前言
上篇文章Android开发者的Flutter入门(一)讲解了用Flutter开发一个简单的新闻app的大体流程以及主要功能的实现。其中略过了一些功能的实现细节。这篇文章会对这些细节做一些阐述。涉及到的有以下这些点:
闪屏页
自定义布局
下拉刷新
上拉加载更多
使用Assets
路由(页面跳转)
内嵌WebView
闪屏页
由于启动Flutter app的时候需要初始化Flutter。这个时间是比较长的。所以开发Flutter app的时候都需要加一个闪屏页。给Android平台上跑的Flutter app加闪屏页其实是和给一个正常的Android app加闪屏页是一样的。
首先在AndroidManifest.xml中,
在第一个红框中,给
MainActivity设置了一个Theme; 另外注意一下第二个红框中的
meta-data标签。那段注释的大概意思是说这个标签是用来表示让Flutter在启动过程中保持闪屏页直到第一帧画面被绘制出来。也就是说,闪屏页的隐藏不需要我们来处理了。
接下来看看这个LaunchTheme:
可见就定义了一个窗口的背景了,也就是我们的闪屏页本尊了,这里你可以把这个
drawable改成你自己的闪屏页图片也OK。
至于ios平台的闪屏页怎么弄,可以参考这里。
自定义布局
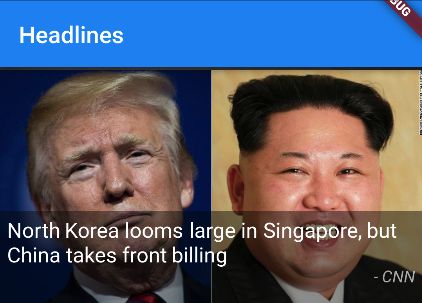
我们都知道,在Android中,如果系统提供的布局控件不能满足我们的需求,我们会自定义布局控件来实现。Flutter同样的也提供自定义布局控件的功能。在这个新闻app中,首页的列表项显示效果如下图,这就是用自定义的布局控件来实现的。
这个列表项整个背景是新闻图片,然后在下方叠加标题和来源,文字部分会有个半透明的背景。
代码在news_item.dart中。
class NewsItem extends StatelessWidget {
...
@override
Widget build(BuildContext context) {
...
return new InkWell(
onTap: enabled ? onTap : null,
onLongPress: enabled ? onLongPress : null,
child: Semantics(
selected: selected,
enabled: enabled,
child: ConstrainedBox(
constraints: BoxConstraints(minHeight: 200.0, maxHeight: 200.0),
//这个是自定义Layout
child: CustomMultiChildLayout(
// 这个Delegate用来做实际的布局
delegate: ItemLayoutDelegate(),
//用来做布局的子控件们
children: children,
))),
);
}
}
CustomMultiChildLayout就是来让你做自定义布局的控件,需要一个Delegate做参数,这个Delegate需要我们自己实现。另一个参数children是需要布局的子控件。自定义布局控件的子控件们都需要用一个LayoutId的控件包起来。这也是Flutter一个比较有意思的地方,很多在Android中我们当做属性来用的东西,Flutter都会做成一个类来包裹,这也是造成UI代码比较难看的一个原因。
这里的id一般用枚举来表示,例如
enum _Block {
bg,
text,
}
bg代表新闻图片,text代表新闻标题。那么你传给CustomMultiChildLayout子控件列表需要是这样的,每一个都要用LayoutId包起来:
final List children = [];
children.add(LayoutId(
//头图的id
id: _Block.bg,
child: FadeInImage.assetNetwork(),
));
children.add(LayoutId(
// 标题的id
id: _Block.text,
child: Container()
));
最后我们在看看实际布局是怎么做的,来看ItemLayoutDelegate的代码:
class ItemLayoutDelegate extends MultiChildLayoutDelegate {
@override
void performLayout(Size size) {
if (hasChild(_Block.bg)) {
layoutChild(_Block.bg, new BoxConstraints.tight(size));
positionChild(_Block.bg, Offset.zero);
}
if (hasChild(_Block.text)) {
layoutChild(_Block.text,
new BoxConstraints.tight(Size(size.width, size.height * 0.4)));
positionChild(
_Block.text, new Offset(0.0, size.height - size.height * 0.4));
}
}
@override
bool shouldRelayout(MultiChildLayoutDelegate oldDelegate) => false;
}
自定义的布局是在performLayout这个函数中进行的。入参是个Size,也就是父控件的宽高。函数体就是根据id来取子控件,不同的子控件先调用layoutChild给约束,再调用positionChild摆位置,自定义布局就完成了,是不是很简单?
下拉刷新
添加一个Material design风格的下拉刷新比较简单,直接给列表包一个RefreshIndicator就可以了
return RefreshIndicator(
//触发的回调
onRefresh: _onRefresh,
child: ListView.builder()
)
下拉刷新触发的回调通过onRefresh参数设置。在_onRefesh里实现刷新数据的逻辑,需要注意的是函数_onRefresh需要返回Null类型的Future。在这个Future complete之后。刷新的图标会自己消失。效果如图:
上拉加载更多
Flutter没有系统提供的加载更过控件,这里我们想办法做一个比较粗糙的实现。思路是在列表的末尾添加一个加载控件,当滑动到列表底部的时候触发加载的操作。
ListView.builder(
//列表长度加1
itemCount: _articles.length + 1,
itemBuilder: (context, index) {
if (index == _articles.length) {
//如果是最后一个,返回加载更过控件
return LoadingFooter(
retry: () {
loadMore();
},
state: _footerStatus);
} else {
//返回正常列表项
return NewsItem();
}
},
//检测列表滚动状态
controller: _controller));
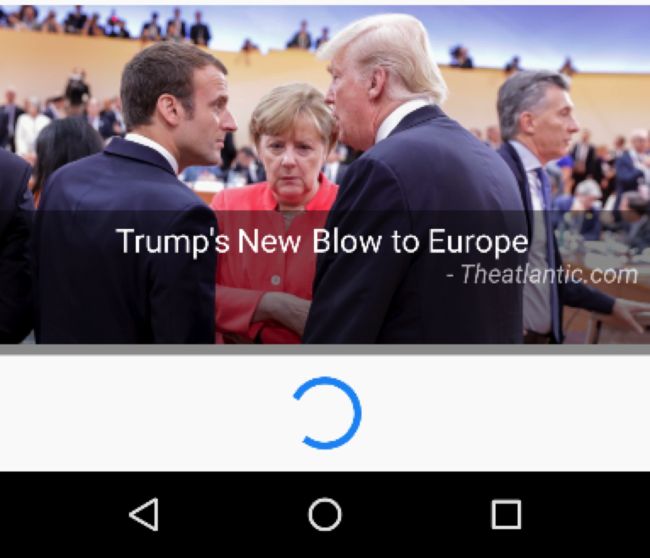
在创建列表的时候我们给列表长度加1,当要获取最后一项时返回加载更多的控件,同时还要通过controller监测列表滚动状态。这样我们就给列表加了个上拉加载更多的功能。效果如图:
使用Assets
添加 Assets
在Flutter中如果你有图片等文件需要引入到app中,都需要使用Assets, 这个Assets的概念不同于Android中Assets的概念,某种意义上讲, Flutter的Assets更像是Android中Resource。Flutter中添加的asset都需要在pubspec.yaml
中声明。例如,我需要添加一张图片作为加载网络图片时候的占位图,只需要做如下声明就可以了。
flutter:
assets:
- images/news_cover.png
Android中的Resources我们可以给资源文件夹按照一定规律来命名,这样系统可以挑选最适合的资源,同样的Flutter的Asset也可以。下面的声明就提供了3种不同分辨率的图标。
.../my_icon.png
.../2.0x/my_icon.png
.../3.0x/my_icon.png
访问 Assets
Flutter中访问Assets很灵活,最基本的可以用以下方式来访问Assets:
import 'dart:async' show Future;
import 'package:flutter/services.dart' show rootBundle;
Future loadAsset() async {
return await rootBundle.loadString('assets/config.json');
}
但是很多控件也会提供更方便的方式,具体可参考这里。
路由(页面跳转)
Android中我们都是用startActivity或者第三方路由库来做页面跳转,在Flutter中,使用内置的Navigator来做跳转的。Navigator是一个栈,当需要打开新页面的时候就调用Navigator.push,需要返回的时候就调用Navigator.pop,本文中的app当点击新闻项的时候要跳转另外一个页面打开新闻详情。代码如下:
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => WebviewScaffold(),
)));
内嵌WebView
Flutter本身没有支持内嵌WebView。我们可以用第三方插件库flutter_webview_plugin来实现。
首先在pubspec.yaml里引入这个库:
dependencies:
flutter_webview_plugin: "^0.1.5"
使用的时候直接传入url和appBar就可以了
WebviewScaffold(
url: '${_articles[index].url}',
appBar:
AppBar(title: Text("News Detail")),
)
总结
至此对于我的第一个Flutter app讲解已经完毕,相信大家看了之后就会对开发Flutter app的一些基本的技术点都有了了解。我也是刚开始学习,文中可能会有错漏之处,欢迎大家指正。总体感觉来讲,用Flutter开发app可以体会到很多不同于Android 原生app开发的理念。对于我们开阔自己的技术思想还是有很有价值的。要深入理解Flutter开发的方方面面还是要多读代码多实践,后面的路还很长,但是会很有趣。