前言:现在已经不像以前那样只有一个尺寸,现在最少的IPHONE开发需要最少需要适配三个尺寸。因此以前我们可以使用硬坐标去设定各个控件的位置,但是现在的话已经不可以了,我们需要去做适配,也许你说可以使用两套UI或两套以上的UI,但那样不高效也不符合设计。IOS有两大自动布局利器:autoresizing 和 autolayout(autolayout是IOS6以后新增)。autoresizing是UIView的属性,一直存在,使用也比较简单,但是没有autolayout那样强大。如果你的界面比较简单,要求的细节没有那么高,那么你完全可以使用autoresizing去进行自动布局。以下会针对autoresizing进行讨论。
0、autoresizing使用前的解释:
UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone=0,
UIViewAutoresizingFlexibleLeftMargin=1<<0,
UIViewAutoresizingFlexibleWidth=1<<1,
UIViewAutoresizingFlexibleRightMargin=1<<2,
UIViewAutoresizingFlexibleTopMargin=1<<3,
UIViewAutoresizingFlexibleHeight=1<<4,
UIViewAutoresizingFlexibleBottomMargin=1<<5};
各属性解释:
UIViewAutoresizingNone 不会随父视图的改变而改变
UIViewAutoresizingFlexibleLeftMargin 自动调整view与父视图左边距,以保证右边距不变
UIViewAutoresizingFlexibleWidth 自动调整view的宽度,保证左边距和右边距不变
UIViewAutoresizingFlexibleRightMargin 自动调整view与父视图右边距,以保证左边距不变
UIViewAutoresizingFlexibleTopMargin 自动调整view与父视图上边距,以保证下边距不变
UIViewAutoresizingFlexibleHeight 自动调整view的高度,以保证上边距和下边距不变
UIViewAutoresizingFlexibleBottomMargin 自动调整view与父视图的下边距,以保证上边距不变
在这里说明一下,如果是经常使用Storyboard/Xib设置autoresizing,那么转变使用代码设置autoresizing的话,容易出现理解错误问题。比如说UIViewAutoresizingFlexibleTopMargin,也许会被误认为是顶部距离不变,其实是底部距离不变。这个解决办法也很简单,只需要把使用代码和使用Storyboard设置autoresizing,它们是相反的,只需要这样去记就可以了。
autoresizing组合使用:
也就是枚举中的值可以使用|隔开,同时拥有多个值的功能,可以针对不同的场景作不同的变化。例如:
UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin
意思是:view的宽度按照父视图的宽度比例进行缩放,距离父视图顶部距离不变。
其它的组合类似,我这里就不一一列举了。
注意:
1)view的autoresizesSubviews属性为yes时(默认为yes),autoresizing才会生效。
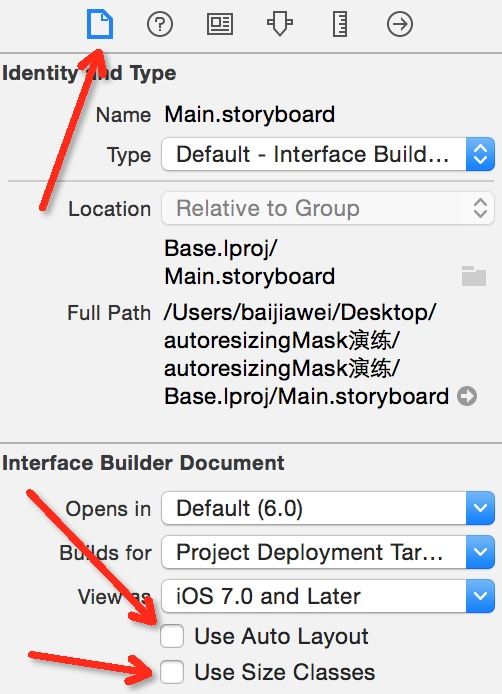
2)从XCODE6开始,Storyboard&Xib默认是自动布局,因此我们需要手动调整,才能使用autoresizing。
具体操作如图(打开Storyboard文件,你就会看到下面图的界面):
下面会写一个简单的例子以给予你们更直观的理解,并会在本文最后附上Demo下载地址,请继续往下观看噢。
Demo:
1)顶部距离父视图距离不变
2)宽度按父视图比例进行拉伸
3)view与父视图的左边距和右边距不变
一、使用代码(Code)控制autoresizingMask
下面是项目用到的宏:
#definetopSpace 64
#definekMargin 20
#definekTopViewHeight 44
#definekTopViewWidth 300
#definekTextLabelWidth 200
#definekTextLabelHeight 30
没有做适配之前的代码:
//以Iphone4(320, 480)为基础,设置各控件的位置//注意:必须所有控件都按照Iphone4(320, 480)为基础初始化一次,不然按比例缩放时会发生错误!UIView *topView =[[UIView alloc] initWithFrame:CGRectMake(kMargin, topSpace, kTopViewWidth, kTopViewHeight)];
CGFloat textLabelTop= (topView.frame.size.width - kTextLabelWidth) /2;
CGFloat textLabelWidth= (topView.frame.size.height - kTextLabelHeight) /2;
UILabel*textLabel =[[UILabel alloc] initWithFrame:CGRectMake(textLabelTop, textLabelWidth, kTextLabelWidth, kTextLabelHeight)];//设置文字及居中[textLabel setText:@"Garvey"];
[textLabel setTextAlignment:NSTextAlignmentCenter];//分别设置样式[topView setBackgroundColor:[UIColor redColor]];
[textLabel setTextColor:[UIColor whiteColor]];//添加视图[topView addSubview:textLabel];
[self.view addSubview:topView];
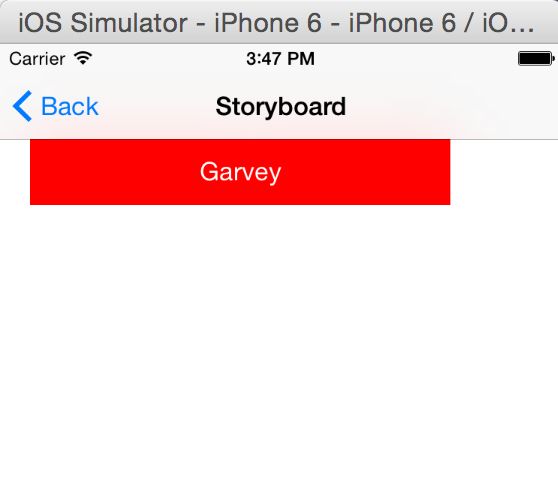
它将会显示:
使用autoresizing进行界面适配:
补充:你可以先按其它的设备尺寸为界面上的控件初始化,因为autoresizing是会以父视图的改变而改变。
//以Iphone4(320, 480)为基础,设置各控件的位置//注意:必须所有控件都按照Iphone4(320, 480)为基础初始化一次,不然按比例缩放时会发生错误!UIView *topView =[[UIView alloc] initWithFrame:CGRectMake(kMargin, kTopSpace, kTopViewWidth, kTopViewHeight)];
CGFloat textLabelTop= (topView.frame.size.width - kTextLabelWidth) /2;
CGFloat textLabelWidth= (topView.frame.size.height - kTextLabelHeight) /2;
UILabel*textLabel =[[UILabel alloc] initWithFrame:CGRectMake(textLabelTop, textLabelWidth, kTextLabelWidth, kTextLabelHeight)];//设置文字及居中[textLabel setText:@"Garvey"];
[textLabel setTextAlignment:NSTextAlignmentCenter];//分别设置样式[topView setBackgroundColor:[UIColor redColor]];
[textLabel setTextColor:[UIColor whiteColor]];//设置文字控件的宽度按照上一级视图(topView)的比例进行缩放[textLabel setAutoresizingMask:UIViewAutoresizingFlexibleWidth];//设置View控件的宽度按照父视图的比例进行缩放,距离父视图顶部、左边距和右边距的距离不变[topView setAutoresizingMask:UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleRightMargin |UIViewAutoresizingFlexibleLeftMargin];//添加视图[topView addSubview:textLabel];
[self.view addSubview:topView];//注意:重新设置topView位置的代码,必须要写在添加视图的后面,不然autoresizing的位置计算会出错!CGFloat topViewWidth = kUIScreen.size.width - kMargin *2;
[topView setFrame:CGRectMake(kMargin, kTopSpace, topViewWidth, kTopViewHeight)];
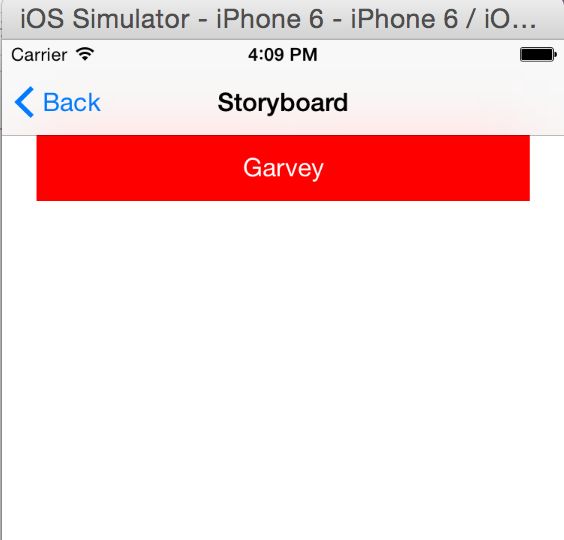
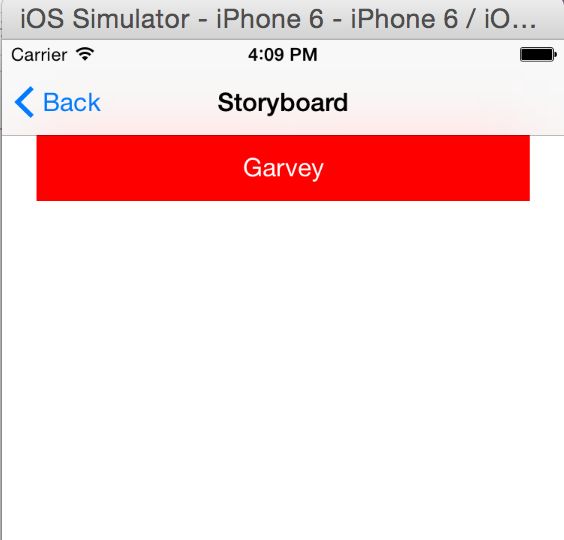
最后显示:
二、在Storyboard控制autoresizingMask
Storyboard上只有两个控件,View 和 Label。
如果我们不做任何的适配方案,它将会显示:
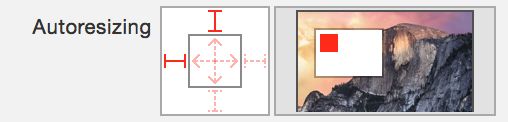
默认是是贴近左上方,在Autoresizing上可以看到:
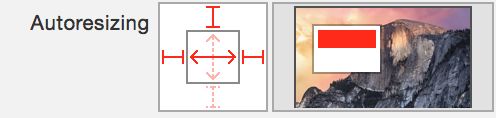
其实要做到目标显示那样也是非常简单的,两个控件如下设置:
意思是:
1)顶部距离父视图距离不变
2)宽度按父视图比例进行拉伸
3)view与父视图的左边距和右边距不变
最后显示:
小结:
对比以上两个使用方法,是不是觉得使用代码去进行autoresizing的控制,会相对于比较麻烦。
如果是使用Stroyboard/Xib的话就会非常简单,只需要点击几个地方就可以了,看大家选择哪种方法。