对于绝大部分的开发者来说,css的功能就是完成页面布局,制定页面的展示效果。其实css也有许多能实现Web性能优化的方法,接下来我们就一起看看有哪些方法。
浏览器渲染原理
- 浏览器在接收到服务器返回的html页面后,
- 浏览器开始构建DOM树
DOM TREE,遇到CSS样式会构建CSS规则树CSS RULE TREE, - 遇到
javascript会通过DOM API和CSSDOM API来操作DOM Tree和CSS Rule Tree,解析完成后, - 浏览器引擎会通过
DOM Tree和CSS Rule Tree来构造Rendering Tree(渲染树), - 最后,渲染树构建完成后就是 "布局" 处理,也就是确定每个节点在屏幕上的确切显示位置
- 下个步骤(渲染之后),开始 "绘制" ,遍历渲染树,并用UI后端层,将每一个节点绘制出来。
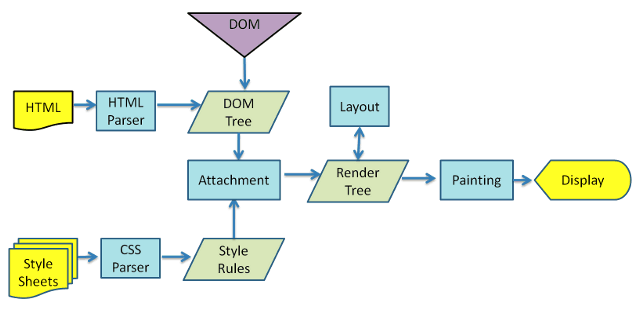
整个流程如下图所示
css 渲染规则
css的渲染规则,是从上到下,从右到左渲染的。
.main h4 a { font-size: 14px; }
渲染过程是这样的:首先先找到所有的 a,沿着 a 的父元素查找h4,然后再沿着 h4,查找.main。中途找到了符合匹配规则的节点就加入结果集。如果找到根元素的 html 都没有匹配,则这条路径不再遍历。下一个 a 开始重复这个查找匹配,直至没有a继续查找。
浏览器的这种查找规则是为了尽早过滤掉一些无关的样式规则和元素。
css选择器权值
权值,代表着优先级,权值越大,优先级越高。同种类型的选择器权值相同,后定义的选择器会覆盖先定义的选择器。
- important最高
- 内联: 1000
- ID: 100
- Class:10
- Tag: 1
注: 组合使用,权值会叠加
影响DOM树构建的因素
- HTML响应流被阻塞在网络中
- 有加载未完成的脚本
- 遇到Hi again