- 上海月赛2025年2月- 新二进制
chenghoujie
上海市计算机学会月赛算法c++学习上海月赛
新二进制出题人的脑子真好,这都能想到,先点个赞!不熟悉进制转换的同学们都知道,根据进位原则,第i位代表值,[1,i-1]范围加起来也不可能比它大,参考玄幻小说设定,比如9999个九星斗尊也不可能打过一星斗圣。因为只要发生进位,就代表质的飞跃。因此,第i位数字,能决定i个符号相同的区间,看下面。位数1234值11-11当位数为4时,所有包含4的区间为正,第4位的权值比1-3位加起来都要大,[4,4]
- 力扣精选算法100道—— 连续数组(前缀和专题)
chlorine5
算法leetcode算法数据结构
连续数组(前缀和专题)目录了解题意算法原理❗为什么hash设置成键值对❗与和为K的子数组比较hash的键值对代码实现了解题意我们看到给定数组里面只有0和1,我们要找到一个连续的子数组具有相同数量的0和1,那么我们想想,如果我们给0代替成-1,那么-11-11是不是等于0是不是相当于找到了具有相同数量的0和1了。所以我们首先要想到将0改成-1,然后找到相同的0和1的数量就转换成在数组中最长的子数组中
- 六项精进11-11
加油加油加油_ddd1
姓名:胡贤辰公司:东莞市虎门镇长莹时装有限公司【日益精进打卡第72天】【经典名句】成大事不在于力量多少,而在能坚持多久。【学习】【反省】【行善】【建功】每天早上跟同事们一起晨读【齐家】【感谢】1、感谢六项精进团队的互相学习和进步2、感谢家人。3、感谢我妈妈来帮我。打卡始于2019年9月1号,打卡持续于2019年11月11号
- 11-11
晨者远航
我不想去解释这个题目,我只想自己知道不想分享给别人。有句话是这样的,你不说,别人不知道你曾经经历了什么。的确,我也不想把我的故事说给别人听,一是别人不会理解你,二是别人也不会给你你想要的表情。早上大家起来的都很早,而我还在睡梦中,听见雷声轰隆隆的响,本想早些醒来,可是还是因为床太舒服而放弃了这个想法。语音输入转换是不是要不打字快,是的,我下次要试一试。我去睡午觉了
- 【思维导图实战派】33/100,11-11日总结
元元圈
周日在家,原定的污水处理厂的活动延期了,正好大家都可以好好休息一下,小朋友最近沉迷于新的乐高玩具,已经连续好几天有空的时候就在拼,废寝忘食的!正好大家都在家里,小朋友专心拼积木,我们开始慢慢一点一点收拾杂乱的空间,虽然平时也会打扫,但有时候匆忙之间,手头的物品就随手放在这里那里,于是有些地方就见见堆积起来,虽然平时也看得到,但也实在是没有精力去收拾。重灾区就是餐桌,因为进门就可以直接转到餐区,爸爸
- 转折词是你文章交叉路口的方向指示灯——11-11拆书日记
南有乔木23
R阅读原文片段P17原则3:使用转折词I复述what转折词是你文章交叉路口的方向指示灯,它们的作用主要有:接续、举例、对比和总结。Why转折词是写作中的常用语,在一篇文章中有着重要的作用。能否恰当的使用转折词,决定了我们文章的逻辑性的强弱。A1:自己相关经验不管是学生时代还是工作之后,书写文字时,总是会忽略文章中的前因后果关系,也就忽略了转折词的恰当应用,这样写出来的文章往往存在一些问题,比如前后
- 感恩日记11-11
王权止水
1.过犹不及。2.感恩我上午15分钟的跑步(晚上没有跑,因为下午遇到一些思想上的困惑,所以晚上没有心思去跑步),感恩我白天的好心情,我希望我的身体越来越健康3.感恩这两天棒棒哒的睡眠质量,让我白天的体力很充足4.感恩我拥有的金钱,让我中午又在京东上随心的买买买了5.感恩今天工作中遇到的小困难,前端请求跨域问题。支付宝二维码自定义大小问题。带参数小程序二维码生成的时候scene参数不能超过32位,而
- 11-11
snailwww
情绪本来是人体正常的情感反应,没有好坏之分,它是人类进化的产物,有利于人类的生存和发展。当未达到预期目标的时候,会产生一定负面情绪,比如,考试考砸了,做事情没有成功,别人不听自己的话等等。遇到负面情绪时,需要管理自己的情绪,不能让它过度影响心情,否则就会使我们接下来的行动受到严重影响,产生更加不好的后果。今天,我就犯了一个类似的错误,由于偏见产生不良的情绪,又受到环境和周围人的影响,产生严重的误判
- 2022-11-11
雪里梅香
昨晚写文没注意,把题目写成了11-11,日子过得着急了。晚上睡觉时,在梦里写了一篇小说。当时遣词造句都很清晰,小说的内容也记得很清楚,但醒来却找不到感觉了。都说梦是心头想,原来很喜欢写小说,但这两年江郎才尽,一文未成,心里终是有点郁闷。早上起来,与公司老总、财务总监一起去工信局参加市技术中心评审会。2020年,我公司的技术中心挂牌成立,当年被评为盐湖区技术中心。今年又申请了市级技术中心。说实话,我
- 11-11记
欣萍
1-起床吃饭,收拾家里,带她出门逛街2——电动车,买毛衣,打底衫,卫衣,吃肯德基,买咳嗽药,坐摇摇车3-吃饭,她到处玩,坐车去应城4-火车站5-晚餐6-写文章,普通话练习7-休息
- 11-11 理事会日报 || 迎新小队,请你加入
LP理事会
11月11日,星期四,北京,晴里有三个专题,提一提大家都不陌生,对了,就是我与的故事,日更教会我的那些事儿,还有会员应援计划。自今年7月间理事会从局长手中接过这沉甸甸的三个专题至今,按日均收到投稿30篇来算,已有3000余篇,当然里面有许多是无效投稿,比如一人连续投几十篇,标题明显与专题内容不符,或者字数格外的少,内容跑题太远……不过,这几个专题是否过稿,理事会并不是以文笔如何为标准,而只要内容没
- 11-11
流沙舞影
今天是双11,其实这个日子不知道怎么就变成了一个节日,我刚知道这个日子有说法的时候还在上大学,那时候还叫光棍节,而现在已经成为各大电商促销的购物节了,我想这还要归功于马大大,没有他,不会让这个节日的名声大于光棍节,更不会让11月11日成为人们心中心心念念的网上购物狂欢日。这个日子还衍生出另一个词“剁手”意思是买东西太多了,控制不住,应该把手剁掉,但我想这是大部分女生的爱好,不知道有多少女同胞们加满
- 阅读《为何家人会伤人》打卡
持续升级
2021年6月10日,读书第10天《为何家人会伤人》武志红时间:早上6点40--7点20,晚上11-11点30时长:40分钟阅读任务是从115-168页,也就是看完第三大部分的“别把焦虑转嫁给孩子”这一节,阅读过程中需要注意以下重点。1、对物质执迷的心理机制是什么?iPhone、iPad都是过渡客体,在他们眼中是爱的象征,对物质的追求是对爱的渴望。得不到就意味着丧失爱,就要摧毁剥夺了他们被爱感觉的
- 教育之随感(11-11更1)
工程家具信息平台_超级内勤
最近教育类的文字很多,很多也是針砭时陂、酣畅淋漓。节选其一家庭教育最重要的任务应该是建筑孩子的人格长城。试想,如果一个孩子缺少对生命的认知(一遇到挫折就产生轻生的念头),没有梦想的能力(自己将来想做什么都不知道),不懂得保护自己(做了博士生依然被农民拐卖),无法与别人共享(腰缠万贯却不快乐),那么,即使这个孩子门门功课考第一,又能怎么样?……节选其二趣谈德国“免费教育”这件事儿:教育是“权利”,还
- 爱出者爱返(11-11更)
工程家具信息平台_超级内勤
一、爱出者爱返先发这篇文章,是微信里面看的,很有感触,节选一则在此。《六祖坛经》上说:一切福田,都离不开心地。心田上播下善良的种子,总有一天,会开花结果。这是一个边远的山村学校,食堂的伙食糟透了,不是白菜萝卜就是萝卜白菜,而女老师的身体很弱,于是,她经常到学校旁边的一个小山村去买鸡蛋。卖主是个年过花甲的老太太,她叫说个价,女老师便定了5毛钱一个,其实,女老师暗中提高了5分钱,女老师家乡的鸡蛋4角5
- 毕业论文免费查重网站,错过必后悔!
请照顾好我_
点击蓝色字体直接跳转哦1.paperyy:一天可免费查重一次(免费版)!!!至尊版在每天中午11:11-11:22免费,一天限两次,共5次2.paperlike:一天免费查重一次3.paperge:20万字以内免费查重,不限时间4.paperask:免费,不限时间,不限次数
- 打卡223
文止山
图片发自App2018—11-11姓名:侯云生公司:华利保模具(宁波)有限公司谦虚一组学员利他二组志工【六项精进打卡第223天】【知~学习】《六项精进大纲》朗读2遍。《大学》朗读1遍。《道德经》朗读1遍《匠人精神》朗读0遍《经营十二条》朗读0遍《领导者十项职责》朗读1遍《改法》【经典名句分享】1.当一切看起来无可挽回之时,我跑去看石匠重复锤击他面前的岩石一百次,而那块石头连一个裂缝都没有露出。接下
- 【月度检视】2021年4月
huangming003
一、健康①睡眠:4月开始关注自己自己的睡眠,打鼾和多梦是日常,睡眠中等偏下,平均睡眠时间在11-11点30,早起时间6点-6点30左右,做的好的是,有意识在关注睡眠质量,尽量避免在晚上7点以后吃完饭,下一步提升可以用aotuosleep深度记录睡眠,在晨间日记记录好睡眠日志②饮食:有坚持自己做饭的想法,由于出差和临时的事件没有提前做规划,最后只坚持了一天自己做轻视,也只记录了2天饮食的内容。下一步
- 碎碎念11-11
卡瓦格博的云
储存的文章已经没有了。这几天忙的的确是焦头烂额。梦好像还是在做。这是每天会在一个很固定的点醒来。而醒来前一定是跟那个梦有关的。500万的梦做了。1,000万的梦也做了。可是。梦终归是梦。每天晚上睡不着,都在想着如何把梦做好。每天晚上睡不着。都在想着做完了梦什么时候才会变成真的。每天晚上睡不着。有时候就是发呆也睡不着。好了,刚刚这三句话好像也是做梦。
- 11-14 周末小结 || 理事会创作收益全部用于社区,第一期收贝集市即将开幕,社区成就值体系开始初建
LP理事会
11月8日——11月13日,理事会共发布6篇日报,一篇推荐文章公示,一场活动。主要涉及内容为:城市联络站,社区档案,已推荐作者名单,迎新小队初建邀请及加入办法。本周日报小结11-08理事会日报||聊一聊城市联络站11-09理事会日报||社区档案,你还没来过吗?11-10理事会日报||已推荐作者名单(10.20—11.07)11-11理事会日报||迎新小队,请你加入11-12理事会日报||迎新小队加
- 11-11最小二乘法曲线拟合
美滋滋(你猜
专业课最小二乘法算法
最小二乘法多项式拟合(三次)求拟合的4种角度代码(三次拟合)一些常见的python基础参考资料最小二乘拟合的三种算法推导及Python代码求拟合的4种角度从残差平方和最小的角度考虑(MSE),求模拟值和真实值差值平方和的函数,并且对参数求偏导多项式拟合:几何角度上看,几个自变量就为几维空间,让数据所在空间和模拟与真实值之差互相垂直(内积为0)一元线性拟合,求出β0和β1的表达式最小二乘拟合的三种算
- 使用Matlab进行传递函数、状态空间、零极点的建模与转换
karwen2020
Matlabmatlab
一.模型建立1、传递函数模型num=[1,4,8];den=[1,11,11,10];G=tf(num,den)提取传递函数分子、分母中系数:[num,den]=tfdata(G,‘V’)'V’为关键词,功能是返回列向量形式的分子分母多项式系数求多项式的根:r=roots(p)p——多项式降幂排列的系数行向量r——所求根列向量由根创建多项式函数:p=poly(r)2、状态空间模型A=[-11-11
- 日记11-11
舟力良
只要自己不看刺激的视频,就可以比较好地控制自己的欲望,有欲望是很正常的,去满足也是应该,但要分方式方法,不要做出损害自己的身体的行为就行。其实也就那回事,不要过于高估自己,让自己多久不做什么事等等,越压抑反而越容易失控。今天交易经历了大涨大跌,没有伤及根本,以后前一天大涨,第二天低开的,可以提前挂卖单,先锁住利润,比什么都重要,最主要的是求稳。小舅子的事情自己不要管,自己也帮不了,他无所事事,生活
- 11-11亲子日记26篇
倾月萱萱_0bd6
阴,星期天忙碌的一天又要过去了,今天去给大宝配了一幅眼睛,二宝的感冒还没好,不过今天没有发烧,精神还可以。虽然二宝这几天身体不舒服,但她的特长班还是坚持去,她也没有说过:“妈妈,我身体不舒服能不去上特长课吗?”!二宝挺坚强的。宝贝,虽然妈妈也很心疼,可是你不去上课就会把课程拉下,你以后会更幸苦。宝贝!加油继续努力,你今天的复出是明天的收获。
- 2021健康达人11-11
光明_ec8c
**2021.11.11(周四)晨间检视*****###2021年年度计划健康达人:尾椎恢复膝关节恢复体重110###鱼儿幸福群——30天践行目标(11月11日-12月11日)体重从144减到134斤,膝关节正常,尾椎正常,可以跑跳,身体功能全面恢复正常。实施方法:在康复指导师指导下训练群里发红包的方式控制自己###2021年11月11日至12月11日——月度计划体重减到134以下完成康复指导师给
- -临沂兴华-11-11吉利好车节 临沂站
兴华吉利
今年以来,国内汽车市场进入存量市场竞争阶段,吉利也迎来了从高速度增长向高质量发展转变的关键之年,吉利汽车为感谢新老客户的支持,在11.11这个全国狂欢的日子,在临沂给大家带来了一场豪华的购车盛宴。11.11日,“11.11吉利好车节”临沂站,于临沂喜事汇酒店,震撼开幕。本次活动,全国联动,临沂站便有9家经销商参与,活动现场盛世浩大。此次吉利好车节,博瑞GE、博越、GS、帝豪GL、新SUV等精品车型
- 关于是否去学校读书的一些思考
只有时间知道
图片发自App回想自己大学期间,每天11-11:30睡,早上六点多起,考研期间甚至晚上一点睡,早上六点多起,真不知道我是怎么做到的,现在必须得睡足了才能工作。有些自己想做的事做不了,是因为工作中消耗了太多的精力,并不是自己拖延懒惰。做事要讲方法,自己舒服了,最想做的事才能得到执行,得慢慢调节,把最好的精力放在最重要的事上面。有工作,使我的生活变得复杂了些,要权衡。其实我是很想去继续读书的,但现在又
- 2018-03-28
踏歌而行
09:21到公司09:22-09:36部门早会,听取各个人的工作进展和工作安排09:37-09:41整理内容09:42-09:45整理卫生09:46-10:33处理pre合并的事情10:34-11:10处理深度优化签名问题11:11-11:51调试深度优化签名问题11:52-13:30午休13:31-14:19调试测试环境签名完成14:20-14:58处理pre环境总是出现没有商品缓存信息14:5
- 青海之张掖行「11-11」
麦子的mai
张掖早上7:30的七彩丹霞日出,是此青海之行想去的二之一,虽然是冬季,却看到了很多人错过的日出,一天到晚的好心情就这么愉快的玩耍啦。日出阳光照耀下早上9:00后的七彩丹霞,美是需要等待的,随便一拍都可以作为屏保,美不胜收,真的很值得走一趟。青海之行结束了,合影之后一践行,各回各家,愿大家一切顺利。有机会的话相约下一站西藏见咯!
- To Girls: 如果恋爱有说明书,你会……?
殊言成木
NOTYET.如果恋爱有说明书,那些恨嫁的姑娘,失意的情侣,是不是都会解脱情感的伤痛?图片发自App当下的社会,高叫着男女比例失衡,男多女少,“11-11”遍野。千百万光棍即将迎来“找不到另一伴”的时代。这其中既有国人重男轻女,一味看性别生男孩的守旧观念在;又有社会开放,女性愈加追求性别平等,执着追求自己的情感和事业诉求的原因所在。想改变就去变高薪,高学历,高龄的“剩斗士”越来越不急于把自己当作商
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
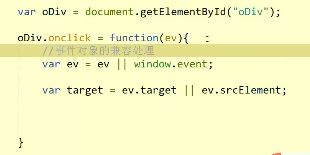
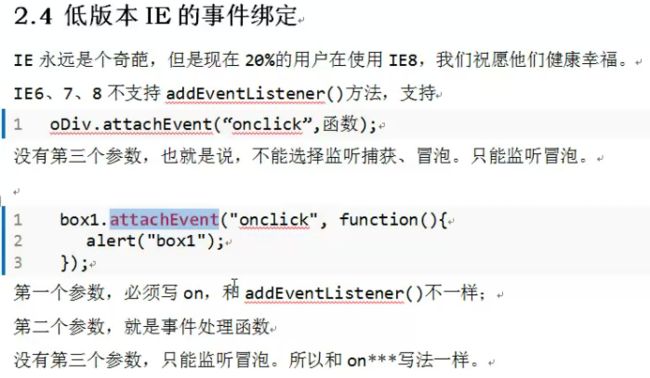
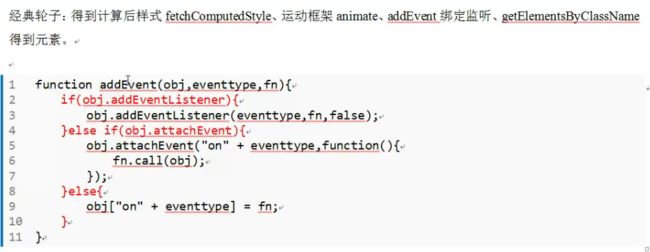
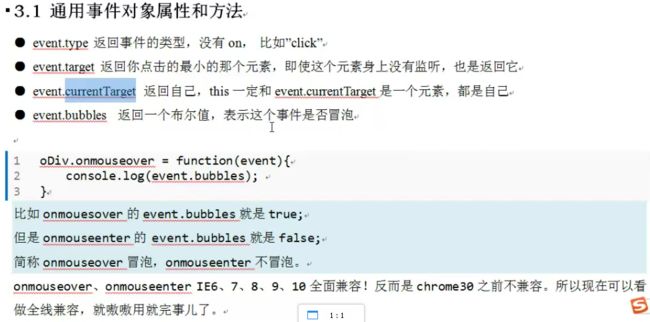
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa
 image.png
image.png