通过CDN引入jQuery和bootstrap
网页的基本设置
width=device-width
width 属性控制设备的宽度.
假设您的网站将被带有不同屏幕分辨率的设备浏览, 那么将它设置为 device-width即设备的屏幕宽度.
initial-scale=1.0
页面初始化时的缩放级别
maximum-scale=1.0, minimum-scale=1.0
页面缩放的最大最小级别
user-scalable=no
用户是否可以进行缩放
网格系统(grid system)
bootstrap自动把屏幕分为12个网格
根据当前屏幕宽度分为4种情况
.col-xs- .col-sm- .col-md- .col-lg-
分别对应屏幕宽度 <768, >=768, >=992, >=1200
应用
基本格式如下:
...
...
container为网格的容器
row表示为一行,一行即前面说的12个分段
响应式的列重置
Hello, world!
陪你度过最黑暗的夜晚的人,才是值得与之共度最辉煌的日子的
能冲刷一切的除了眼泪,就是时间,以时间来推移感情,时间越长,冲突越淡,仿佛不断稀释的茶。
世上没有不平的事,只有不平的心;不去怨,不去恨,淡然一切;经历了,醉了,醒了,碎了,结束了,忘记吧!
不要去把时间浪费在错误的人身上。人生都是短暂,所以你不该把你的宝贵岁月与压榨你幸福的人分享。假如别人真的是需要你,他们自是会腾出一片空间留给你。有的时候我们就无须苦苦地区挣扎,放弃那也是种选择。
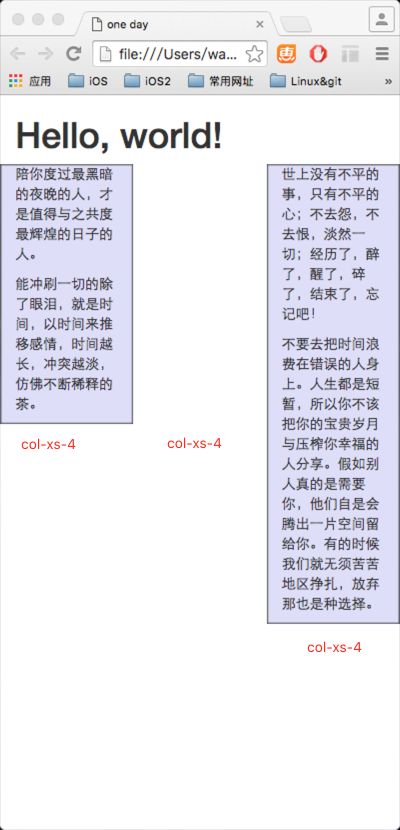
现在demo中有一行, 这一行中有三个div元素, 两个带鸡汤, 一个不带
3个div分别设置了不同屏幕的占比大小(总数一定要是12)
在最小屏幕中(即col-xs-)中, 第一个鸡汤div占比是4, 第二个空白div占比是4, 第三个鸡汤div占比是4, 其实也是把他们三个div三等分了, 如图的效果*
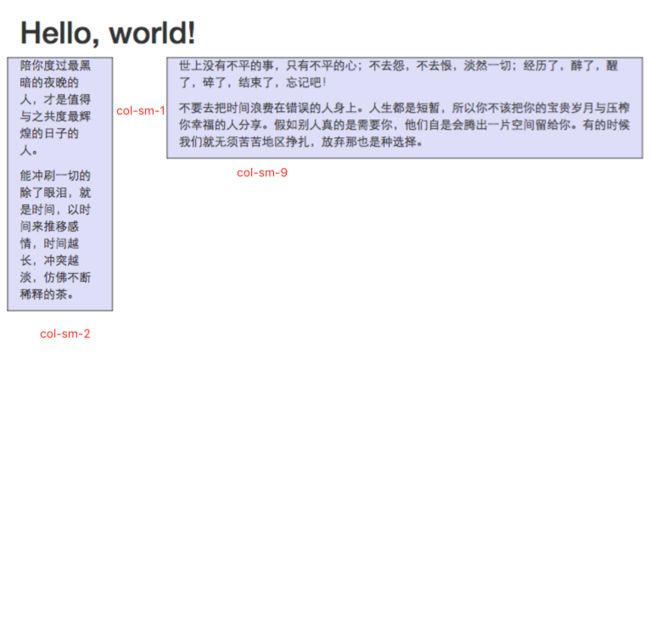
在小型屏幕中(即col-sm-)中, 第一个鸡汤div占比是2, 第二个空白div占比是1, 第三个鸡汤div占比是9, 如图的效果*
在第二个空白div中, 没有设置大型设备的占比, 效果就是在大型设备上不会显示, 但注意的是:在一个row中, 其他的占比一定要等于12
列偏移
简单的应用就是如果一个row只有一个div时, 控制居中据左右等.
使用
col-xx-offset-*
现在我们在原有的容器里再添加一个row元素.
冰冻三尺非一日之寒,不要冷了一颗对你火热的心,不要淡了一份对你挚爱的情。再深的感情也有底线,如你不在乎,别人又何必卑微自己。真诚才能永相守,珍惜才配长拥有。人在世间走,本是一场空,何必处处计较,步步不让。话多了伤人,计较多了伤神,与其伤人又伤神,不如不烦神。一辈子就图个无愧于心,自在悠然。心幸福,日子
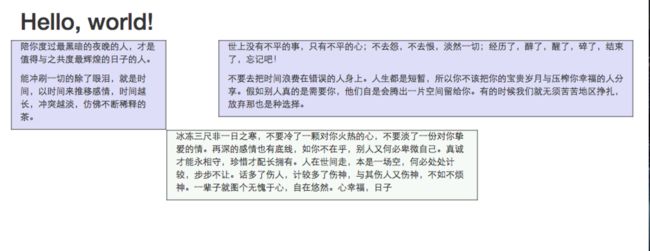
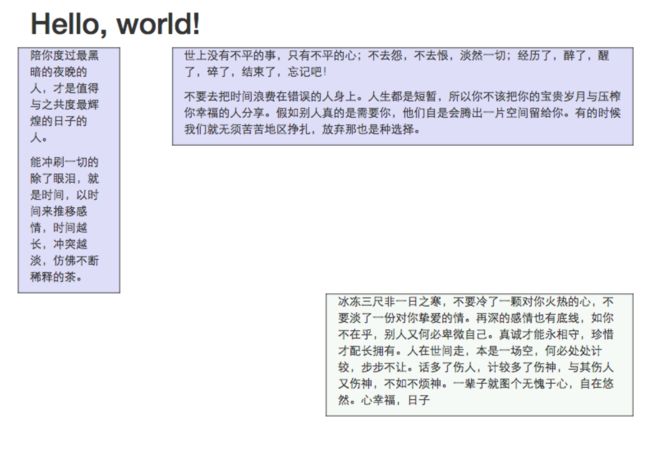
这里样式设置的为在中型屏幕占比6, 偏移3个占比, 即居中.
在小型屏幕中, 占比6, 偏移6个占比, 即居左.
效果如下:
嵌套列
在一个row元素下, 还可以嵌套不同的row元素, 嵌套后的row元素总数还是12.
下面再增加一个row元素div
第一列
第二列 嵌套两个row
第二列嵌套的第一行row 第一个div 占比6
第二列嵌套的第一行row 第二个div 占比6...陪你度过最黑暗的夜晚的人,才是值得与之共度最辉煌的日子的人。
第二列嵌套的第二行row 第一个div 占比3
第二列嵌套的第二行row 第二个div 占比9...
在第二个row元素中, 嵌套了两个row元素, 分别占比为6,6和3,9
效果如下:
push&pull
col-xx-push-* & col-xx-pull-*
*的范围1-11, 字面意思很明显, 推和拉
响应效果是把某个col元素偏移一段, 可以做排序用.
我是第一个
我是第二个
我是第三个
我是第四个
我被push了1个单位
我是第二个
我被pull了1个单位
我是第四个
上面所示 第二行row中的第一个div和第三个div 分别进行push和pull.
效果如下:
今天整理到这, 基本上算是bootstrap的入门和网格系统的基本介绍.