Quartz 2D是一个二维图形绘制引擎,支持iOS环境和Mac OS X环境,Quartz 2D的API可以实现许多功能,如:基于路径的绘图、透明度、阴影、颜色管理、反锯齿、PDF文档生成和PDF元数据访问等等.
Quartz 2D的API是Core Graphics框架的一部分,因此其中的很多数据类型和方法都是以CG开头的.
ViewController.m 文件:
- (void)viewDidLoad {
[super viewDidLoad];
MyView *view = [[MyView alloc] initWithFrame:CGRectMake(0, 120, 375, 300)];
[self.view addSubview:view];
}
MyView.m 文件:
绘制图片
@implementation MyView
- (void)drawRect:(CGRect)rect {
// Drawing code
// 1.使用绘制的方法显示图片
UIImage *image = [UIImage imageNamed:@"1.png"];
// 2.把图片绘制到视图上
[image drawInRect:self.bounds];
}
@end
图形上下文(Graphics Context)-----绘制目标,画布
Graphics Context是一个数据类型(CGContextRef),封装了 Quartz 绘制图像到输出设备的信息.输出设备可以是PDF文件丶Bitmap或者显示在窗口上.Quartz中所有的对象都是绘制到一个Graphics Context中!
在iOS应用程序中,如果要在屏幕上进行绘制,需要定义一个UIView类,并实现它的drawRect:方法.视图的drawRect方法在视图显示在屏幕上及它的内容需要更新时被调用.在调用自定义的drawRect:方法后,视图对象自动配置绘图环境,以便能立即执行绘图操作
Quartz 2D 中默认的坐标系统是: 原点(0,0)在左下角.
沿着X轴从左向右坐标值增大,沿着Y轴从下到上坐标值增大
- (void)drawRect:(CGRect)rect
{
// 1.绘制图片
UIImage *image = [UIImage imageNamed:@"1.png"];
// 2.
// [image drawInRect:rect];
// 01 获取画布对象
CGContextRef context = UIGraphicsGetCurrentContext();
// 坐标变换
CGContextRotateCTM(context, M_PI);
CGContextScaleCTM(context, -1, 1);
CGContextTranslateCTM(context, 0, -self.frame.size.height);
// 02 绘制图片
CGContextDrawImage(context, rect, image.CGImage);
}
@end
不做任何操作绘制出来的图片:
旋转之后的效果:
自定义Label
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// 1.初始化设置属性的值
_font = [UIFont systemFontOfSize:16];
_textColor = [UIColor blackColor];
_backgroundColor = [UIColor whiteColor];
// _textAlignment = NSTextAlignmentLeft;
}
return self;
}
- (void)setText:(NSString *)text
{
if (_text != text) {
_text = text;
}
[self setNeedsDisplay];
}
- (void)setTextColor:(UIColor *)textColor
{
if (_textColor != textColor) {
_textColor = textColor;
}
[self setNeedsDisplay];
}
- (void)setBackgroundColor:(UIColor *)backgroundColor
{
if (_backgroundColor != backgroundColor) {
_backgroundColor = backgroundColor;
}
[self setNeedsDisplay];
}
// 字体属性配置key注视Attributes--http://www.cnblogs.com/qingche/p/3574995.html
- (void)drawRect:(CGRect)rect {
// Drawing code
// 1.绘制文本
// 设置字体颜色
[_textColor setFill];
NSDictionary *dic = @{
NSFontAttributeName : _font,
NSForegroundColorAttributeName : _textColor,
NSBackgroundColorAttributeName : _backgroundColor
};
[_text drawInRect:rect withAttributes:dic];
}
效果图:
绘制图形Demo
@implementation MyView
- (void)drawRect:(CGRect)rect
{
// 1.绘制一条直线
// [self drawZLine];
// 2.绘制一个矩形
// [self drawRect];
// 3.绘制一个圆形
// [self drawArc];
// 4.绘制贝塞尔曲线
[self drawQLine];
}
// 4.绘制贝塞尔曲线
- (void)drawQLine
{
// 1.获取画布对象
CGContextRef context = UIGraphicsGetCurrentContext();
// 2.设置画笔
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
CGContextSetLineWidth(context, 2);
// 3.设置画笔的起始点
CGContextMoveToPoint(context, 10, 200);
// 4.开始添加曲线路径
CGContextAddCurveToPoint(context, 30, 50, 175 - 30, 50, 175 - 10, 200);
// 5.开始绘制
CGContextDrawPath(context, kCGPathStroke);
}
// 3.绘制一个圆形
- (void)drawArc
{
// 1.获取画布
CGContextRef context = UIGraphicsGetCurrentContext();
// 2.设置画笔
CGContextSetStrokeColorWithColor(context, [UIColor orangeColor].CGColor);
CGContextSetLineWidth(context, 4);
// 3.设置填充颜色
CGContextSetFillColorWithColor(context, [UIColor yellowColor].CGColor);
// 4.绘制圆形路径
CGContextAddArc(context, 100, 100, 50, 0, 2*M_PI, 0);
// 5.开始绘制
CGContextDrawPath(context, kCGPathFillStroke);
}
// 2.绘制一个矩形
- (void)drawRect
{
// 1.获取画布
CGContextRef context = UIGraphicsGetCurrentContext();
// 2.设置画笔
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
CGContextSetLineWidth(context, 2);
// 3.设置矩形路径
CGContextAddRect(context, CGRectMake(10, 20, 100, 100));
// 4.开始绘制
CGContextDrawPath(context, kCGPathStroke);
}
// 1.绘制一条直线
- (void)drawZLine
{
// 1.获取当前视图的绘制画布
CGContextRef context = UIGraphicsGetCurrentContext();
// 2.设置画笔的颜色
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
// 3.设置画笔的宽度
CGContextSetLineWidth(context, 5);
// 4.设置话题的七点位置
CGContextMoveToPoint(context, 20, 20);
// 5.让画笔移动指定位置绘制出一条线
CGContextAddLineToPoint(context, 220, 20);
CGContextAddLineToPoint(context, 20, 50);
CGContextAddLineToPoint(context, 20, 20);
// 设置填充的颜色
CGContextSetFillColorWithColor(context, [UIColor greenColor].CGColor);
// 6.开始绘制
// kCGPathFillStroke 枚举类型,指定绘制视图颜色填充的方式
CGContextDrawPath(context, kCGPathFillStroke);
}
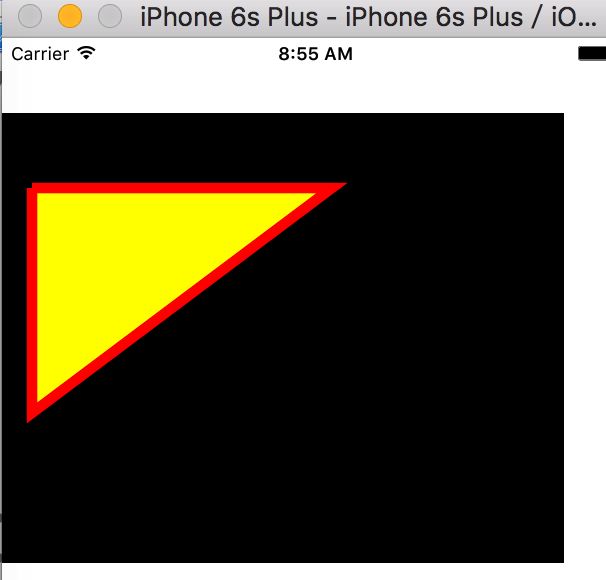
效果图如下:
颜色渐变Demo
- (void)viewDidLoad {
[super viewDidLoad];
//颜色渐变
CAGradientLayer *gradient = [CAGradientLayer layer];
gradient.frame = CGRectMake(20, 100, 300, 400);
NSArray *colors = @[
(id)[UIColor cyanColor].CGColor,
(id)[UIColor colorWithRed:0.170 green:0.752 blue:1.000 alpha:1.000].CGColor,
(id)[UIColor colorWithRed:0.211 green:0.332 blue:1.000 alpha:1.000].CGColor
];
gradient.colors = colors;
gradient.startPoint=CGPointMake(0, 0);
gradient.endPoint=CGPointMake(1, 1);
[self.view.layer insertSublayer:gradient atIndex:0];
}
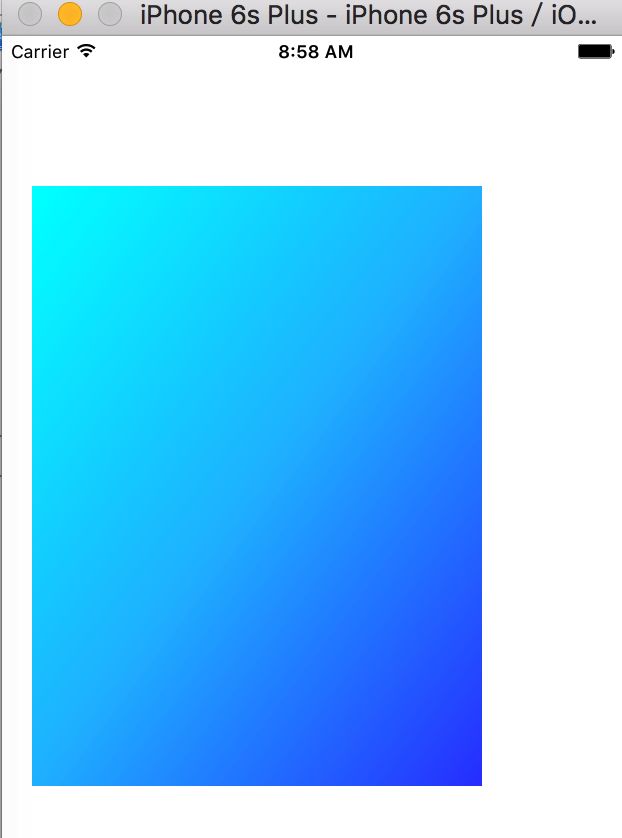
效果图如下:
在平时的开发中使用Quartz 2D来绘图会有意想不到的效果。