互联网时代,我们每个人都在享受网络带个大家的便利,形形色色的网址给我们带来各式各样的服务、琳琅满目的商品,和足不出户看遍世界的便捷。小编在多年以前接触网络之后突然萌发了可不可以自己做个网站的想法,但是由于没人指导,结果是处处碰壁。做个网站真的很难么?现在的小编可以负责任的告诉你不难,而且还很简单!不相信的话就跟我动手试试。
首先我们了解下建立一个网站需要哪些流程,打开百度,搜索得出以下结果:
1、注册网站域名(网站地址、网址…)
2、开通网站主机(网站空间、服务器…)
3、设置网站域名解析和网站主机绑定
4、安装建站程序(网站源码、网站程序…)
5、完善网站内容(网站的图片、文字…)
看起来步骤有点繁杂,而且好像还需要买很多东西(没钱),其实如果我们对网站的要求不是很高的话,只是想尝试一下,展示一些非常简单的东西的话,并不是非要花钱买那些服务器之内的。再加上现在很多主机商免费提供一些云存储和测试域名,我们完全可以不花一分钱的做一个简单的网站。
废话不多说,大家跟这我的教程一起动手吧!
浏览器打开网址
https://console.upyun.com/register/?invite=SyzkvOtCG后,选择申请个人账号,申请一个云账号。具体申请步骤我就不在这里赘述了。
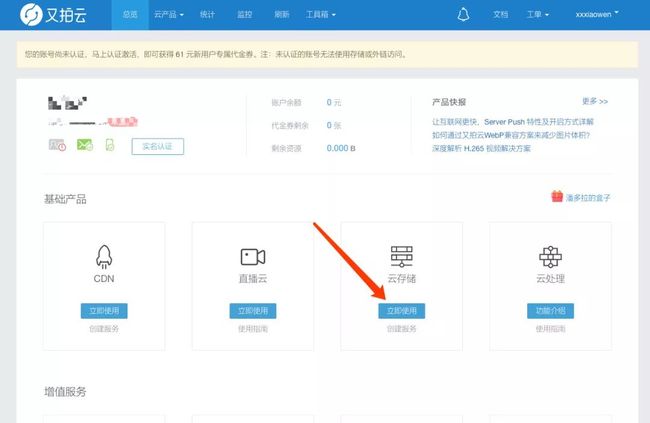
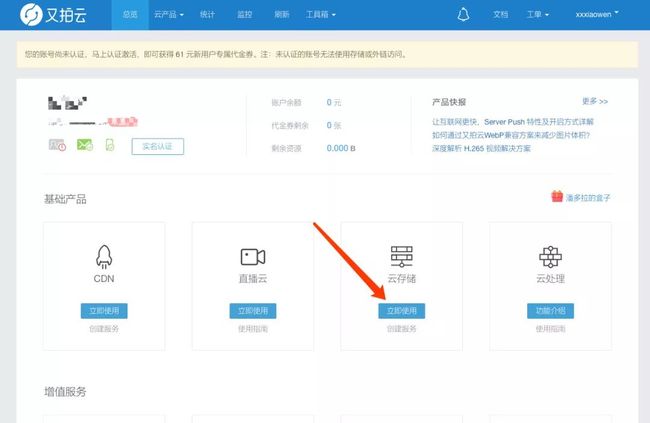
注册完成后会正常进入主机商官网,在主页面点击云存储按钮,如下图所示
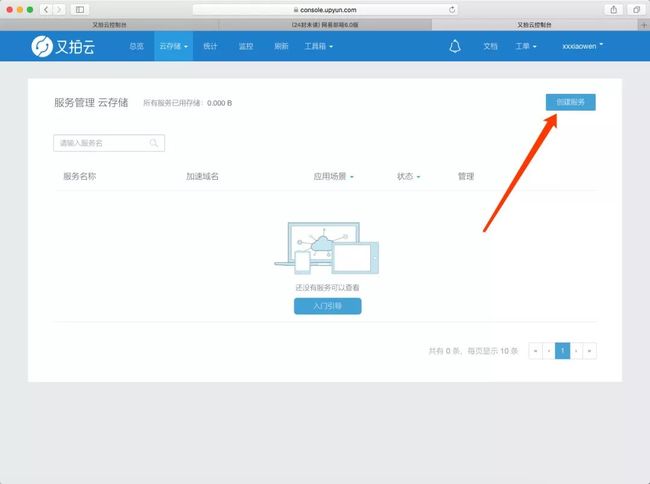
然后选择创建服务
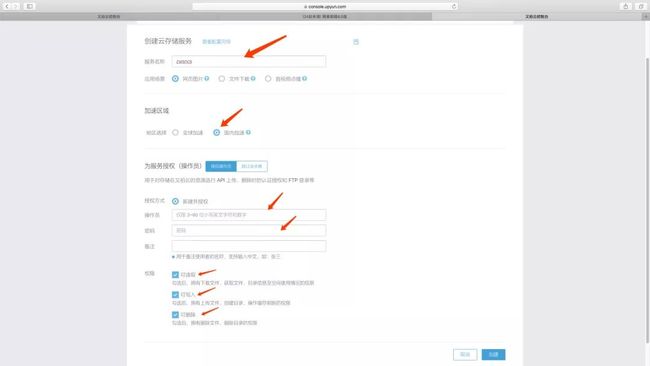
进入创建云存储服务页面,依次输入云存储服务名称(自己随便填,能记住就好),加速区域选国内加速(国外流量是收费的),然后输入授权员账号密码(一样随意输入,但是要记住,记不住的可以写在手上),然后权限那里三个钩全钩上。然后点创建。
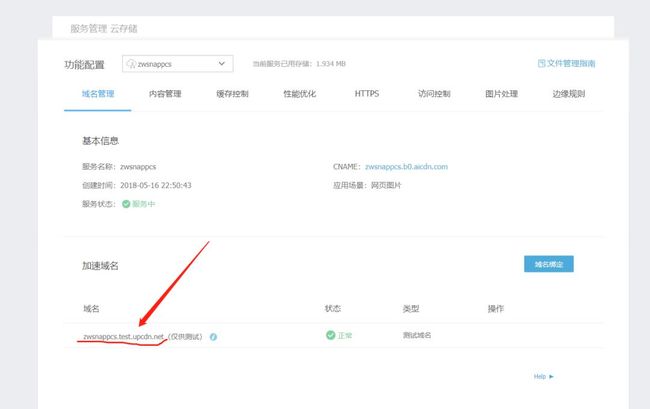
这里会提示创建成功,并给你分配一个测试域名(没错这个长不拉吉的就是你的网址,没办法谁让是免费的呢= =!)
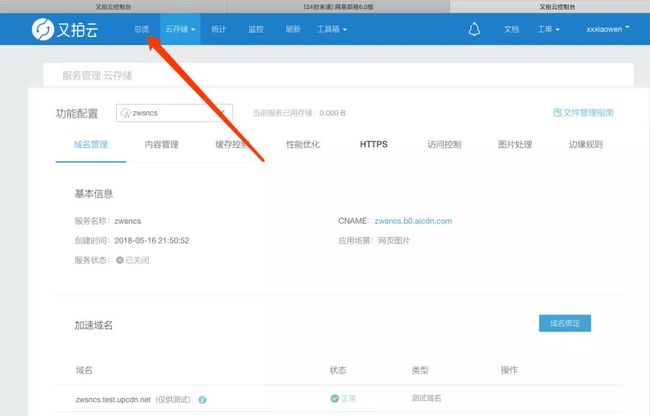
这里点击进入配置,然后点击右上角总览。
然后再次点击云存储
点击开启
这时候你会发现开启服务需要实名认证,所以我们这时候按要求进行实名认证,这里我不做演示。(认证里可以选择支付宝认证,但是需要芝麻分大于700分。)
认证完成后,我们点击开启之前创建的云存储。
到这里为止,前期的所有工作做完。我们现在只需要把我们的网站源码上传到刚刚创建的云存储空间,就可以了。
很多人可能要问了,网站源码?what fuxk?这是什么鬼,我哪里会写什么网站源码。
没关系,体贴的小编已经为大家准备好了一份源码,接下来,大家跟我一起学怎么修改源码为自己的。
源码下载地址:公众号后台回复[网站源码]下载
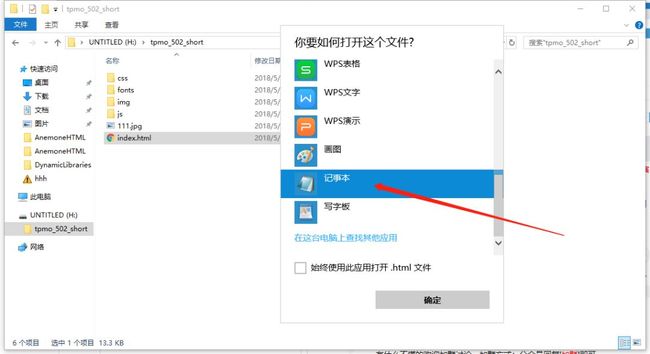
解压下载后的文件,找到index.html右键选择打开方式-记事本
看到有文字的地方就是可以改的地方
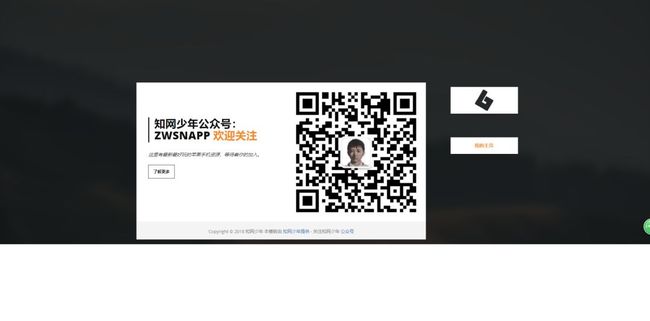
改完后用浏览器打开这个index.html看一下网页效果先
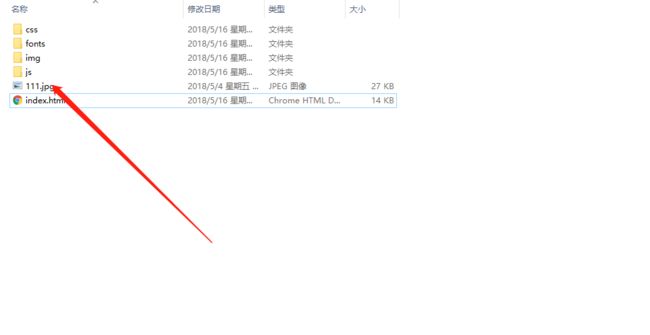
这里这个二维码图片你可以换成你自己的想放上去的图片,替换进网站源码文件夹下的111.jpg
改好之后,我们就来到最后一步上传了。这里我们需要用到FTP上传工具。
FTP工具下载:公众号回复[ftp工具]
打开FTP工具后,主界面选择左上角会话,然后点快速连接
然后地址栏填
v0.ftp.upyun.com
端口21
用户名这里填操作员/服务名称
点击连接
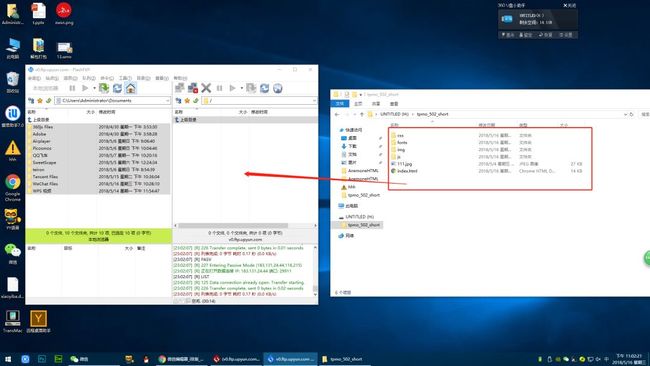
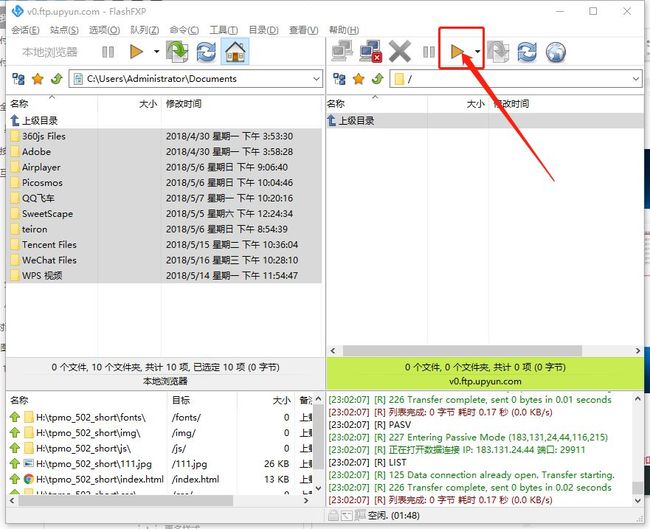
这个时候把更改后的网站源码全都拖放到ftp工具里
然后点击上传按钮
上传完后就可以浏览器打开测试网址查看效果了。
这里我拿我的测试网址试下效果
测试网址http://zwsnappcs.test.upcdn.net/
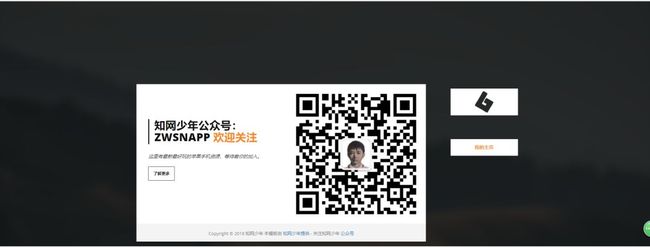
电脑端打开效果
手机端打开效果
其实本来源码是HTML5的交互式源码,考虑拿给大家练手,就把很多页面删掉了。
到此结束,一个完全免费,简单的网页就搭建结束了。当然作为一个测试域名,有很多弊端,首先这个测试域名被微信屏蔽了(微信客户端内没办法直接打开,只能在浏览器打开。)其次,这个简洁的网页可能不满足大家的需求。
所有这个教程并没有结束,后续小编还会有相关教程,教大家怎么申请一个自己的自定义域名并绑定到云存储空间,以及如何在没有前端基础的情况下,拿到自己想要的网站。
万事开头难,大家把今天的教程弄会了,后面的就简单了,有不懂的欢迎进群讨论。
看在小编这么辛苦的份上,大家动动小手,点赞转发一下把。
有什么不懂的欢迎加群讨论,加群方式:公众号回复[加群]即可