14. CGContextSaveGState(ctx),CGContextRestoreGState(ctx);// 恢复到之前的context这个又是什么鬼,听我慢慢絮叨,这个主要用于保存剪切的前后,剪切以后为了恢复原来的状态
// 需要说明的是,CGContextSaveGState()函数保存的绘图状态,不仅包括当前坐标系统的状态,也包括当前设置的填充风格、线条风格、阴影风格等各种绘图状态。但 CGContextSaveGState()函数不会保存当前绘制的图形
这个玩意条件限制真不少,费了那么大的劲,就让我弄个矩形,不甘心,来再弄个圆形玩玩
15. CGContextDrawRadialGradient(ctx, gradient, CGPointMake(200, 200), 0.0, CGPointMake(200, 200), 40, kCGGradientDrawsBeforeStartLocation);
这个圆画的还不错,来个椭圆玩玩可好
16. CGContextAddEllipseInRect(ctx, CGRectMake(160, 180, 60, 30));
CGContextDrawPath(ctx, kCGPathFillStroke);
和圆几乎差不多哦,突然感觉累了,再来俩个曲线结束
17.画贝塞尔曲线
二次曲线
CGContextMoveToPoint(ctx, 120, 300);//设置Path的起点
CGContextAddQuadCurveToPoint(ctx,190, 310, 120, 390);//设置贝塞尔曲线的控制点坐标和终点坐标
CGContextDrawPath(ctx, kCGPathFillStroke);
18.三次曲线函数
CGContextMoveToPoint(ctx, 200, 300);//设置Path的起点
CGContextAddCurveToPoint(ctx,250, 280, 250, 400, 280, 300);//设置贝塞尔曲线的控制点坐标和控制点坐标终点坐标
CGContextDrawPath(ctx, kCGPathFillStroke);
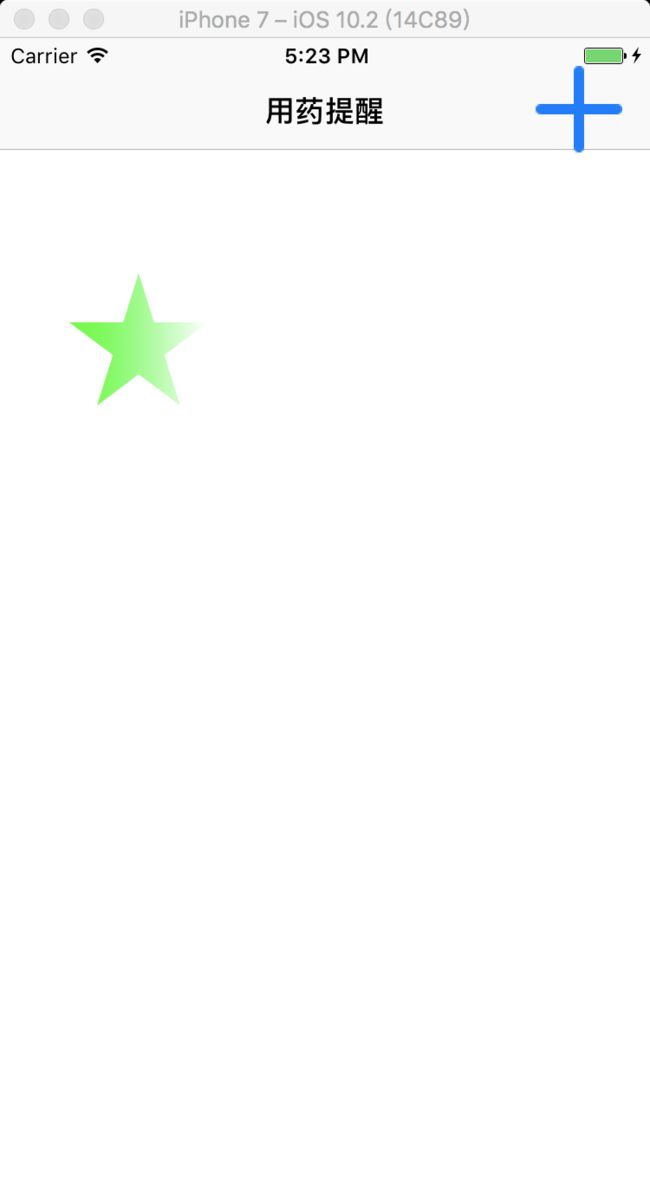
来个⭐️玩玩
CGContextRef ctx =UIGraphicsGetCurrentContext();
CGContextSaveGState(ctx);
CGContextSetLineWidth(ctx, 3);
CGFloat lengths[] ={6,3};
CGContextSetLineDash(ctx, 0,lengths, 2);
CGContextSetStrokeColorWithColor(ctx, [UIColor yellowColor].CGColor);
CGContextSetFillColorWithColor(ctx, [UIColor grayColor].CGColor);
CGContextSetLineJoin(ctx, kCGLineJoinRound);
// CGContextSetFlatness(ctx, 2);
// CGContextSetLineCap(ctx, kCGLineCapRound);
// CGContextSetMiterLimit(ctx, 0);
CGPoint point[3];
point[0]=CGPointMake(40, 100);
point[1]=CGPointMake(120, 100);
point[2]=CGPointMake(80, 130);
CGContextAddLines(ctx, point, 3);
CGContextClosePath(ctx);
CGPoint point1[4];
point1[0] =CGPointMake(56, 148);
point1[1] =CGPointMake(80, 100-20*sqrt(2));
point1[2] =CGPointMake(104, 148);
point1[3] =CGPointMake(80, 130);
CGContextAddLines(ctx, point1, 4);
CGContextClosePath(ctx);
// CGContextStrokePath(ctx);
// CGFloat color[] ={
// 1,1,1, 1.00,
// 1,1,0, 1.00,
// };
// CGFloat color[12]={
// 248.0/255.0,86.0/255.0,86.0/255.0,1,
// 249.0/255.0,127.0/255.0,127.0/255.0,1,
// 1.0,1.0,1.0,1.0
// };
CGFloat color[] ={
// 1,0,0,1,//红
0,1,0,1,//绿
1,1,1,1};//蓝
CGColorSpaceRef rgb =CGColorSpaceCreateDeviceRGB();
CGFloat locations[2] = {0,1};
CGGradientRef gradient =CGGradientCreateWithColorComponents(rgb, color, locations, 2);
CGColorSpaceRelease(rgb);
CGContextClip(ctx);
CGContextDrawLinearGradient(ctx, gradient, CGPointMake(40, 100), CGPointMake(120, 100), kCGGradientDrawsBeforeStartLocation);
CGContextRestoreGState(ctx);
下面是关于果冻的动画的链接
果冻链接