【翻译】Design Better Data Tables
一、了解数字
不是所有数字都是均匀的或相等的。这里的数字指的不是π或者无穷,这里说的数字可能是表格式、复古风格的,或者是衬线字和等比例分布的数字。
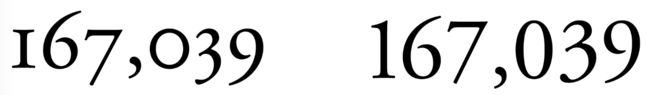
下面是一个关于复古字和衬线字的简单对比:
复古风格的数字在句子里面看起来比较美观,因为他们在英文的句子里面更加匹配小写字母的大小和留白。衬线的数字就显得更加证实一点,并且可以有效地加强表格的格子布局。
下面是关于等比型数字和表格型数字的简单对比:
右边表格型的数字,每个数字所占的空间大小都是均匀的,所以在一列数字里面可以看起来比较整齐,不会参差不齐。然而上面这两种字体在一两行内,差异不会很大,在数据量比较大的表上上,用表格式的数字会使用户更容易浏览以及减少信息错位。
二、了解对齐
这里有几天对齐准则:
1)数字型的数据需要右对齐
2)文字性的数据需要左对齐
3)表头的字段跟它的数据对齐
4)不要使用居中对齐
数字型的数据阅读顺序是从右到左的,也就是说,我们对比一系列的数字,我们首先从个位数开始看起,然后是十位数,接着是百位,以此类推。这也是为什么大部分人学习数字,都是从个位数开始,从右到左。因此,在一个表格里面,数字需要保持右对齐。
文字型的数据人们一般是从左到右进行阅读,不管是英文还是中文,对比文字型的文字元素一般来说是通过拼音的顺序,如果两个文字型数据有相同的第一个首字母,那么第二个字母就会被用来作为识别,以此类推。所以如果文字型的数据不是左对齐的话,想要快速浏览文本数据会好气人。
表头,通常的,都需要跟它的数据的对齐方式一致。这样使得表格的竖直方向,保持一致性和上下有关联。
居中对齐,让看起来像被咬碎的步一样,这样会让数据更难被快速浏览。如果是这样的话,就要需要额外的分隔线或者可视化的元素来分隔这些数据。
一致的有效数字=更好的对齐
一个简单的保持规整的办法就是把相关的数字用同样的有效数字。有效数字是一个很大的话题啦,所以最简单的建议就是,越少的有效数字的个数越好。
三、更少的,更简洁的文字标签
文字标签对于一个数据型表格来说是很重要的。一系列关于数字的文字说明,会让更多人读懂表格,适用于更多场景。
1)标题
这听起来像是传统的智慧,因为给你的表格定义一个清晰的和重要的标题非常重要。有了一个好的标题,这个表格就可以变得很灵活了,可以在多种情境下使用或者被其他外部的内容引用。
2)单位
单位是一个很常见的元素,它使得一堆数字变得有意义。通常它会跟在每个数字的后面,重复又重复。所以对比起重复在表格内容中重复使用单位,可以在表格的每一列第一个数字后面带着单位就可以。
3)表头
保持表头越短越好,在数字型表格里面,数字本身才是最重要的。而且一个很长的表头会占用很多没用的空间。
四、尺标
如果你真的有规则地去对齐了表格里面的元素,那么一些用于标识或对齐的线就会显得很多余。这些表示对齐的线的最大的作用就是减少两个元素之间的留白,同时又能清晰地分辨出两个元素而已。但是,就算要用,也要确保那些为了使元素对齐而使用的线是轻量级的,尽量少地影响到用户快速扫描表格中的数据。
相反的,水平的分隔线 确实非常实用,因为这确实明显地可以减少长表格在竖直方向上空间(因为如果不用分割线的话,就会需要更大的留白来区分竖直方向上的信息),这样用户就能更快速地扫描和对比一大串相关的数据,从而看出变化趋势。
有一个未经证实的观点,作者个人觉得斑马色块分隔的方式真的很烂,真的,超级烂,把它拿走啊!
五、背景
背景的使用,在表明不同含义的数据上非常有用。比如表示数据的总合或者平均值。想要突出一些数据,来表明它们在一个时间段内的变化的话,可以不用背景色,用一些箭头或者其他有显著含义的符号去取代。
另外,表格最好是单色的(或者是黑白颜色的)。如果用一些不同的颜色去赋予整个有条理有组织的表格更多的含义的话,那么就需要考虑,这可能会带来一些误解或者认知错误,以及一些可用性的问题了。
六、总结
表格或许真的很枯燥。但是它是所有多数据的文件里面最重要的元素,所以设计师们投入的每一份力量,都是值得的。为了设计出更加高效、清晰、易用的表格,设计师们可以广泛地提升用户在理解和分析大量数据的过程中的痛苦的体验。

![[翻译]更好的设计数据型表格_第1张图片](http://img.e-com-net.com/image/info10/982a41709c5f439e86d1ce30d9b8a74d.jpg)
![[翻译]更好的设计数据型表格_第2张图片](http://img.e-com-net.com/image/info10/170dac630e5840e2ab26f3e145ffa102.jpg)