先讲讲这是个啥东西
就是这个东西,在使用智能手机的年代,基本所有人都看到过这个东西吧。就是左右可以滚动,中间放着广告图片的一个东西。
这篇文章写给哪些人看
大神们可以左上角X掉了,本文只阐述最简单的基本原理,只有小部分的性能优化讲解。没有接触过/实现过/了解过的同学可以看看,本文讲述的实现原理或许对理解该控件有些收益。
DEMO地址
https://github.com/maybeisyi/DYScrollView
尽管下载吧,真的很小很简单,加上一大片注释才100行出头。真是简单的无法自拔了。
原理
基本实现
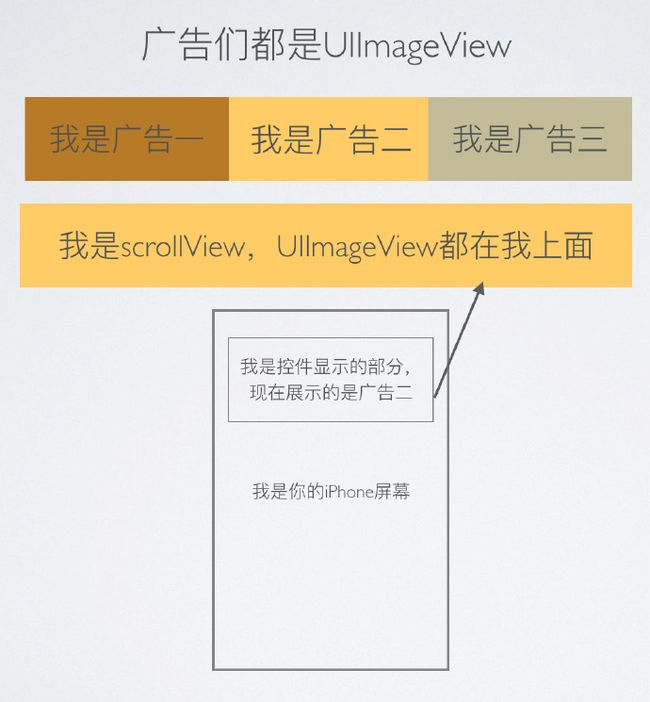
1.1 能滚动的东西,不考虑自己实现的情况下,一定是个UIScrollView或UIScrollView的子类,@property (nonatomic, strong) UIScrollView *scrollView;该属性就是滚动用的容器。
1.2 需要在UIScrollView上显示图片,那就用UIImageView吧(你也可以用UIButton或者任何能够显示图片的View)。
1.3 那用几张UIImageView呢?乍一看好像要显示几张广告就用几个UIImageView,然后设定scrollView.contentSize的宽度为(imageView张数 * scrollView宽度)。
是这样的吗?这样是可以实现一个左右滑动的scrollView,也能够显示所有图片,但是好像有很多缺点啊:
a. 图片的数量是动态变化的,就是说每天都有新广告,所以图片数量不确定,难道我每次重新加载都要增增减减UIImageView?
b. 滑到第一张或者最后一张图片的时候,不能够再往左/右方向滑动出下一张图片了。
1.4 怎么解决这两个问题?
针对a 也就是说要设计一个方案来保证UIImageView可以复用,不然你创建过多的UIImageView不是浪费内存么,还忒麻烦,一不小心就数组越界什么的。
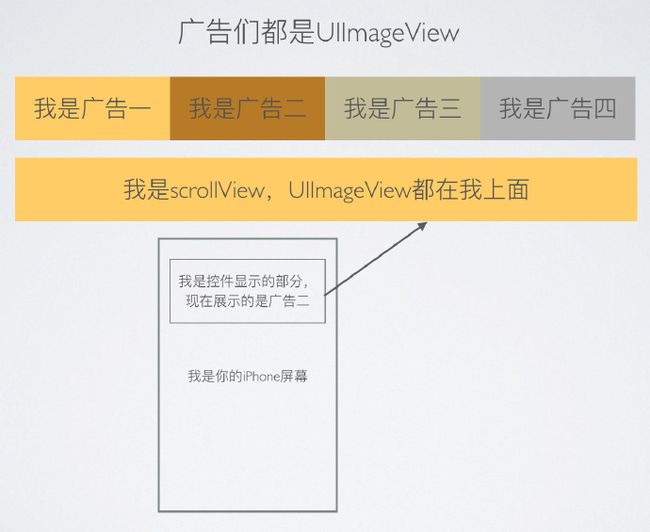
怎么复用imageView呢?想象我们的Banner,当静止的时候,中间显示的广告imageView(广告二),两边都是各有一张imageView(广告一和广告三)的,当我滚到下一张的时候,两边还是有imageView的。
- 假设我们是手指往左拖动,将广告三拖到了正中间进行展示,那么在原先静止的imageView(广告二)左边的那个imageView(广告一)是否已经完全脱离屏幕了?
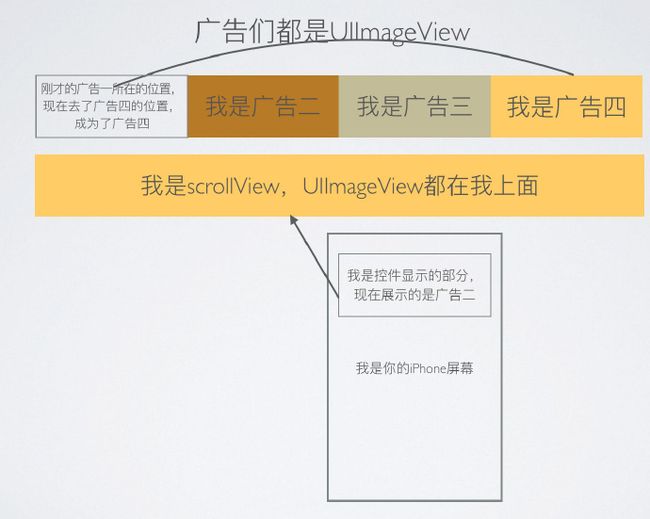
- 因为此时广告三左边是广告二,右边是广告四,我左右拖动广告三都是看不见广告一的,所以这个时候的广告一就是那个被重用的imageView,广告三右边的广告四就可以顺利成章复用原先的广告一了。
- 当然在复用广告一的imageView的同时还得将图片改为广告四。
手指往左拖一次(往右滚动了一次)(图片有误,当前Banner展示的是广告三)
没有问题吧,这样子一来3个UIImageView就能显示所有的图片了。什么~你说你手指滑的飞快,前面的UIImageView还没跑到广告四的位置,你就滑到了广告四的位置?呵呵,代码都是在主线程里执行的,你能滑到广告四的时候必定执行了我的“换位+换图”代码,如果我的代码没执行完,你的界面是会卡住的(当然iPhone手机平常情况不存在该问题,代码执行速度是人类能抓住的?) 。
针对b 怎么无限滚动?我设个scrollView.contentSize = CGSizeMake(MAXFLOAT, 0);怎么样?这样第一张往左就不能滚动了,看样子肯定是要取巧了。仔细想想为什么会无法往两端继续滚动,是不是因为已经滚到了两端,那么如果我们始终不让scrollView滚到两端是不是就能一直左右滚了呢?scrollView有个contentOffset属性,直接改变当前显示的位置(也就是滚动的位置)。好的,如果我们滚到两端的时候瞬间回滚一个UIImageView宽度的距离,再把回滚显示的UIImageView显示的图片“偷梁换柱”成需要显示的图片,是不是就OK了。这个时候好像contentSize也不需要很多了,只需要3个UIImageView的宽度即可,始终显示中间的UIImageView,左右滚动一次,就回滚一次,显示中间的imageView,再把中间的UIImageView换成需要正确显示的图片,呵呵,完美。
初始位置(图片有误,当前Banner展示的是广告一)
往右滚了一次,刚滚到,还没有偷梁换柱
瞬间偷梁换柱~,设定contentOffset为中间的UIImageView,顺便更换这三个UIImageView显示的图片
哈哈,已经实现的无限滚动了!并且用户还不知情!
1.5 但是这个方案这和标题所说的两个UIImageView不符!其实更节省内存的话,只需要2个UIImageView即可,少开辟一块内存就省一块内存。(虽然7P的内存已达3G,但是作为“程序员里的工程师”...)
怎么整? 刚才中间显示的imageView两边都有一个imageView的原因是两边确实有两个UIImageView显示在那里,实实在在的,往左往右滑动都能显示出来,就在那!能不显示吗?不过,让我们先来回顾一个系统控件:UITableView。
UITableView里的cell重用机制各位应该了解(必须了解),最多创建cell的个数是屏幕上最多显示的cell的个数,这个最多一般就是手指上下拖动的时候,第一个cell只显示了下半部分,屏幕下端也刚出现了新的cell的上半部分,这个时候是同时显示在屏幕上的cell个数最多的时候。
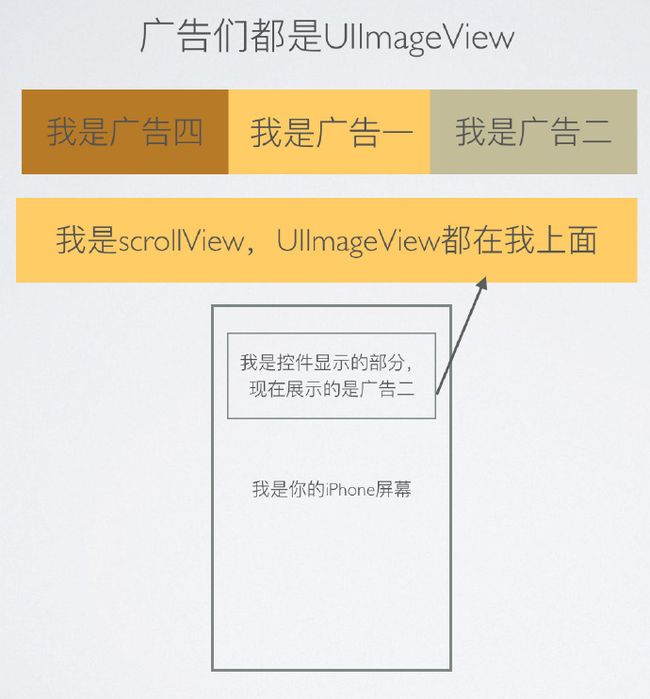
对比我们的Banner,我们的屏幕上,最多展示的广告个数,就是拖动的时候:2个。无论往左还是往右拖,最多都是2个imageView,那么我们只需要2个imageView就足够复用了:一个是当前显示的imageView,另一个是待在“重用池”里待命的imageView。这个待命的imageView只有在一个时候发挥作用:手指拖动时,add到屏幕上告诉用户,看,这里有个imageView。
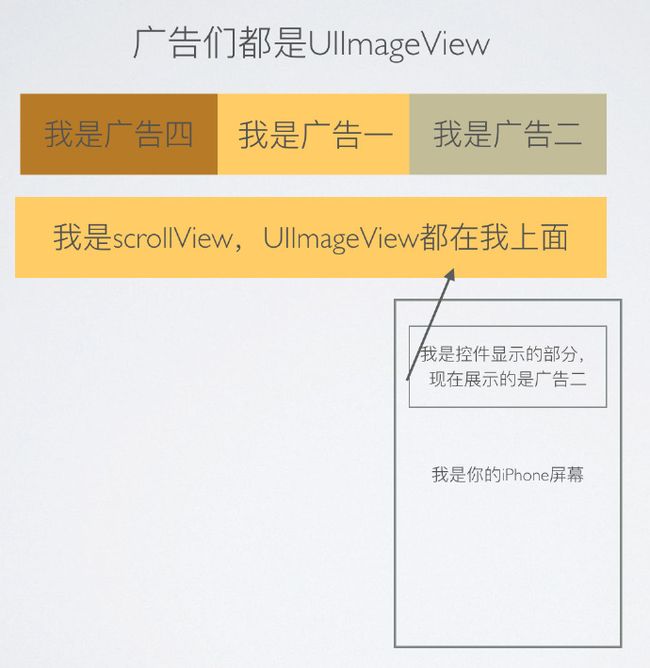
还记得上文说过的,我们的UI代码都是在主线程执行,我们可以在用户滑动时干点事,那就是:判断用户滑动方向,往哪滑我就把第二个UIImageView(重用池里的那个)拼接在哪个方向。
初始位置(图片有误,当前Banner展示的是广告一)
往右滚了一点,赶紧判断是哪方向,把第二个UIImageView拼接上去并显示成下一个图(图片有误,当前Banner展示的是广告一)
往左也是一样的(图片有误,当前Banner展示的是广告一)
大功告成 !
现在结合代码来看看
_currentPage是当前显示第几张图片
/** 当前滚动方向 */
typedef NS_ENUM(NSInteger, ScrollDirection) {
ScrollDirectionUnknow,
ScrollDirectionLeft,
ScrollDirectionRight
};
/** 滚动方向 */
@property (nonatomic, assign) ScrollDirection scrollDirection;
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
/** 判断一下此时是向右滚动还是向左滚动,根据设想,停止时的scrollView显示的内容永远是中间,那么scrollView.contentOffset.x 静止时应该是 scrollView.frame.size.width,这里就是SCREEN_WIDTH这个宏。那么在滚动的时候通过scrollView.contentOffset.x 就可以知道是向哪个方向滚动
*/
if (scrollView.contentOffset.x > SCREEN_WIDTH) {
if (_scrollDirection == ScrollDirectionUnknow || _scrollDirection == ScrollDirectionLeft) {
NSLog(@"向右滚动");
// 向右滚动则要把另一张图片放在右边
_otherImageView.frame = CGRectMake(_currentImageView.frame.origin.x + SCREEN_WIDTH, 0, SCREEN_WIDTH, 250);
// 同时给这个imageView上图片
if (_currentPage == _imageArr.count - 1) {
_otherImageView.image = _imageArr[0];
} else {
_otherImageView.image = _imageArr[_currentPage + 1];
}
// 设定方向(用来性能优化的点)
_scrollDirection = ScrollDirectionRight;
}
} else if (scrollView.contentOffset.x < SCREEN_WIDTH) {
if (_scrollDirection == ScrollDirectionUnknow || _scrollDirection == ScrollDirectionRight) {
NSLog(@"向左滚动");
// 同理向左
_otherImageView.frame = CGRectMake(_currentImageView.frame.origin.x - SCREEN_WIDTH, 0, SCREEN_WIDTH, 250);
if (_currentPage == 0) {
_otherImageView.image = _imageArr[_imageArr.count - 1];
} else {
_otherImageView.image = _imageArr[_currentPage - 1];
}
// 设定方向(用来性能优化的点)
_scrollDirection = ScrollDirectionLeft;
}
} else {
_scrollDirection = ScrollDirectionUnknow;
}
// 重置图像,就是把otherImageView拉到中间全部显示的时候,赶紧换currentImageView来显示,即把scrollView.contentOffset.x 又设置到原来的位置,那么_currentImageView又能够全部显示了,但是_currentImageView显示的上一张/下一张的图片,需要替换成当前图片。进入该判断次数不多
if (scrollView.contentOffset.x >= SCREEN_WIDTH * 2) {
NSLog(@"向右越界");
if (_currentPage == 4) {
_currentPage = 0;
} else {
_currentPage++;
}
_currentImageView.image = _imageArr[_currentPage];
scrollView.contentOffset = CGPointMake(SCREEN_WIDTH, 0);
} else if (scrollView.contentOffset.x <= 0) {
NSLog(@"向左越界");
if (_currentPage == 0) {
_currentPage = 4;
} else {
_currentPage--;
}
_currentImageView.image = _imageArr[_currentPage];
scrollView.contentOffset = CGPointMake(SCREEN_WIDTH, 0);
}
}
一共50行代码,中间还有一大串注释,就这么easy。
性能优化
假设没有scrollDirection变量
如果没有该变量,那么scrollViewDidScroll:方法里必须判断_otherImageView是否放在了_currentImageView的右边/左边,那么也就是判断_otherImageView的frame.x与_currentImageView的位置之间的关系,这将会给两个对象发送- (CGRect)frame;消息,再进行数值比较。
有了scrollDirection变量
有了该变量,我们只需要用该变量记录当前滚动方向,直接用该值进行比较,而无需在两个对象中发送消息取值再进行比较。这样也就能将性能提升到最优。