目录:Django 2.1 从零开始搭建博客网站系列
服务器环境搭建(选学)
- 在阿里云服务器从零开始上线Django项目:Ubuntu18.04+Python3+Django2,并通过公网IP访问
小试牛刀——简单的博客网站
- 一、Django2.1 搭建简单的博客网站
- 二、Django2.1 搭建简单的博客网站扩展——自定义模板和静态文件位置
庖丁解牛——多用户的博客网站之用户模块
- 三、Django2.1 搭建多用户的博客网站——登录
- 四、Django2.1 搭建多用户的博客网站——注册
- 五、Django2.1 搭建多用户的博客网站——修改密码
- 六、Django2.1 搭建多用户的博客网站——重置密码
- 七、Django2.1 搭建多用户的博客网站——维护个人详细信息
- 八、Django2.1 搭建多用户的博客网站——头像上传
- 九、Django2.1 搭建多用户的博客网站——用户模块小结
庖丁解牛——多用户的博客网站之文章模块
- 十、Django2.1 搭建多用户的博客网站——文章栏目
- 十一、Django2.1 搭建多用户的博客网站——简单的文章发布
- 十二、Django2.1 搭建多用户的博客网站——使用Markdown发布文章
- 十三、Django2.1 搭建多用户的博客网站——修改和删除文章
- 十四、Django2.1 搭建多用户的博客网站——向用户展示文章
- 十五、Django2.1 搭建多用户的博客网站——文章模块小结
华丽转身——多用户的博客网站之扩展功能
- 十六、Django2.1 搭建多用户的博客网站——文章点赞功能
- 十七、Django2.1 搭建多用户的博客网站——统计文章浏览次数
- 十八、Django2.1 搭建多用户的博客网站——文章评论功能
- 十九、Django2.1 搭建多用户的博客网站——使用自定义模板标签
- 二十、Django2.1 搭建多用户的博客网站——文章标签
- 二十一、Django2.1 搭建多用户的博客网站——美图模块
- 未完待续
项目源码下载:https://github.com/jt1024/lehehe
正文:
按照内容产生的方式来分类,可以分为两类:UGC(用户生成内容)和 PGC(专业生产内容)。我们要搭建的网站是UGC类型,这种网站分为前后两部分,“前面”是让访客浏览网站上的文档,“后面”是用户管理自己的文章。
1、创建应用article
python manage.py startapp article
在 ./lehehe/settings.py 中 修改 INSTALLED_APPS
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'account',
'article', # 新增
]
创建 ./article/urls.py
from django.urls import path
app_name = 'article' # 一定要写这一行,否则html中会报错 'article' is not a registered namespace
urlpatterns = [
]
2、设置文章栏目
2.1 栏目的数据模型
编辑 ./article/models.py
from django.db import models
from django.contrib.auth.models import User
class ArticleColumn(models.Model):
user = models.ForeignKey(User, related_name='article_column', on_delete=models.CASCADE)
column = models.CharField(max_length=200)
created = models.DateField(auto_now_add=True)
def __str__(self):
return self.column
执行以下命令迁移数据
python manage.py make migrations
python manage.py migrate
此时生成的数据表如图:
创建 ./article/forms.py
from django import forms
from .models import ArticleColumn
class ArticleColumnForm(forms.ModelForm):
class Meta:
model = ArticleColumn
fields = ("column",)
2.2 栏目的视图函数
编辑 ./article/views.py
from django.shortcuts import render
from django.contrib.auth.decorators import login_required
from .models import ArticleColumn
@login_required(login_url='/account/login/')
def article_column(request):
columns = ArticleColumn.objects.filter(user=request.user)
return render(request, "article/column/article_column.html", {"columns": columns})
编辑 ./article/urls.py
from django.urls import path
from . import views
app_name = 'article' # 一定要写这一行,否则html中会报错 'article' is not a registered namespace
urlpatterns = [
path('article-column/', views.article_column, name="article_column"),
]
2.3 栏目的模板
文章管理的后台的header应与前台的header不同,footer可以不用变。
创建 ./templates/article/header.html
{% load staticfiles %}
创建 ./templates/article/leftslide.html
创建 ./templates/article/base.html
{% load staticfiles %}
{% block title %}{% endblock %}
{% include 'article/header.html' %}
{% include 'article/leftslider.html' %}
{% block content %}
{% endblock %}
{% include 'footer.html' %}
创建 ./templates/article/article_column.html
{% extends "article/base.html" %}
{% load staticfiles %}
{% block title %}article column{% endblock %}
{% block content %}
序号
栏目名称
操作
{% for column in columns %}
{{ forloop.counter }}
{{ column.column }}
--
{% empty %}
还没有设置栏目,太懒了。
{% endfor %}
{% endblock %}
修改 ./templates/header.html 中的下拉框
登录后,访问 http://127.0.0.1:8000/article/article-column/ 页面如图
2.4 增加新栏目
修改 ./templates/article/article_column.html 使点击 "add column" 按钮有效
{% extends "article/base.html" %}
{% load staticfiles %}
{% block title %}article column{% endblock %}
{% block content %}
序号
栏目名称
操作
{% for column in columns %}
{{ forloop.counter }}
{{ column.column }}
--
{% empty %}
还没有设置栏目,太懒了。
{% endfor %}
{% endblock %}
修改 ./article/views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.contrib.auth.decorators import login_required
from django.views.decorators.csrf import csrf_exempt
from .models import ArticleColumn
from .forms import ArticleColumnForm
@login_required(login_url='/account/login/')
@csrf_exempt
def article_column(request):
if request.method == "GET":
columns = ArticleColumn.objects.filter(user=request.user)
column_form = ArticleColumnForm()
return render(request, "article/column/article_column.html", {"columns": columns, 'column_form': column_form})
if request.method == "POST":
column_name = request.POST['column']
columns = ArticleColumn.objects.filter(user_id=request.user.id, column=column_name)
if columns:
return HttpResponse('2')
else:
ArticleColumn.objects.create(user=request.user, column=column_name)
return HttpResponse("1")
@csrf_exempt 在视图函数中使用这个装饰器,是另一种操作POST时的加密机制,之前我们使用过 csrf.js 文件,表单中还使用过 {% csrf_token %}
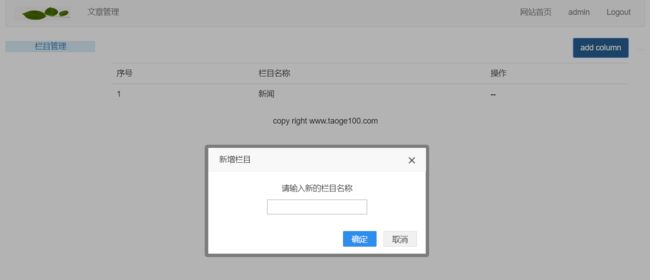
点击“add column” 按钮,弹出下图的弹窗,填写栏目名称即可增加新栏目
2、编辑文章栏目
修改 ./templates/article/article_column.html 中的
继续修改 ./templates/article/article_column.html 在后面添加 javascript 代码
function edit_column(the, column_id){
var name = $(the).parents("tr").children("td").eq(1).text();
var index = layer.open({
type: 1,
skin: "layui-layer-rim",
area: ["400px", "200px"],
title: "编辑栏目",
content: ' 请编辑的栏目名称
',
btn:['确定', '取消'],
yes: function(index, layero){
new_name = $("#new_name").val();
$.ajax({
url: "{% url 'article:rename_article_column' %}",
type: "POST",
data: {"column_id": column_id, "column_name": new_name},
success: function(e){
if(e=="1"){
parent.location.reload();
layer.msg("good");
}else{
layer.msg("新的名称没有保存,修改失败。")
}
},
});
},
});
}
修改 ./article/views.py
from django.views.decorators.http import require_POST
@login_required(login_url='/account/login')
@require_POST
@csrf_exempt
def rename_article_column(request):
column_name = request.POST["column_name"]
column_id = request.POST['column_id']
try:
line = ArticleColumn.objects.get(id=column_id)
line.column = column_name
line.save()
return HttpResponse("1")
except:
return HttpResponse("0")
修改 ./article/urls.py 添加新的路由
path('rename-article-column/', views.rename_article_column, name="rename_article_column"),
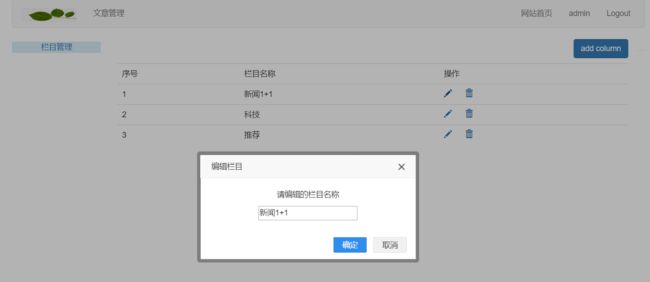
点击编辑图标,页面如图:
3、删除文章栏目
修改 ./templates/article/article_column.html 在“编辑”图标后,增加“删除”
继续修改 ./templates/article/article_column.html 在后面添加 javascript 代码
function del_column(the, column_id){
var name = $(the).parents("tr").children("td").eq(1).text();
layer.open({
type: 1,
skin: "layui-layer-rim",
area: ["400px", "200px"],
title: "删除栏目",
content: '是否确定删除{'+name+'}栏目
',
btn:['确定', '取消'], yes: function(){
$.ajax({
url: '{% url "article:del_article_column" %}',
type:"POST",
data: {"column_id":column_id},
success: function(e){
if(e=="1"){
parent.location.reload();
layer.msg("has been deleted.");
}else{
layer.msg("删除失败");
}
},
})
},
});
}
修改 ./article/views.py
@login_required(login_url='/account/login')
@require_POST
@csrf_exempt
def del_article_column(request):
column_id = request.POST["column_id"]
try:
line = ArticleColumn.objects.get(id=column_id)
line.delete()
return HttpResponse("1")
except:
return HttpResponse("2")
修改 ./article/urls.py 添加新的路由
path('del-article-column/', views.del_article_column, name="del_article_column"),
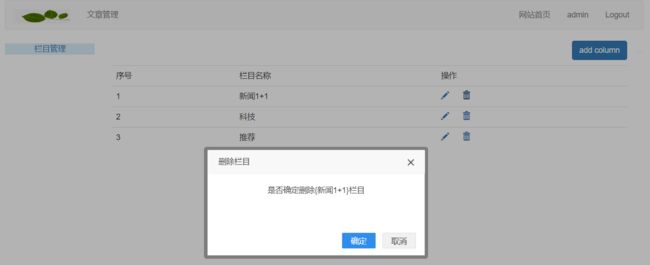
点击删除图标,页面如图: