1.这一节很有趣,也是很实用的。我常常遇到这样的问题,给一个html标签取名字很烦恼(当页面数量很多把css写在一个文件的时候),那么尝试使用一下子元素选择器吧
2.练习 子元素选择器
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素
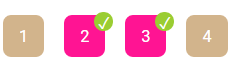
3.我们要实现的效果,根据数量不同来给li标签设置不同样式
就像下面这样:
小练习
html
- 1
- 2
- 3
- 4
- 5
- 6
- 7
css
第一步:
为标签li设置基本样式
ul{
padding: 0;
list-style: none;
}
li{
display: inline-block;
margin: 0 1em 0 0;
text-align: center;
padding: .7em 1em;
border-radius: .5em;
color: white;
background: tan;
}
现在的样子就像这样:
第二步:
设置选中时的样式
background: deeppink;
position: relative;
添加小勾
li::before{
position: absolute;
right: -.5em; top: -.2em;
width: 1.2em;
height: 1.2em;
content: '\2713';
border-radius: 50%;
background: yellowgreen;
}
现在的样子是这样子的:
第三步:
练习
nth-child()
first-child
last-child
首先我们来看看first-child
li:first-child{
background: deeppink;
position: relative;
}
li:first-child::before{
position: absolute;
right: -.5em; top: -.2em;
width: 1.2em;
height: 1.2em;
content: '\2713';
border-radius: 50%;
background: yellowgreen;
}
其次是last-child()
如果我们需要选择任意其中一个,使用nth-child(n)
我们需要选中一个区间的话
li:nth-child(n+2):nth-child(-n+3){
background: deeppink;
position: relative;
}
li:nth-child(n+2):nth-child(-n+3)::before{
position: absolute;
right: -.5em; top: -.2em;
width: 1.2em;
height: 1.2em;
content: '\2713';
border-radius: 50%;
background: yellowgreen;
}
解释一下
:nth-child(n+i)选择第i个元素后的所有元素(包括第i个),我们称呼其为集合A
:nth-child(-n+j)选择第j个元素前的所有元素(包括第j个),我们称呼其为集合B
我们取集合A和集合B的合集,就是我们所选中的区域
有一种特殊的情况,就是我们要选择第i个到最后一个时,我们这样写更简单
li:nth-child(n+i)
更加实用的情况
那么掌握了这些之后,我们来练习对不同数量的设置不同的样式
也就是我们最上面的图所想要达到的效果,也可以用这种方式来实现自适应布局
那么问题来了?我们怎么通过纯CSS知道有几个li标签呢?
先来练习最简单的,我们想为3个以及3个以上的标签集合设置勾选样式
第一步:
确定数量
li:first-child:nth-last-child(i)
存在一个li标签既是第一个元素又是倒数第i个(i为我们想设置的集合长度)标签,那么这个集合的长度就是i
那么i个以上的集合呢?我们用以下选择器表示
li:first-child:nth-last-child(n+i)
打个比方,我们要选择3个及以上的集合,就可以这样写
li:first-child:nth-last-child(-n+3),
li:first-child:nth-last-child(-n+3)~li{
}
效果会是这样的:
只要li标签集合超过3个(包括3个),那么整个集合设置成勾选样式
如果少于3个集合,整个集合设置成默认样式
进阶的写法 -- 选择数量为i~j的集合设置样式
li:first-child:nth-last-child(n+i):nth-last-child(-n+j),
li:first-child:nth-last-child(n+i):nth-last-child(-n+j)~li{
}