1.页面结构
2.js想关配置
var province = 0;
var context = null; // 使用 wx.createContext 获取绘图上下文 context
var isButtonDown = false; //是否在绘制中
var arrx = []; //动作横坐标
var arry = []; //动作纵坐标
var arrz = []; //总做状态,标识按下到抬起的一个组合
var canvasw = 0; //画布宽度
var canvash = 0; //画布高度
Page({
/**
* 页面的初始数据
*/
data: {
multiArray: [
['anhui', '北京', '江苏'],
['hefei', 'anqing'],
['蜀山', '瑶海']
],
multiIndex: [0, 0, 0],
//canvas宽高
canvasw: 0,
canvash: 0,
//canvas生成的图片路径
canvasimgsrc: ""
},
//画布初始化执行
startCanvas: function() {
var that = this;
//创建canvas
this.initCanvas();
//获取系统信息
wx.getSystemInfo({
success: function(res) {
canvasw = res.windowWidth - 0; //设备宽度
canvash = canvasw;
that.setData({
'canvasw': canvasw
});
that.setData({
'canvash': canvash
});
}
});
},
initCanvas: function() {
// 使用 wx.createContext 获取绘图上下文 context
context = wx.createCanvasContext('canvas');
context.beginPath()
context.setStrokeStyle('red');
context.setLineWidth(1);
context.setLineCap('round');
context.setLineJoin('round');
wx.getImageInfo({
src: '../../image/scrz4.jpg',
success(res) {
var path= '../../' + res.path
context.drawImage(path, 0, 0, 345, 178)
context.stroke();
context.draw(false);
},
fail: function(e) {
console.log(e)
}
})
},
//事件监听
canvasIdErrorCallback: function(e) {
console.error(e.detail.errMsg)
},
canvasStart: function(event) {
isButtonDown = true;
arrz.push(0);
arrx.push(event.changedTouches[0].x);
arry.push(event.changedTouches[0].y);
},
canvasMove: function(event) {
if (isButtonDown) {
arrz.push(1);
arrx.push(event.changedTouches[0].x);
arry.push(event.changedTouches[0].y);
};
for (var i = 0; i < arrx.length; i++) {
if (arrz[i] == 0) {
context.moveTo(arrx[i], arry[i])
} else {
context.lineTo(arrx[i], arry[i])
};
};
context.setStrokeStyle('red');
context.setLineWidth(1);
context.setLineCap('round');
context.setLineJoin('round');
context.stroke();
context.draw(true);
},
canvasEnd: function(event) {
isButtonDown = false;
},
//清除画布
cleardraw: function() {
//清除画布
var indexarr = []
for (var k = 0; k < arrz.length; k++) {
if (arrz[k] == 0) {
indexarr.push(k)
}
}
console.log()
arrx = arrx.slice(0, indexarr[indexarr.length - 1])
arry = arry.slice(0, indexarr[indexarr.length - 1])
arrz = arrz.slice(0, indexarr[indexarr.length - 1])
context.clearRect(0, 0, canvasw, canvash);
wx.getImageInfo({
src: '../../image/scrz4.jpg',
success(res) {
var path = '../../' + res.path
context.drawImage(path, 0, 0, 345, 178)
context.setStrokeStyle('red');
context.setLineWidth(1);
context.setLineCap('round');
context.setLineJoin('round');
for (var i = 0; i < arrx.length; i++) {
if (arrz[i] == 0) {
context.moveTo(arrx[i], arry[i])
} else {
context.lineTo(arrx[i], arry[i])
};
};
context.stroke();
context.draw(true);
},
fail: function (e) {
console.log(e)
}
})
// arrx = [];
// arry = [];
// arrz = [];
// context.clearRect(0, 0, canvasw, canvash);
// context.draw(true);
},
cleardraw1:function(){
arrx = [];
arry = [];
arrz = [];
context.clearRect(0, 0, canvasw, canvash);
context.draw(true);
},
//提交签名内容
setSign: function() {
var that = this;
if (arrx.length == 0) {
wx.showModal({
title: '提示',
content: '签名内容不能为空!',
showCancel: false
});
return false;
};
console.log("不是空的,canvas即将生成图片")
//生成图片
wx.canvasToTempFilePath({
canvasId: 'canvas',
success: function(res) {
// console.log("canvas可以生成图片")
// console.log(res.tempFilePath, 'canvas图片地址');
that.setData({
canvasimgsrc: res.tempFilePath
})
//code 比如上传操作
},
fail: function() {
console.log("canvas不可以生成图片")
wx.showModal({
title: '提示',
content: '微信当前版本不支持,请更新到最新版本!',
showCancel: false
});
},
complete: function() {
}
})
},
bindMultiPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
bindMultiPickerColumnChange: function(e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
if (e.detail.column == 0) {
province = e.detail.value;
data.multiArray[1] = area[e.detail.value].city.map(function(e) {
return e.name
});
data.multiArray[2] = area[e.detail.value].city[0].area;
data.multiIndex[0] = province;
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
}
if (e.detail.column == 1) {
data.multiArray[2] = area[province].city[e.detail.value].area;
data.multiIndex[1] = e.detail.value;
data.multiIndex[2] = 0;
}
if (e.detail.column == 2) {
data.multiIndex[2] = e.detail.value;
}
this.setData({
multiArray: data.multiArray,
multiIndex: data.multiIndex
});
console.log(this.data.multiArray)
},
shangchuan: function() {
wx.chooseVideo({
sourceType: ['album'],
success(res) {
console.log(res.tempFilePath)
var times1 = new Date().getTime()
console.log(times1)
const uploadTask = wx.uploadFile({
url: wx.getStorageSync('baseurl') + '/seeker/saveVideoTest', //仅为示例,非真实的接口地址
filePath: res.tempFilePath,
name: 'file',
formData: {
},
success(res) {
var times2 = new Date().getTime()
//console.log(times2)
const data = res.data
//do something
}
})
uploadTask.onProgressUpdate((res) => {
//console.log('上传进度', res.progress)
})
},
fail: function(res) {
console.log(res)
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
province = 0;
context = null; // 使用 wx.createContext 获取绘图上下文 context
isButtonDown = false; //是否在绘制中
arrx = []; //动作横坐标
arry = []; //动作纵坐标
arrz = []; //总做状态,标识按下到抬起的一个组合
canvasw = 0; //画布宽度
canvash = 0; //画布高度
this.startCanvas();
var that = this;
wx.getLocation({
type: 'gcj02',
success: function(res) {
// console.log(res)
that.setData({
latitude: res.latitude,
longitude: res.longitude
})
}
})
wx.getSetting({
success(res) {
if (!res.authSetting['scope.userLocation']) {
wx.authorize({
scope: 'scope.userLocation',
success() {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.getLocation({
type: 'gcj02',
success: function(res) {
console.log(res)
that.setData({
latitude: res.latitude,
longitude: res.longitude
})
}
})
},
fail: function() {
wx.openSetting({
success: (res) => {
wx.getLocation({
type: 'gcj02',
success: function(res) {
// console.log(res)
that.setData({
latitude: res.latitude,
longitude: res.longitude
})
}
})
}
})
}
})
} else {}
},
fail: function() {
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
index=index+1;
console.log(index)
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
})
3.css样式
page{
/* background: #f6f6f6; */
padding: 5px auto
}
canvas{
border: 1px solid #d0d0d0;
margin: 5rpx;
/* background: #f2f2f2 */
}
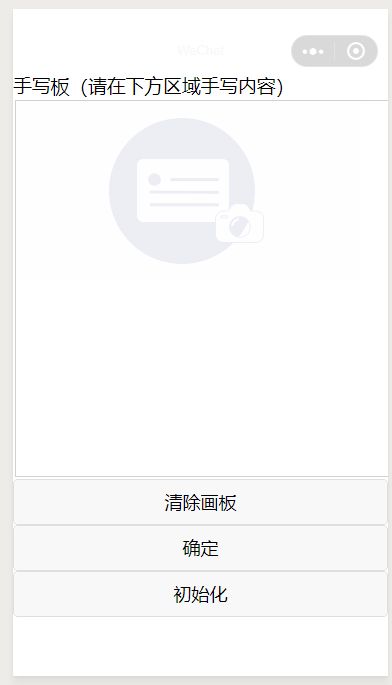
效果如下: