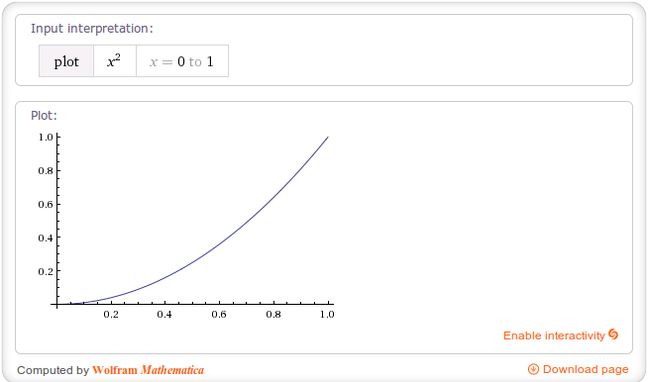
AccelerateInterpolator: 在动画开始的地方速率改变比较慢,然后开始加速
ObjectAnimator oa = ObjectAnimator.ofFloat(view, "translationY", 0f,1100f);
oa.setDuration(500);
//设置加速插值器---参数值越大,加速度越大
oa.setInterpolator(new AccelerateInterpolator(5));
oa.start();
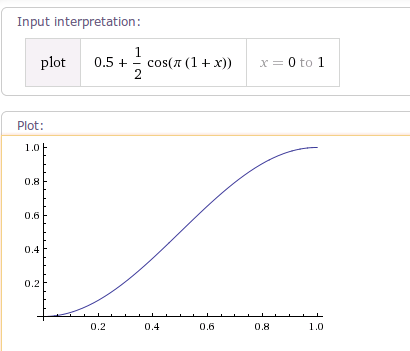
AccelerateDecelerateInterpolator :在动画开始与结束的地方速率改变比较慢,在中间的时候加速
ObjectAnimator oa = ObjectAnimator.ofFloat(view, "translationY", 0f,1100f);
oa.setDuration(500);
oa.setInterpolator(new AccelerateDecelerateInterpolator());
oa.start();
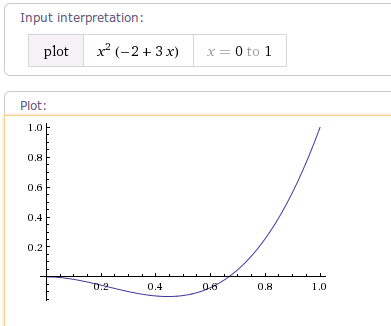
AnticipateInterpolator :开始的时候向后移动,再向前移动,类似荡秋千,回荡再往前
ObjectAnimator oa = ObjectAnimator.ofFloat(view, "translationY", 0f,1100f);
oa.setDuration(500);
//设置回荡秋千插值器---参数值越大,回荡效果越大
oa.setInterpolator(new AnticipateInterpolator(8));
oa.start();
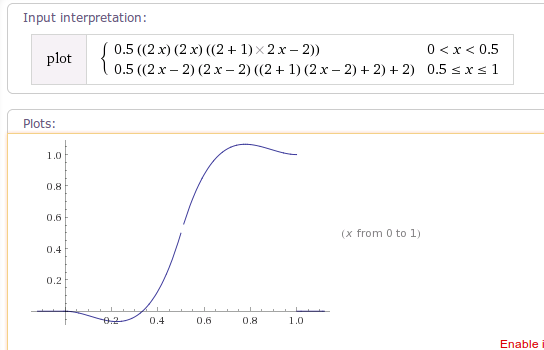
AnticipateOvershootInterpolator :开始的时候向后然后向前甩一定值后返回最后的值
ObjectAnimator oa = ObjectAnimator.ofFloat(view, "translationY", 0f,1100f);
oa.setDuration(500);
oa.setInterpolator(new OvershootInterpolator());
oa.start();
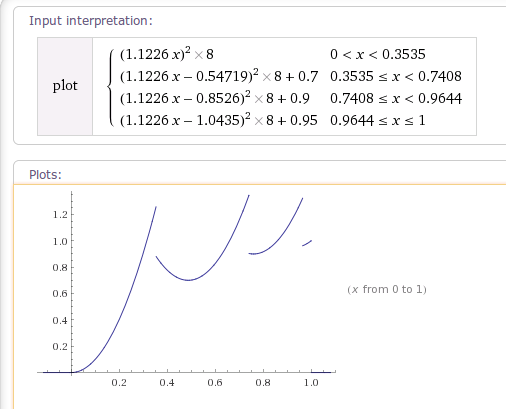
BounceInterpolator:动画结束的时候弹起
ObjectAnimator oa = ObjectAnimator.ofFloat(view, "translationY", 0f,1100f);
oa.setDuration(500);
oa.setInterpolator(new BounceInterpolator());
oa.start();
CycleInterpolator:动画循环播放特定的次数,速率改变沿着正弦曲线
ObjectAnimator oa = ObjectAnimator.ofFloat(view, "translationY", 0f,1100f);
oa.setDuration(500);
//设置正弦周期变化插值器---参数值为循环次数
oa.setInterpolator(new CycleInterpolator(4));
oa.start();
DecelerateInterpolator :在动画开始的地方先快后慢减速结束
ObjectAnimator oa = ObjectAnimator.ofFloat(view, "translationY", 0f,1100f);
oa.setDuration(500);
oa.setInterpolator(new DecelerateInterpolator());
oa.start();
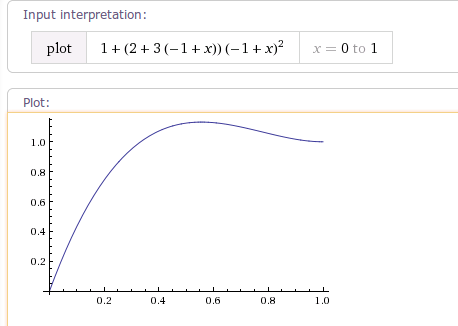
OvershootInterpolator:向前甩一定距离后再回到原来位置
ObjectAnimator oa = ObjectAnimator.ofFloat(view, "translationY", 0f,1100f);
oa.setDuration(500);
oa.setInterpolator(new OvershootInterpolator());
oa.start();
具体动画效果请参考:这位大佬写的这篇文章:
自定义控件三部曲之动画篇(二)——Interpolator插值器