最近开始接触Jenkins,本文将记录一些使用的方法以备日后参考使用。
环境为VM ubuntu
Jenkins安装
首先要确保拥有java环境,在此不做过多阐述,自行谷歌。
wget -q -O - https://pkg.jenkins.io/debian/jenkins-ci.org.key | sudo apt-key add -
sudo sh -c 'echo deb http://pkg.jenkins.io/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list'
sudo apt-get update
sudo apt-get install jenkins
依次安装,然后默认用户名为jenkins ,配置文件在 etc/default/jenkins中,可以更改端口号等相关配置,密码在 /var/lib/jenkins/secrets/initialAdminPassword中,如果没有权限访问可以修改文件夹权限。
访问通过ip:8080在浏览器中访问。(8080)为默认端口
更新
sudo apt-get update
sudo apt-get install jenkins
卸载
先卸载Jenkins和依赖
后卸载相关配置
sudo apt-get remove jenkins
sudo apt-get remove --auto-remove jenkins
sudo apt-get purge jenkins
sudo apt-get purge --auto-remove jenkins
查看 Jenkins 的运行状态
sudo service jenkins status
启动 Jenkins 服务
sudo service jenkins start
重启 Jenkins 服务
sudo service jenkins restart
停止 Jenkins 服务
sudo service jenkins stop
gitlab安装
首先安装相关的依赖
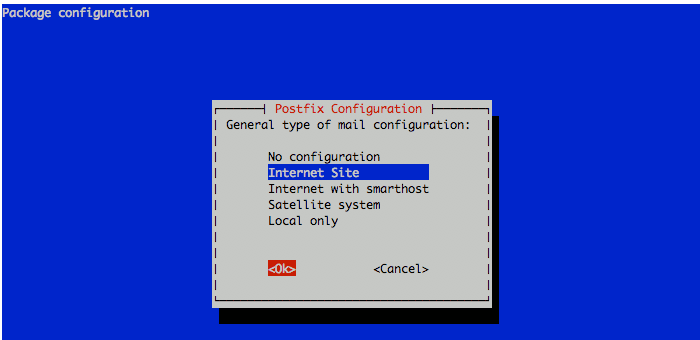
sudo apt-get install curl openssh-server ca-certificates postfix
安装postfix时候需要选择internet site
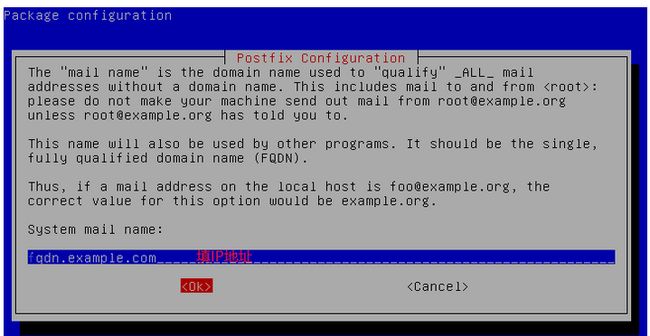
一般要是卡就稍微等一下
填写服务器ip地址(最好不要填写域名,以防万一)
安装gitlab
curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ee/script.deb.sh | sudo bash
sudo apt-get install gitlab-ee
配置gitlab
sudo vi /etc/gitlab/gitlab.rb
GitLab默认会占用80、8080和9090端口。Jenkins默认也会使用8080端口,所以,这一步操作将会修改GitLab的默认端口为11000、11001和11002。
更改配置
external_url 'http://127.0.0.1'
改为
external_url 'http://<你的服务器地址或域名>:11000'
# unicorn['port'] = 8080
改为
unicorn['port'] = 11001
#prometheus['listen_address'] = 'localhost:9090'
改为
prometheus['listen_address'] = 'localhost:11002'
配置生效和启动
sudo gitlab-ctl reconfigure
一定要取消注释
未修改配置启动
sudo gitlab-ctl start
sudo gitlab-ctl stop
有时候会出现502错误
1 unicorn原8080默认端口被容器中别的进程已经占用,必须调整为没用过的
2 gitlab的timeout设置过小,默认为60
external_url 13行
gitlab_rails['webhook_timeout'] 104行 时间太短了,建议设置为90
gitlab_workhorse['auth_backend'] 550行
unicorn['port'] 617行
prometheus['listen_address'] 1274行
注意:gitlab_workhorse['auth_backend'] 和unicorn['port'] 必须为同一端口号
一直报502,开新窗口,不断刷新,然后好了.................
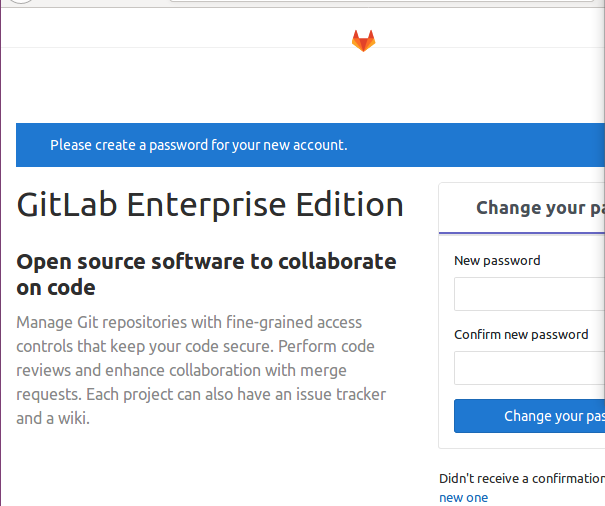
可能需要注册登录
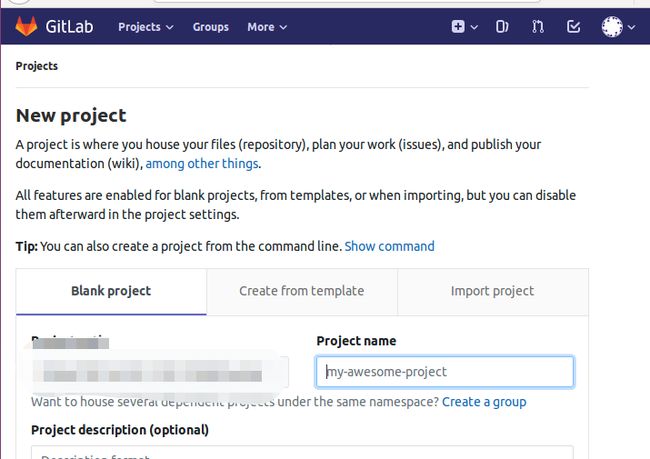
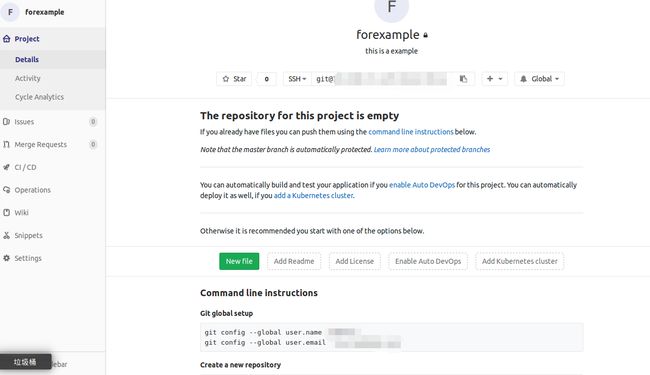
然后新建项目
每个项目都会有一些相关的配置,下文会用到
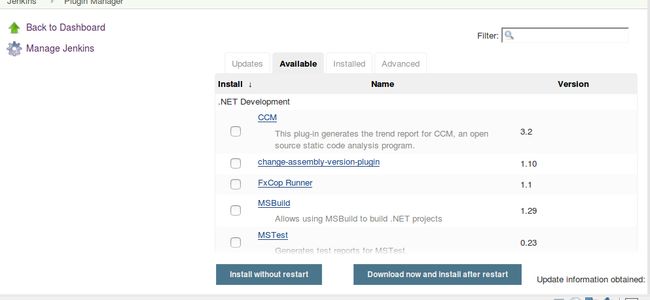
进入jenkins 系统管理->插件管理
安装GitLab Plugin Git Plugin两个插件
有的可能已经安装过了
获取项目的private token
在Gitlab
项目主页->Setting-CI/CD Settings->General pipelines settings获取
在jenkins中进行配置
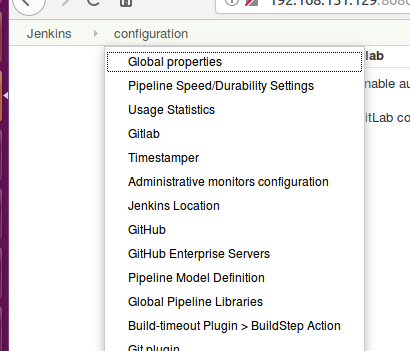
打开 系统管理->系统设置->配置中拉取gitlab
connection name 随便填写
gitlab host URL 填写gitlab的地址,ip:端口号, credentials添加jenkins
选择GitLab API token
选则刚刚新建的GitLab API token
保存
在jenkins中
打开 系统管理->系统设置->配置中拉取git plugin
填写刚刚记录的配置
Jenkins Job
在jenkins里,一个任务叫做一个job。一般我们的项目会有多个分支,比如开发分支和产品分支,我们可以对每一个分支都新建一个job,比如,我们对开发分支创建一个测试的job,每次有代码提交就自动运行一次测试,对产品分支创建一个打包的job,每次有代码提交就运行打包任务。
创建一个Jenkins Job
创建一个自由风格的软件项目
进入GitLab settings -> SSH Keys
从gitlab以SSH方式拉取或提交代码需要用到这个SSH 秘钥,哪台机器需要从gitlab上拉取代码,就在哪台机器上生成一次SHH Key,因此,在jenkins服务器上,以及你的开发PC上,都需要生成SSH密钥。
windows下生成SSH密钥
安装GIT
打开GIT Bash
ssh-keygen -t rsa -C "<填写一些文字作为注释,方便管理>" -b 4096
此时,会生成文件:id_rsa.pug
复制密钥至SSH key中进行添加
然后就可以使用之前给的命令进行项目的提交了。
配置job
打开jenkins,进入job
将Gitlab的git地址放进去
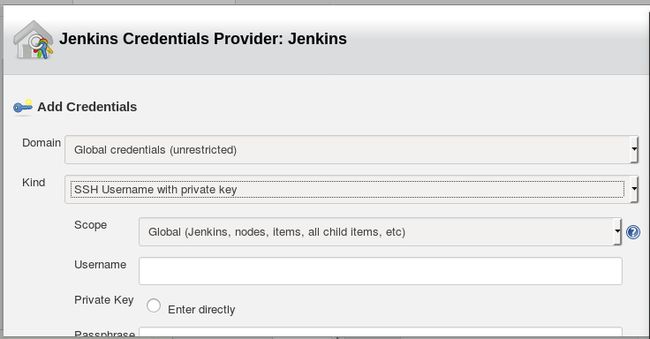
选择add
选择SSH Username with private key
选择apply后可能会有报错
如果是git权限不够的话,请更换jenkins用户进行SSH生成
解决方案如下
https://blog.csdn.net/u010947098/article/details/60965469
最后需要在gitlab创建分支。默认gitlab是没有分支的。
设置发送邮件
安装Email Extension Plugin插件
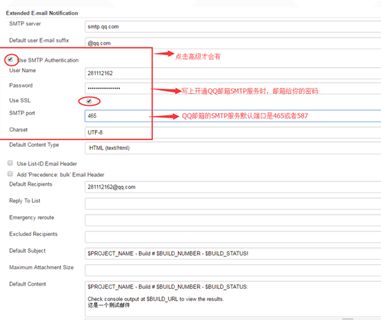
开通SMTP服务(此处以qq邮箱为例,图片均来自网络)
设置->账户->开启POP3/SMTP服务->短信验证->获取第三方授权码
进入jenkins 系统管理->系统设置
必须在Jenkins location中设置系统管理员邮箱地址
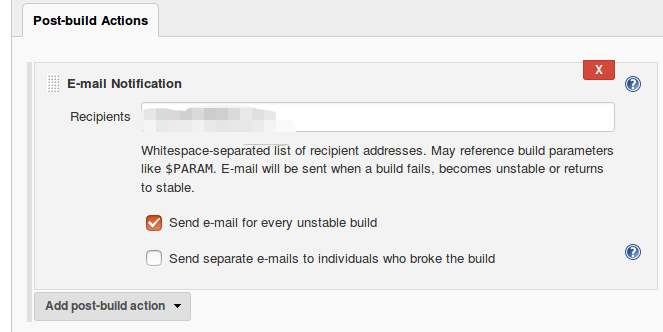
在Post-build Actions配置邮箱地址
构建触发器
build periodically中设置
* * * * *
(五颗星,中间用空格隔开)
第一颗表示分钟,取值0~59
第二颗表示小时,取值0~23
第三颗表示一个月的第几天,取值1~31
第四颗表示第几月,取值1~12
第五颗表示一周中的第几天,取值0~7,其中0和7代表的都是周日
######1.每30分钟构建一次:
H/30 * * * *
######2.每2个小时构建一次
H H/2 * * *
######3.每天早上8点构建一次
0 8 * * *
######4.每天的8点,12点,22点,一天构建3次
0 8,12,22 * * *
(多个时间点,中间用逗号隔开)
安装Gitlab Hook插件
配置jenkins工程
在jenkins工程页面,找到构建触发器,勾选Build when a change is pushed to GitLab
选择高级配置,生成secret token,记录备用
配置GitLab
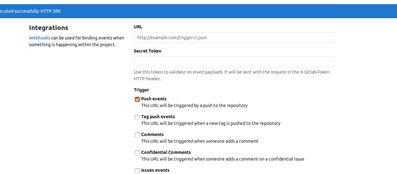
选择GitLab工程 Settings -> Integrations 填写刚刚保存内容
选择Add webhook
注意:如果发现gitlab禁止本地访问,解决办法如下:
登录GitLab管理员账号,账号为:[email protected],密码为第一次登录的密码,选择Configure GitLab->settings->outbound requests
官方文档如下:https://docs.gitlab.com/ee/security/webhooks.html
最后测试,返回200即为成功。
构建node环境
安装node插件。在系统管理->全局工具配置->NodeJs中
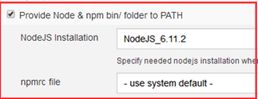
在jenkins中 构建触发器->Build Environment
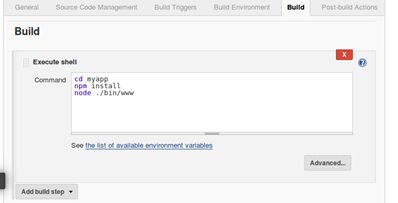
构建Execute shell操作
在jenkins中 构建触发器->Build
开始构建
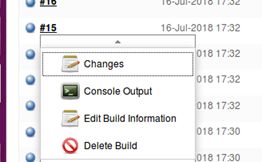
在jenkins中 Job->Build Now
然后进入Console Output便可以查看控制台输出信息
(示例代码由express myapp建成)
就此我们完成了Jenkins+gitlab的集成测试部署等功能。
参考文章:https://blog.csdn.net/ruangong1203/article/details/73065410