学习目录:(主要讲解发送json请求)
1.postman简介
2.postman安装
3.页面介绍
4.举例,做一个简单的API(post/get)请求
5.response响应
6.断言设置
7.变量设置
8.获取cookies并应用
9.鉴权(获取token并应用)
10.Pre-request Script 详解
11.collection运行(参数化)
12.在命令行运行postman脚本
一:postman简介
Postman可以发送几乎所有类型的HTTP请求。适用于不同的操作系统,Mac、WindowsX32、Windows X64、Linux系统等。可以进行接口自动化测试,可用postman代替人工接口测试,面向所有测试从业人员。
使用场景:
(1)开发接口时快速调用接口,调试接口
(2)测试时方便调用接口,通过不同参数测试接口输出
(3)接口可保存下来且反复运行
(4)支持断言
postman相关资料:
(1)官网及下载地址:https://www.getpostman.com/
(2)官方文档:https://www.getpostman.com/docs/
二:postman安装
Postman最早是作用在Chrome浏览器插件存在的,可以到Chrome商店搜索下载安装,也可以找别人共享的Postman插件文件进行安装,2018年初Chrome停止了对Postman应用程序的支持。目前Chrome应用商店能使用的就是Chrome扩展程序和主题背景。
目前Postman提供了独立安装包,可以不再依赖于Chrome浏览器,推荐使用这种方式安装。本地安装下载地址:https://www.getpostman.com/apps,下载后直接点击下一步进行安装。
三:页面介绍
postman界面分为左右两部分,左侧为接口集,右侧为请求和响应。
http请求包括4部分:url,method,headers,body
(1)method:get/post....
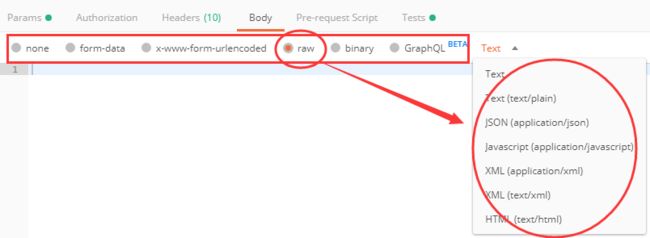
(2)RequestBody:根据body类型有不同的控制
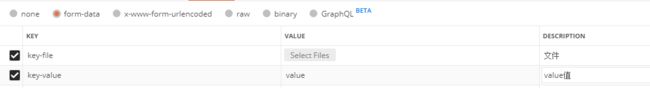
——form-data:是表单用来传递的默认格式,可以模拟填写表单并提交表单。既可以填写key-value健值,也可以上传file作为key的value传递,但是file不会被保存
——x-www-form-urlencoded:会将表单内的数据转换为健值
——raw:可上传任意格式的文本,包括:text、json、xml、html等
——binary:只上传二进制数据,一次只能上传一个文件且不能保存历史
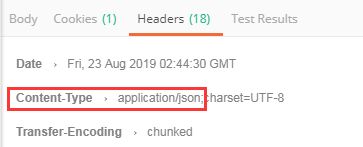
(3)headers:Content-Type的值根据body类型有不同的控制
——如果发送表单请求,则Content-Type=application/x-www-form-urlencoded
——如果发送json请求,则Content-Type=application/json
——如果发送二进制请求:则Content-Type=application/octet-stream
四:举例,做一个简单的API(post/get)请求
我们以v2ex的api地址为例:https://www.v2ex.com/api/topics/hot.json,选择method为get,点send,显示返回结果及相应状态。
响应结果可以以多种类型展示,如:json、xml、html、text等,查看展现方式可以在headers中Content-Type查看
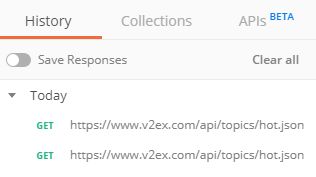
send请求后,可在左侧History中查看,方便再次调试
以下是http状态码以及对应的含义,可以作为测试过程中的参考:
status总结:相应status为2xx、3xx开头表示ok,4xx表示没有鉴权或参数错误,5xx表示bug。
body总结:一般get请求没有body,post请求才有body;而响应的结果不一定有body(一般201和204响应不会有body)。
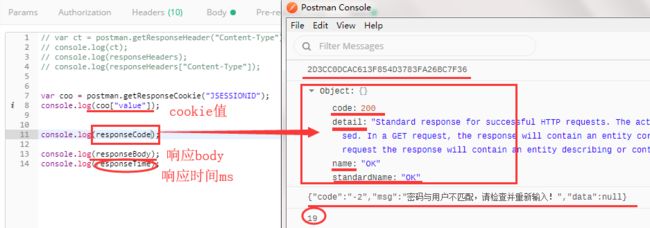
五:response响应
http://www.manongjc.com/detail/8-latesalslqgqsey.html
responseHeaders {Object}:获取response的头部信息,使用postman.getResponseHeader(key) 或 responseHeaders[key]获取对应key的value值;
responseCookies {Array}:返回一个数组,可以通过postman.getResponseCookie(cookieName) 获取cookie信息;
responseBody {string}:返回响应正文文本的字符串,可以用JSON.parse()转成数组;
responseTime {number}:返回响应时间,单位ms;
responseCode[String] {Object}:返回的状态码,不带参数会返回4个属性。 常用的属性是 code 就是状态码;
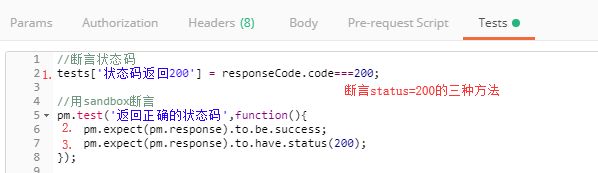
六:断言设置
断言就是实际结果和预期对比,如果一致,则用例通过,如果不一致,断言失败,用例失败。断言在Tests中编写,用到postman tests 这个模块。
// 检查响应body是否包含字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string");
});
// 检查响应body是否等于一个字符串
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
// 检查响应body中某个字段值
pm.test("Your test name", function () {
var res= pm.response.json();
pm.expect(res.key).to.eql(value); // res.key根据实际情况获取
});
// 检查headers中某个key存在
pm.test("XXX is present", function(){
pm.response.to.have.header("Content-Type");
});
// 检查响应时间<200ms
pm.test("Response time is less than 200ms", function(){
pm.expect(pm.response.responseTime).to.be.below(200);
});
// 检查状态码status=200(三种方法)
pm.test("Status code is 200",function(){
pm.response.to.have.status(200);
pm.expect(pm.response).to.have.status(200);
pm.expect(pm.response).to.be.success;
pm.expect(pm.response.code).to.be.eql(200);
});
// 成功的post请求状态码
pm.test("Successful POST request", function()}{
pm.expect(pm.response.code).to.be.oneOf([200,202]);
});
七:变量设置
为什么在代码中会使用变量呢?
原因:变量允许我们在多个地方重复使用,以便保持代码的可读性、可维护性等。另外,如果想改变这个值,我们只需要改变变量的值即可,其它引用该变量的地方会自动变动,减少了代码修改。
Global全局变量,Environment环境变量(可设置多个)
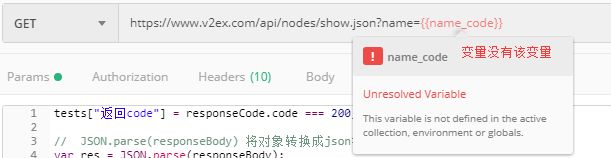
变量的引用:{{ 变量名 }}
变量优先级:数据变量 > 环境变量 > 全局变量
在postman右上角点击小眼睛,里面可设置全部变量和环境变量
我们将鼠标移到变量上,会显示变量的值
设置变量(在Tests中编写脚本)
设置环境变量:pm.environment.set("key","value"); // 执行后在当前环境变量中保存
设置全局变量:pm.globals.set("key","value"); // 执行后在全部变量中保存
获取变量
获取环境变量:pm.environment.get("key"); 或 postman.getEnvironmentVariable("key");
获取全局变量:pm.globals.get("key"); 或 postman.getGlobalVariable("key");
从环境变量和全局变量中搜索变量,优先从环境变量中搜索获取变量: pm.variables.get("key");
清除变量
清除环境变量:pm.environment.unset("key");
清除全局变量:pm.globals.unset("key");
验证responseBody中某key—>value与环境变量一致,var res = JSON.parse(responseBody) = {"name":"yanan"}
举例1:设置了环境变量为 namecode=yanan
var value = postman.getEnvironmentVariable("namecode"); // value===yanan
tests["响应结果的值正确"]=res.name===value;
举例2:未设置环境变量,从文件中取值。文件名:test.json,文件内容:["namecode":"yanan","namecode":"gansu","namecode":"chifeng"]
tests["响应结果的值正确"]=res.name===data.namecode; // 注意:读取json文件中的值用data.key
八:获取cookies并应用
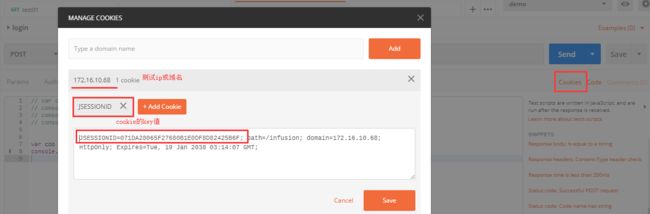
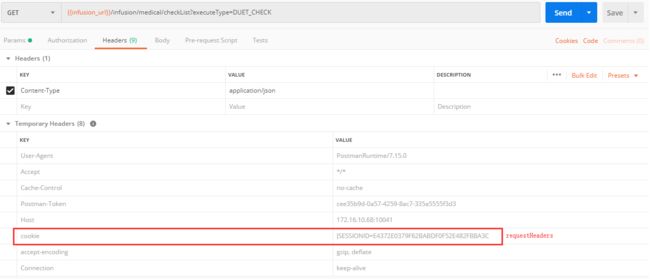
一般登录API执行后,postman会自动保存cookies。点击下图Cookies,查看测试环境下的cookie
在下一个API运行时,postman可自动拿到cookie的值,并在requestHeaders中传递。
调试cookies,脚本代码实现:
(1)如果响应的headers中有set-cookie,则使用:
console.log(responseHeaders); // 打印响应的Headers
//打印响应的Headers中的set-cookie值
console.log(responseHeaders["set-cookie"]);
console.log(postman.getResponseHeader("set-cookie"));
(2)如果响应的cookie在Cookies里显示,则获取脚本:
var coo = postman.getResponseCookie("JSESSIONID");
或 var coo = pm.cookies.get("JSESSIONID") ; // JSESSIONID 为cookie的key
console.log(coo["value"]);
九:鉴权(获取token并应用)
postman的鉴权,就是鉴定你有没有访问权限。一般测到需要登录的接口,如果没有保持登录状态就没法访问。
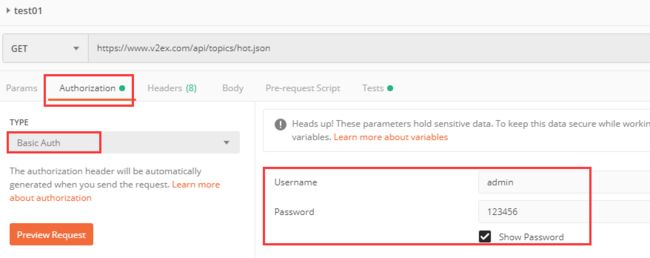
方法一:在Authorization下选择“Basic Auth”,填写Username和Password就可以啦
这种方法的优缺点:
——优点:操作方便,只要输入一次账号密码,postman会自动记住它;
——缺点:如果登录用户名变了,该方法就不适用了;
方法二:保存登录接口返回的token值,在requestHeaders中添加参数,key=‘Authorization’,value=‘TOKEN’+空格+‘token值’
这种方法的缺点是:每个接口都需要在Headers下添加key 和 values值
方法三:保存登录接口返回的token值,并添加到环境变量中,请求时作为参数传递
这种方法适用于token加在url后面的情况,且随着登录用户不同,参数随之变化
十:Pre-request Script 详解
Pre-request Script是集合中请求发送之前需要执行的代码片段。如:请求参数中包含一个随机数,或者请求header中包括一个时间戳,或者你的请求参数需要加密时,可以在Pre-request Script中处理代码。
(1)请求参数为随机数,使用Math.floor(Math.random()*3)获取一个0-3之间的随机数,并将该值加入环境变量中
pm.environment.set("tmp_relationDictId", Math.floor(Math.random()*3));
(2)根据身份证号判断性别,将性别值加入环境变量中
var idNo='230700199412209188';
var sexInt='';
if (parseInt(idNo.substr(16, 1)) % 2 == 1) {
sexInt=1;
} else {
sexInt=0;
}
pm.environment.set("tem_sexInt",sexInt);
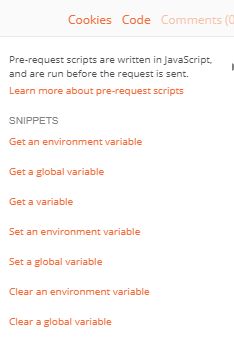
根据具体情况具体实现脚本代码,且右侧有提供一些常用代码可作为参考
十一:collection运行(参数化)
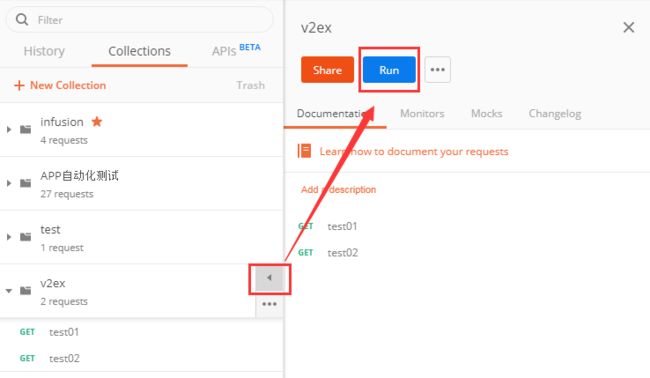
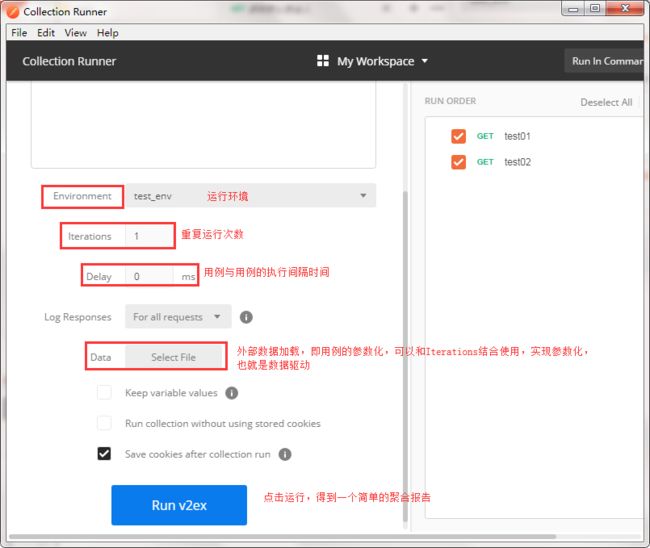
collections是多个测试用例的集合,我们可以将一个项目创建一个集合,也可以一个功能一个集合,根据实际情况确定。将request请求放在Collection中,把测试用例进行工程化管理,则运行collection时会一次性运行collection中的所有用例。点击下图的“Run”,打开“Collection Runner”
参数化
postman提供了非常便利的数据驱动测试,支持用data File导入数据。在Iterations重复运行时,如果每个用例需要每次运行时使用不同的数据,应满足以下两个条件:
(1)脚本中要用到数据的地方参数化,即用一个变量来代替,每次运行时,重新获取当前的运行数据;
(2)需要有一个数据池,这个数据池里的数据条数,要与重复运行的次数相同;
例如:我们要对test02用例做数据驱动测试,涉及参数:{{name_code}},则我们首先要构造一个data file,定义为test.json
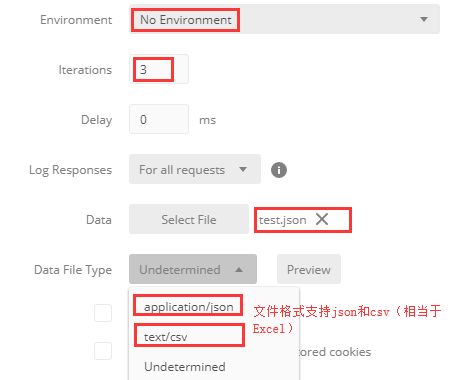
在collection Runner中设置No Environment,Iterations=3(与数据池中的数据条数相同),data选择test.json文件,然后选择Data File Type,支持json和csv格式(csv相当于Excel),这里我们选择json格式。
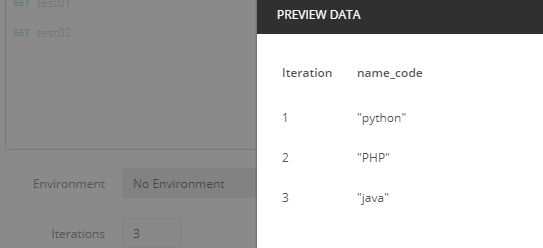
设置完运行项后,我们可以点击‘Preview’预览,查看preview中的数据循环次数与设置的Iterations相同
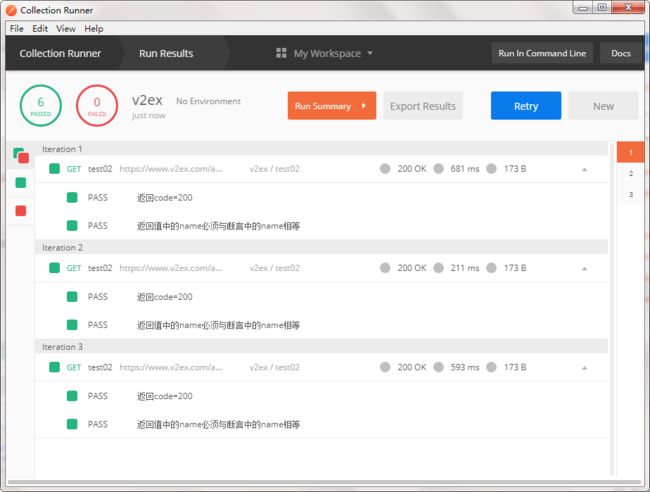
这时我们运行用例,运行结果如下
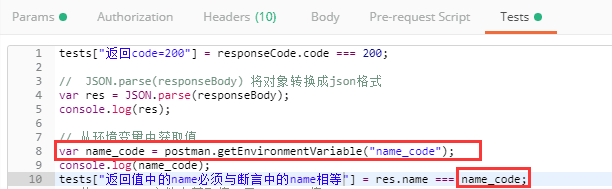
我们看到responseCode=200运行成功,但是有一个断言运行失败,我们查看Tests断言,发现变量值是从环境变量中取的,而运行的用例中使用的是data file中的变量
修改方法:从data file中取值
// 从test_data文件中获取值,用data.key值
tests["返回值中的name必须与断言中的name相等"] = res.name === data.name_code;
十二: 在命令行运行postman脚本
有时我们的程序可能需要在无UI界面的服务器运行(如:linux或mac)或在CI持续集成上运行,这就需要使用命令行运行脚本啦。运行脚本需要安装:nodejs、cnpm、newman
(1)安装cnpm(需要依赖npm)
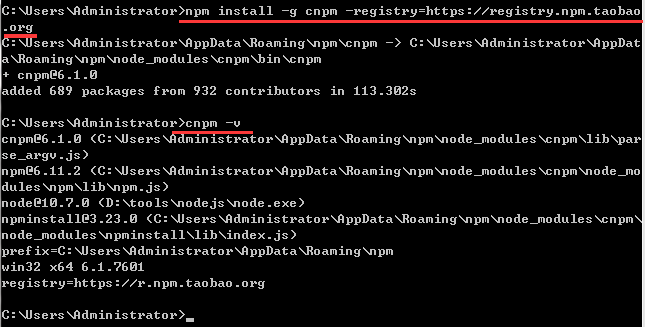
cmd中运行:npm install -g cnpm -registry=https://registry.npm.taobao.org 安装cnpm,再用cnpm -v命令查看是否安装成功。
(2)安装Newman(依赖nodejs)
Newman是命令行的postman接口集运行器,它允许你通过命令行的方式去运行一个用例集,它的构建具有可扩展性,因此可以轻松将其与持续集成服务器集成并构建系统。Newman保持了与Postman相同的功能。
在安装Newman之前需要先安装nodejs,这里不介绍nodejs的安装,可自行通过node官网(https://nodejs.org/en/)下载需要的安装包(https://nodejs.org/download/)进行安装即可。
Nodejs安装成功以后,打开cmd命令行,输入npm install –g newman 或者 cnpm install newman --global 回车即可自动安装,如果遇到错误,可以尝试使用npm --registry https://registry.npm.taobao.org install –gnewman,安装完成后,输入newman即可看到命令选项,如下图:
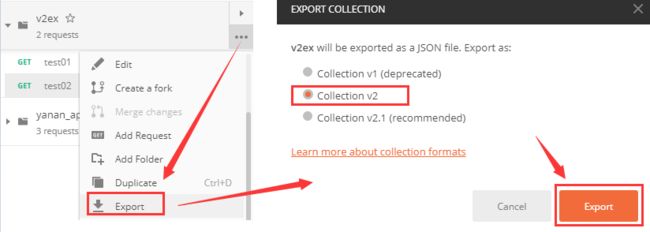
(3)导出collection
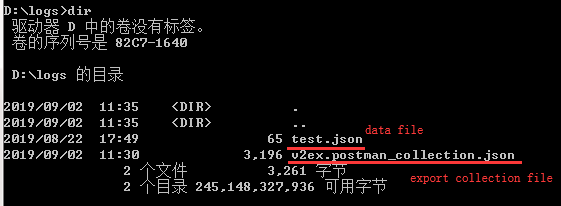
将collection集导出为json格式,与之前构造的data file文件test.json放在同一目录下。
(4)执行脚本
cmd进入文件所在目录下
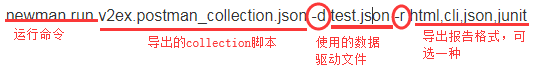
运行命令:newman run v2ex.postman_collection.json -d test.json -r html,cli,json,junit
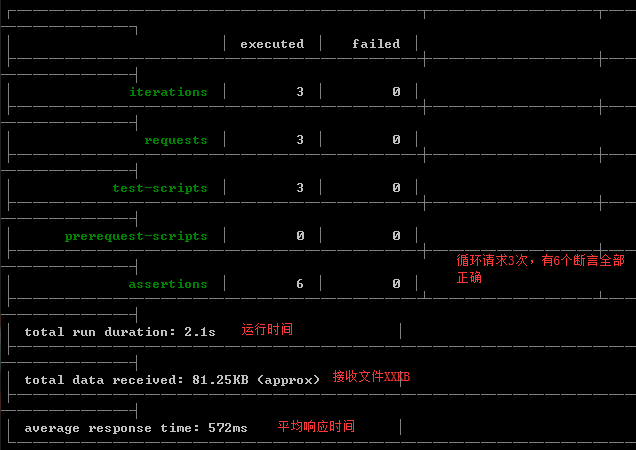
获取的cli格式报告如下:
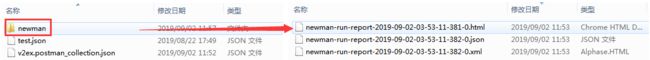
其他格式的报告在哪呢?? 运行完成后,当前目录下会生成一个newman文件夹,json、html、xml等报告在这里显示
(5)导出为其他脚本运行(如:python、java等)
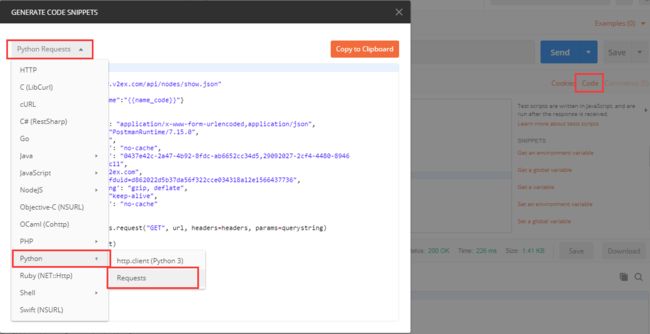
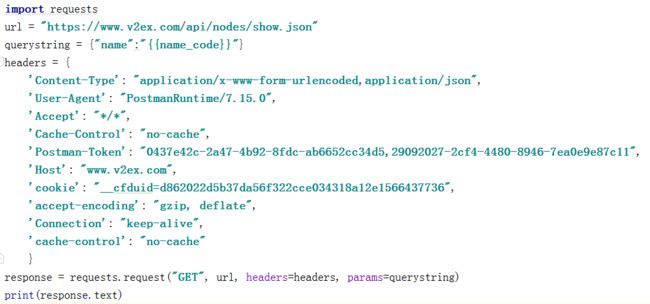
postman右侧点击‘Code’,选择脚本语言,我们这里选择python-Requests,copy to clipboard,复制到在.py文件中
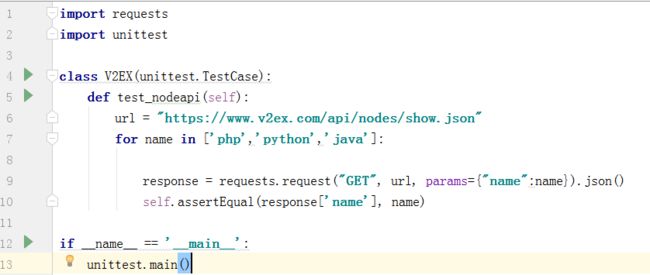
修改代码:删除headers,用for..in..循环做数据驱动,导入unittest做自动化测试,将response.json()转换为json格式,并添加断言
运行python脚本,在python项目编辑器中右键->Run,或者在命令行中执行python test.py