这一周,在研究微信公众号二次开发,即微官网的内容。
“二次开发,这还不容易,找微盟或者其他的开发公司,做二次开发就好啦。”很多人说的轻描淡写。
真正接触后,才发现远没有想的那么简单。微盟等微信二次开发公司,已经设计好各种微官网模板,还有微信小游戏插件(砍价、抽奖等),凡是客户有需求,就直接开放接口,复制、黏贴、搞定。花了小几万,整出一个网红脸的微官网。
据对微信二次开发公司的了解,现在的微官网模板多为B2C模式,今年比较火热的是三级分销。他们对用户体验、界面设计、目标客户的商业模式的研究等,都很欠缺,处于圈钱上市的阶段。
所以要做好微信二次开发,必须把自己当产品经理,所有的功能、界面、用户体验和商业模式,都需要设计好,然后交给设计公司执行。这个过程,我经历了3个阶段,用心、走心和匠心。
用心
了解17家同行业公司的微信公众号,一家一家的试用,找亮点也找bug。其中30%的公众号没有微商城功能,24%的公众号有亮点,其中2个微信公众号值得借鉴。
同时,查找了行业数据,2015年9月的数据表示,如果分为四个象限:进入者、市场驱动者、产品强化者和领导者,整个行业内的公司,都处于进入者阶段。
同时,梳理了自己微信公众号存在的问题,1.0版、2.0版等,对比开发公司提交过来的多个版本的对比。
在用心阶段,我像一个差评师,用挑剔的眼光,抠出各种问题,又像一个亮点收集师,看到竞品的优点,两眼冒光,收入囊中。
走心
下午分享关于微信O2O的内容时,用了一个小游戏,跟大家分享,怎么做到走心,就是心怀用户,有感情,有温度,代入客户的角色体验产品。
伸出你的2个食指,用这两个手指摆出一个“人”字给别人看,三二一!现场的正确率是25%,很多人都摆出的“人”字,在别人眼里是“入”字。
设定多角色,比如第一次登陆界面的用户,最想了解品牌、服务、价目等。比如经常登陆的用户,想快速、便捷找到自己的账户、订单等。
为了流畅的用户体验,改掉已进入微官网就填写选择定位、注册/登录、填写收送地址等流程,直接进入首页体验,也摒弃了常用底部三栏式菜单,改为一个旋转的功能键,触摸该功能键就会出现【购物车】、【订单】和【个人中心】功能。
这个阶段,我称之为显性代入客户阶段,为什么说显性呢?因为这些功能的bug,逻辑的bug,体验的bug,普通的客户可以说出一二。但很多东西,是客户的隐性需求。
比如客户说:“我需要更快的马”,他的真实需求不是马,而是快,所以亨利·福特创造了“福特汽车”,满足了客户对快的需求。
匠心
匠心的阶段,就是破解隐性的客户需求,让用户用得爽,是通过科学、严谨地研究,大量的市场调研和繁复的科学计算得出来的。为什么腾讯有价值百万的产品经理,因为在行业的沉淀、对用户体验的感知,为公司节省巨额调研和计算费用。
回到我研究的案例上,提出:
摒弃了常用底部三栏式菜单,改为一个旋转的功能键,触摸该功能键就会出现【购物车】、【订单】和【个人中心】功能。
匠心产品经理,提出了4个问题,一击问倒我:
功能键的位置:手机屏幕下方的左边?右边?中间?
功能键的大小:要与屏幕适配,大小的根据是什么?
触摸功能键延伸出的3个功能:大小和位置,是不是要考虑到人手指最大程度触及极限?
手会挡住哪些信息?
匠心的进阶
匠心产品经理提出的4个问题,让我豁然开朗,凭着自己的小用心和小努力,进阶到第二阶段,遇到了瓶颈,在点拨后,找到了提高和精进的方向。
1. 功能键的位置
参考文章:移动设备手持分析!用户到底是怎么使用手机的?
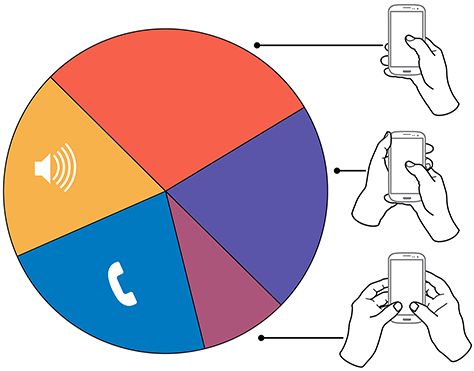
这是从国外文献翻译过来的,主要介绍人们拿着手机的姿势和使用各种姿势的占比。其中单手操作的用户占比49%,单手操作的用户中用右手进行操作的用户占比67%。如下图所示:
了解用户使用手机的习惯,我把功能键放在手机屏幕下方的中间,最大程度方便了大多数用户。
2. 功能键的大小
参考文章:移动触屏的手指触发尺寸
功能键的大小,至少要考虑到2个因素,第一个是手机屏幕的大小,第二个是手指的平均大小。
手机屏幕参考iPhone6s的尺寸大小,其中宽67.1mm。拇指大小,参考文章中提到是24mm,考虑到很多人会用食指操作,这里也贴出食指的平均大小16-24mm。
有了这些参数后,通过不断尝试,发现功能键占据屏幕1/5宽的大小最为合适,以iPhone6s的宽67.1mm为例,功能键大小是13.4mm。归类到三星、OPPO等其他手机屏幕尺寸,推算出的功能键大小比例为——按钮大小是手指大小的50%-70%,以60%最佳。
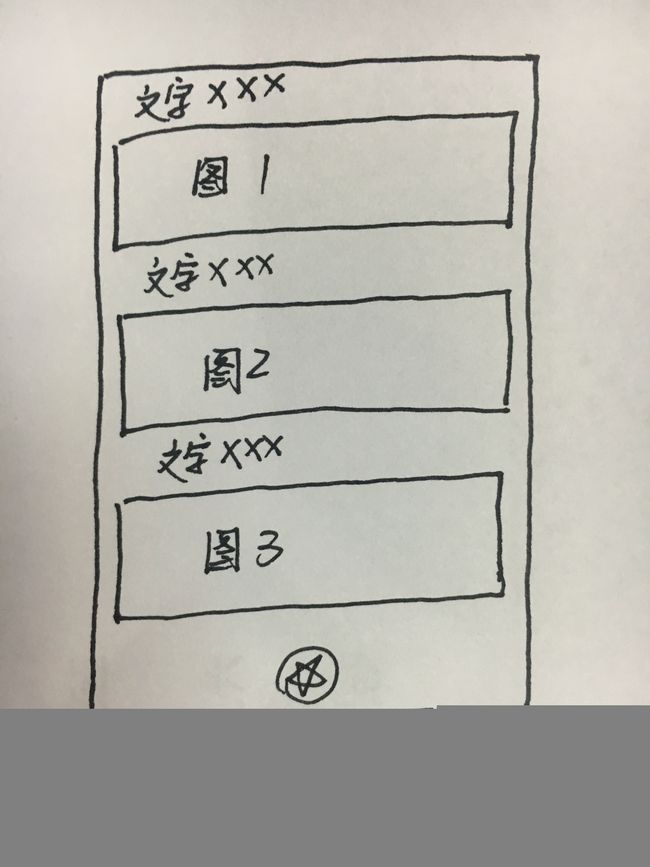
贴一张我设计的界面草图,图中的五角星就是文章中提到的功能键,如下图:
3.触摸功能键延伸出的3个功能键大小和位置
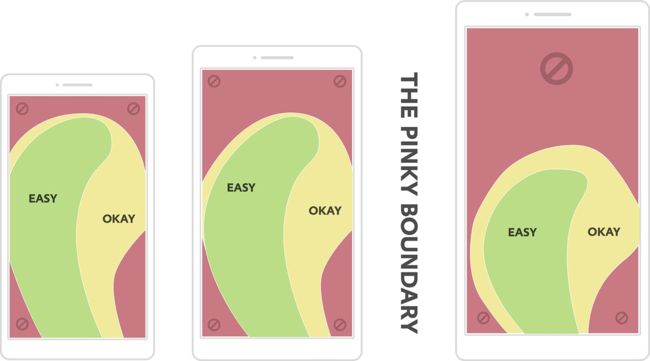
参考文章:通过我们如何抓住不同大小的屏幕来说明“拇指规则”
根据上述参考文章中的介绍,手机屏幕的左下角和右下角区域是用户操作极为不便利的地方,故而功能键延伸出来的3个功能,以椭圆状呈现在功能键上方。贴一张粗糙的手绘图,大家将就看:
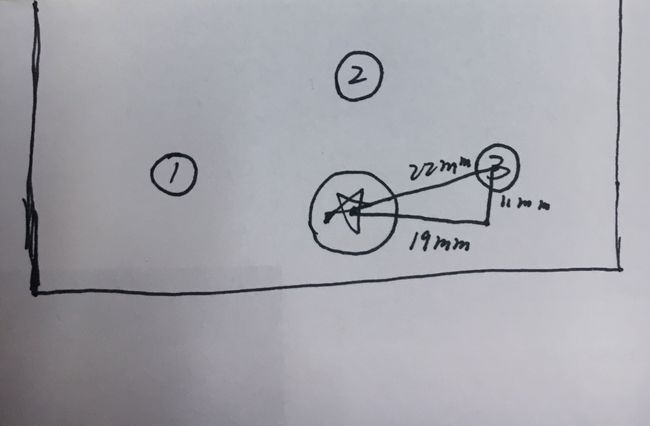
上图所示1、2、3的功能键要比五角星功能键小,具体的大小,参照按钮大小是手指大小的50%-70%,最终确定是10mm。
重点要考虑的是1、2、3的功能键中心点到五角星功能键中心点的距离,让用户选择小功能键时,不会误碰五角星功能键,根据人的平均拇指大小24mm,建议选择22-26mm之间的数,我选择的是22mm。
接着要考虑是1、2、3的功能键的排列角度。2功能键最好决定,垂直水平面90度。1和3功能键的角度是对称,反复试验,发现1和3功能键举例水平面的角度为30度,最佳。
最后根据1和3功能键到手机两侧的距离,反推验证确定的距离和角度是否合理。通过演算得出,功能键1和功能键3的水平直线距离为38mm,它们距离手机两侧14.55mm,完全位于手指操作的舒适区。如下图所示:
4. 手会挡住哪些信息
使用iPhone手机的用户,可以拿出尺子进行测量,iPhone手机最下面那排APP——电话、信息、微信和英语流利说,距离手机屏幕最下方的距离是3mm,加上五角星功能键的直径13.4mm,也就是说16.4mm的空间,在手机进行功能键操作时,信息会被手挡住。
如下图所示的最下面一排APP的位置,不要放重要信息,或者干脆留白。
最后一点,根据市面上主流机型的大小、形状调整界面,不能只考虑iPhone,还要考虑三星,小米,华为,OPPO等手机。
PS:瞬间明白,为什么跟PM吃饭的时候,他们左手一台苹果,右手一台三星,兜里还揣着一台小米。瞬间理解,为什么他们总是在低头看手机,因为他们随时随地都在做产品体验。下次遇到这种情况,再也不收他们手机了,我就低头默默吃饭,把菜全消灭咯,嘿嘿~