楼主看了下著名code4app网站,上面有很多实现无限轮播的方法,但是很酷炫的动画并没有,于是楼主本着有资源一定共享,有汤大家一起喝的无私奉献心里写了这篇文章,来分享一篇自己写的无限轮播动画 _ .
源代码在这里, 效果非常好看,建议大家下载源码以供研究.https://github.com/damowanglidong/LDEndlessShow/tree/master/LDEndlessShow
下面就简单的介绍下我所写的框架
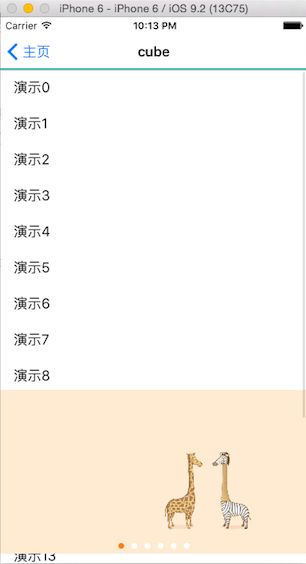
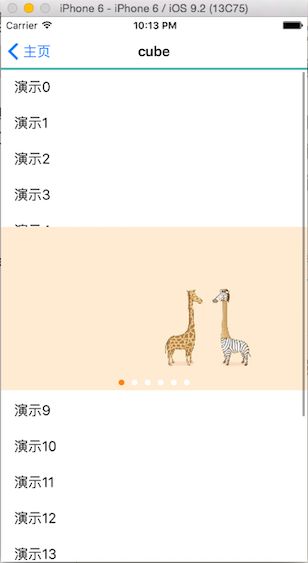
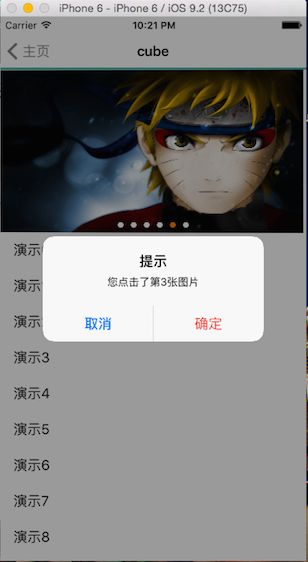
先上几张效果图,首先是一个tablerViewController,而它的headerView先是在屏幕的最下方,然后以重力加速度的形式往上飘,当碰击到导航栏的时候,会有弹性效果(来回弹击几下),然后以转场动画的形式进行无限翻转,并且楼主添加了点击事件.
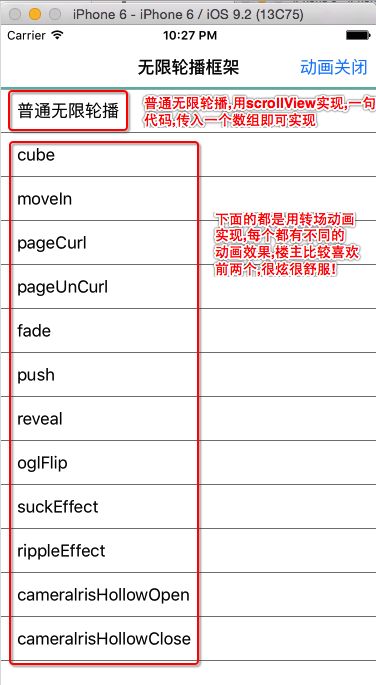
或者在主页的界面,可以选择动画的效果,也可以切换是否添加重力引擎,不添加则直接进行转场动画.两种方式都是一句代码实现,我指的是转场动画与普通轮播,重力引擎的话我是写在了控制器中,当然楼主前天刚写的,还有很多东西需要完善_
好了.闲话不多说了,下面是楼主转场动画无限轮播的思路与代码:
1.先自定义一个animationView继承UIview,并重写它的构造方法
- (instancetype)initWithFrame:(CGRect)frame withImageArray:(NSArray *)array withTypeName:(NSString *)typeName
{
if (self = [super initWithFrame:frame])
{
self.index= -1;
self.typeName = typeName;
self.imgArray = array;
[self initImageView];
[self initPageControl];
[self initAnimation];
}
return self;
}
2.懒加载转场动画,设置转场动画的属性,typeName为传入进来的转场动画的效果形式
- (CATransition *)transition
{
if (_transition == nil)
{
_transition = [[CATransition alloc] init];
_transition.type = self.typeName;
_transition.duration = 2.0;
_transition.subtype = kCATransitionFromRight;
}
return _transition;
}
3.在View上面添加一个imageView, self.imgArray为传入进来的装有图片的名字字符串或者是图片的网络地址数组
{
self.imgView = [[UIImageView alloc] initWithFrame:self.bounds];
self.imgView.image = [UIImage imageNamed:self.imgArray[0]];
self.imgView.userInteractionEnabled = YES;
[self addSubview:self.imgView];
}
4.添加一个定时器 NSTimer 或者CADisplayLink都可以
- (void)initAnimation
{
[self addPageCount];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
self.displayLink = [CADisplayLink displayLinkWithTarget:self selector:@selector(addPageCount)];
[self.displayLink addToRunLoop:[NSRunLoop currentRunLoop] forMode:NSRunLoopCommonModes];
self.displayLink.frameInterval = 150;
});
}
5.在计时器调用的方法addPageCount里面,改变imageView的image就可以了,关于里面的一些很简单的逻辑我就不一一说了,最后记得将转场动画添加到imageView的layer层.
- (void)addPageCount
{
self.index ++;
if (self.index == self.imgArray.count)
{
self.index = 0;
}
self.pageControl.currentPage = self.index;
if ([self.imgArray[self.index] hasPrefix:@"http://"])
{
//通过图片地址下载图片
[self.imgView sd_setImageWithURL:self.imgArray[self.index]];
}else{
NSString * imgName = self.imgArray[self.index];
self.imgView.image = [UIImage imageNamed:imgName];
}
self.imgView.tag = self.index;
[self.imgView.layer addAnimation:self.transition forKey:@"anim"];
UITapGestureRecognizer * tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(clickImg:)];
[self.imgView addGestureRecognizer:tap];
}
6.给UIView添加一个分类,在分类里面创建一个animationView的对象,调用第一步写的构造方法就可以了.
+ (instancetype)endlessAnimationWithRect:(CGRect)frame withArray:(NSArray *)array target:(id)obj animationTypeName:(NSString *)name
{
LDAnimationView * animationView = [[LDAnimationView alloc] initWithFrame:frame withImageArray:array withTypeName:name];
animationView.delegate = obj;
return animationView;
}
7.使用的时候导入分类的头文件,一句代码即可实现转场动画无限轮播,很简单,很酷炫,装逼必备!
self.tableView.tableHeaderView = [UIView endlessAnimationWithRect:CGRectMake(0, 0, self.view.bounds.size.width, 200) withArray:array target:self animationTypeName:self.typeName];
还有一种普通的scrollView实现的这里就不说了,想试一试的可以到github https://github.com/damowanglidong/LDEndlessShow/tree/master/LDEndlessShow上搜索
LDEndlessShow,上面有我的开源源码,当然我们也可以相互交流_
下面是动画展示:
其实配合动力引擎更好看呢,这里就不一一展示了,希望这篇文章能帮的到你.喜欢就给个赞吧_