通过设置textField的attributedPlaceholder属性来设置占位文字的样式
// 文字属性
NSMutableDictionary *attrs = [NSMutableDictionary dictionary];
attrs[NSForegroundColorAttributeName] = [UIColor grayColor];
// NSAttributedString : 带有属性的文字(富文本技术)
NSAttributedString *placeholder = [[NSAttributedString alloc] initWithString:@"手机号" attributes:attrs];
self.phoneField.attributedPlaceholder = placeholder;
设置当前控制器状态栏的样式。
/**
* 让当前控制器对应的状态栏是白色
*/
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
设置TextField引出的键盘的辅助控件
// 设置工具条
self.nameField.inputAccessoryView = toolbar;
/**添加UITextView监听事件**/
-(void)registerTextField
{
[self.QQNumber addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged];
[self.callNumber addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged];
[self.realName addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged];
}
//当textField的内容发生改变时调用
-(void)textFieldDidChange:(UITextField*)textField
{
}
/**UITextViewDelegate的方法解析**/
/**
* 当点击键盘右下角的return key时,就会调用这个方法
*/
- (BOOL)textFieldShouldReturn:(UITextField *)textField
/**
* return NO时,击所有的textField不可编辑
*/
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField
/**
* 当点TextField时,就会调用这个方法
* 键盘弹出就会调用这个方法
*/
- (void)textFieldDidBeginEditing:(UITextField *)textField
/**
* return NO时,第一次点击的TextField可以点击,之后点击的textField不可编辑
*/
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField
监听键盘事件通知对象的生成与移除
// 监听键盘的即将显示事件. UIKeyboardWillShowNotification
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil];
// 监听键盘即将消失的事件. UIKeyboardWillHideNotification
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHidden:) name:UIKeyboardWillHideNotification object:nil];
//移除键盘监听
[[NSNotificationCenter defaultCenter]removeObserver:self name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter]removeObserver:self name:UIKeyboardWillHideNotification object:nil];
设置button的标题的颜色(只有这种方式的设置才有效)
[button setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
[button setTitleColor:[UIColor yellowColor]forState:UIControlStateHighlighted];
获取当前手机系统的版本
[UIDevice currentDevice].systemVersion.floatValue
在IOS8.0以后的版本UIButton的titleLabel.size = CGSizeMake(0,0)
如果想获取button.titleLabel.size = CGSizeMake(self.titleLabel.intrinsicContentSize.height,self.titleLabel.intrinsicContentSize.width);
获取斜体字的UIFont对象
+ (UIFont *)italicSystemFontOfSize:(CGFloat)fontSize;
设置UILabel文字水平居中,水平向左,水平向右
label.textAlignment = NSTextAlignmentLeft;
label.textAlignment = NSTextAlignmentCenter;
label.textAlignment = NSTextAlignmentRight;
如果想注明某个方法已经被废弃(淘汰),可以如下:
- (void)hide:(BOOL)animated afterDelay:(NSTimeInterval)delay __attribute__((deprecated("Use hideAnimated:afterDelay: instead.")));
/*When you elect to position the view using auto layout by adding your own constraints,
you must set this property to NO.*/
//当你选择通过添加约束的方式来自定义布局时,你需要设置该属性的值为NO;
属性:translatesAutoresizingMaskIntoConstraints
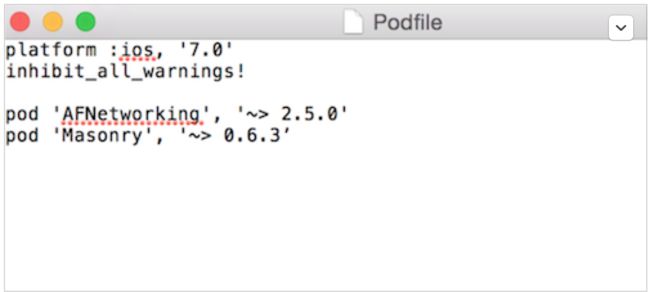
如何使用cocoaPods下载指点版本的三方框架?!
使用UIAlertController时,对UIAlertController对象设置完毕之后,需要将UIAlertController显示出来。
一般情况是将它以model的形式推出。
[self presentViewController:alertVC animated:YES completion:nil];
生成圆形图片的效果有两种方式
第一种方式其实很简单:
UIImageView* imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"canna"]];
imageView.layer.masksToBounds = YES;
imageView.layer.cornerRadius = imageView.frame.size.width * 0.5;
第二种方式利用圆形路径对图像进行裁剪。
// 1.开启一个透明的上下文UIGraphicsBeginImageContextWithOptions(self.size, NO, 0.0f);
// 2.加入一个圆形路径到图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);
CGContextAddEllipseInRect(ctx, rect);
// 3裁剪
CGContextClip(ctx);
// 4.绘制图像
[self drawInRect:rect];
// 5.获取图像
UIImage* circleImage = UIGraphicsGetImageFromCurrentImageContext();
// 6.关闭上下文
UIGraphicsEndImageContext();
使用UIPickerViewController获取相册和相机时,有提示文字的地方是英文.
UIPickerViewController的一些基本操作
1.判断系统相机权限是否可用
[UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]
2.创建UIPickerViewController对象
_imagePicker = [[UIImagePickerController alloc] init];
//代理
_imagePicker.delegate = self;
//类型
_imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
_imagePicker.mediaTypes = [UIImagePickerController availableMediaTypesForSourceType:UIImagePickerControllerSourceTypeCamera];
//隐藏系统相机操作
_imagePicker.showsCameraControls = NO;
3.设置相机全屏
CGSize screenBounds = [UIScreen mainScreen].bounds.size;
CGFloat cameraAspectRatio = 4.0f/3.0f;
CGFloat camViewHeight = screenBounds.width * cameraAspectRatio;
CGFloat scale = screenBounds.height / camViewHeight;
_imagePicker.cameraViewTransform = CGAffineTransformMakeTranslation(0, (screenBounds.height - camViewHeight) / 2.0);
_imagePicker.cameraViewTransform = CGAffineTransformScale(_imagePicker.cameraViewTransform, scale, scale);
4.如果更换体统拍照的界面需要给
_imagePicker.cameraOverlayView 属性赋值。
实现动态操作的一些方法
//在多少时间之后,执行某个操作。
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//动态的执行某个操作
[UIView animateWithDuration:1 animations:^{
lb.alpha = 0.0;
} completion:^(BOOL finished) {
[lb removeFromSuperview];
}];
});
IOS去掉TableView讨厌的系统自带的分割线
//去掉分割线
//设置分割的样式为None。
tableView.separatorStyle = UITableViewCellSelectionStyleNone;
要将其他控制器添加到另一个控制器里面
//1.创建该控制器
self.sideMenuVC = [[WSDSideMenuViewController alloc]
initWithNibName:@"WSDSideMenuViewController"
bundle:nil];
//2.将该控制器的View添加到当前控制器的View上
[self.view addSubview:self.sideMenuVC.view];
//3.将该控制器作为子控制器添加到当前控制器的自控制器上。
[self addChildViewController:self.sideMenuVC];
//移除iOS7之后,cell默认左侧的分割线边距
//实现tableView代理的方法。
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{ //将要显示Cell的时候调用
cell.separatorInset = UIEdgeInsetsZero;
cell.layoutMargins = UIEdgeInsetsZero;
cell.preservesSuperviewLayoutMargins = NO;
}
//生成二维码图片
// 1.实例化二维码滤镜 ,生成二维码滤镜对象。
CIFilter *filter = [CIFilter filterWithName:@"CIQRCodeGenerator"];
// 2.恢复滤镜的默认属性 (因为滤镜有可能保存上一次的属性)
[filter setDefaults];
// 3.将字符串转换成NSdata
//http://120.25.80.3/getData.ashx?action=ScanQrCodeAddPump&ProjectId=46&pumpId=12
NSData *data = [@"http://www.jianshu.com/users/2a3ae53c85b6/latest_articles" dataUsingEncoding:NSUTF8StringEncoding];
// 4.通过KVO设置滤镜, 传入data, 将来滤镜就知道要通过传入的数据生成二维码
[filter setValue:data forKey:@"inputMessage"];
// 5.生成二维码
CIImage *outputImage = [filter outputImage];
UIImage *image = [UIImage imageWithCIImage:outputImage];