第一章:别让我思考
1. 页面中有太多让用户思考的元素存在,会影响用户的使用感受,影响用户获取信息的效率.
2. 页面信息不明确,会让用户迷失在页面中不知如何继续操作.
3. 个人使用感受经验:我们在日常使用各种APP时亦不想在使用过程中一直思考我下一步该如何进行操作,想获得更加直观的使用体验.
4. 即使做不到让用户完全不用思考,也要做到能够“自我解释”,尽可能的把信息精简化.
5. 如果带给用户的使用感受不够舒适,用户则会转移对象.
6. 设计师在设计的时候要考虑到的是用户体验,而不是过度的重视视觉效果,要以用户的角度去思考:
(1)我在什么位置?
(2)我该从哪里开始?
(3)他们把xx放在哪里?
(4)这个页面最重要的是什么?
(5)为什么取这个名字?
第二章:我们实际上是如何使用web的
1. 大多数用户在使用或者浏览web、使用APP时,甚至平常阅读新闻等情况时,大多采取的是快速扫描的办法,在冗长的文字中找到对自己有用的信息.
2. 人们的目标很明确,感兴趣的就会重点关注,不感兴趣的就会主动忽略.
3. 人们在使用网络获取信息时的三个事实归纳为:通过显著地大标题来筛选信息,选择自己感兴趣的,无用的或者无兴趣的信息快速忽略。满意即可,不去追根究底,最佳方案的制定需要大量的时间和精力,所以不会去执着于制定最佳方案,而是做到让人满意即可.
4. 用户在网络浏览的过程中,并不会因为页面选择错误而产生酿成大错的情况,即使错了的话及时返回也没有太大的影响.
5. 要做到让用户掌控产品,而不是产品掌控用户,这样用户的使用体验才是轻松愉悦的.
6. 用户能够清楚的了解产品的用处,就证明了此产品的成功之处.
第三章:广告牌设计的101法则
1. 习惯是由灵光一现到足够普及,最终被普罗大众所接受的过程,一个使用习惯是基于大众的使用体验而不断完善出来的.
2. 除非设计师有信心做出比现在的使用习惯更优化的方案,所以设计师尽量不要向着去改变用户的使用习惯.
3. 一个页面的简洁胜过一切:
(1)通过建立有效的视觉层次;把页面划分成明确定义的区域;明显的标题、良好的引导等都是为了减少用户复杂的搜索过程,让用户更加高效的获取信息.
(2)清新简洁、主次分明、组织合理的页面更有助于用户的扫描.
第四章:动物、植物、无机物
1. 要减少用户的无效选择,让用户在选择的过程中不会纠结思考太多、不会因为出现过多的提示导致让用户迷失(过多的提示等于没有提示).
2. 必要的提示要做到简单、精炼,并且要合乎时宜的出现,并确保用户不会错失提示.
3. 用户在浏览页面的过程中不会在意自己的点击次数,只要每次点击不会花费精力思考,并且能够让用户相信自己的选择是正确的.要做到这样就必须使产品的设计具有清晰的条理,让用户相信自己的选择是正确的;避免用户在浏览、点击的过程中出现猜测、赌博心理.
第五章: 省略多余文字
1. 省略多余文字的方法:减去一半再减去一半(Krug可用性第三定律)——鼓励设计师在删减文字的时候更坚定.
2. 好处:简洁大方,重点突出。
3. 需要省略部分:减少欢迎词去掉指示说明
第六章:街头指示牌和面包屑
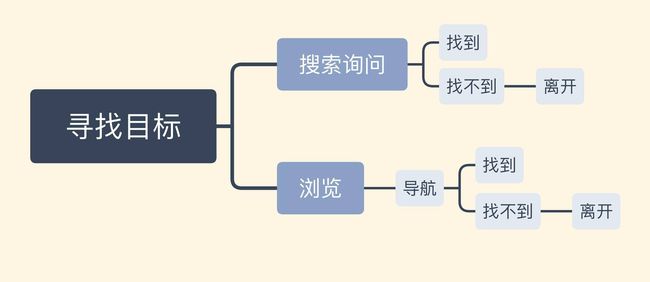
1. 网络导航101法则与商场购物类似,主要过程如下:
2. 网页不同于现实,因为网页让用户感觉不到大小、方向、位置。
3. 网页导航可以营造出位置的感觉,补偿了缺失的空间感。
主要用途:
(1)固定空间,不易迷失。
(2)确定位置
(3)为用户选择做指引
(4)为用户留下好的印象
4. 持久导航是指无论你处在网页的什么位置,它可能会有所变化,但它一直都会在哪里帮你指引方向,为你服务。主要包含五个元素:
(1)站点ID:显眼或者涵盖页面所有其他元素
(2)栏目:主导航条
(3)实用工具:只能放置4-5个用户常用工具
(4)主页:帮助迷失的用户返回到起点
(5)搜索:用词简单、输入关键词、选项
5. 网页设计存在的主要问题是对低层级导航的不重视
6. 面包屑(层级菜单)可以帮助用户清楚的了解自己所在的位置,不容易迷失。
(1)使用“>”对层级进行分隔
(2)使用小字体
(3)最后一个要加粗
第七章:web设计中的大爆炸理论
1. 首先要承认,主页不由你控制
2. 主页要完成的任务:
3. 在混乱中有一件事不能忘——传达整体形象
4. 在传达整体形象的过程中要思考的问题主要是要做什么样网站(目标),网站里有什么内容(有价值的内容),能为用户提供什么(服务或者产品)
5.如何去更好的传达要注意以下几点:
(1)口号要通俗易懂、长度适中、表达特点,个性生动
(2)欢迎广告(主页首要位置)要让用户第一眼看到,但不能频繁过多使用,以免降低用户好感
(3)主页空间要尽量充足,合理最大化
(4)最重要的一定是要进行测试
第八章 农场主和牧牛人应该是朋友
1. 大家都是用户,都会有对某个产品或者设计有好的体验或者不愉快的体验,而往往会把这种体验或者情绪带入自己设计的产品当中。
2. 所以在讨论产品的过程中往往会有很大分歧,就像一千个人心中就有一千个哈姆列特。
3. 产品是给用户使用的,所以产品的好坏也是用户来评定的。
第九章 一天10美分的可用性测试
1. 测试是一款产品必不可少的环节,而让谁来测试?当然是用户了。
2. 而测试又包括 测试什么?怎么测试?什么时候来测试?测试结束得立即总结问题,思考怎么解决问题。再对测试结果进行分析。
第十章 移动:不再只是亚拉巴马州的一个城市
1. 设计的本质就是处理那些你必须遵从的和不能去做的地方和些为了服从约束而作出的不够理想的选择。
2. 智能设备设计要确定哪些是核心部分,要有可伸缩的设计(允许缩放),要有一个正确的、可以直接把我们带到目的地的链接。
3. 要有一个足够明显,让用户在需要完成任务的时候能注意到到到提示。
4. 扁平化设计的意思就是一方面是干净整洁的外观,另一方面是要提供充分的视觉信息让用户能察觉到那些提示。
5. 智能设备可记忆性:可能影响用户是否会经常使用这个应用的重要因素。
第十一章:可用性是基本礼貌
1.好感存储器: 用户对网站好感度是有限的,用户遇到的每个问题都会降低用户的好感度。有时候一个简单的错误就能清空用户的好感。
第十二章:可访问性和你
1. 可访问性也是可用性的一部分。改正让所有用户感到混淆或者倍感挫折的可用性问题。要使用合适的标题,要在每页的最前边增加一个“跳转到主要内容”的链接,让文本和它们的背景之间设置明显的对比,采用一份可访问性良好的模版
第十三章:指点迷津
1. UCD就是以用户为中心的设计,它的目标是:设计正确的产品,保证他可以使用。
2. UXD是用户体验设计,就是要在产品设计的每一个阶段都要把用户的需求考虑进来。
3. 要尽量说服自己的管理者支持可用性的设计:寻找数据来证明可用性的改进会节约成本或 者可以带来额外的收入;
三米工作室RNG团队出品