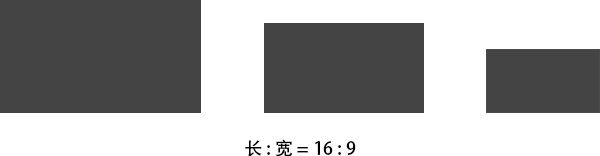
一、前言
现今,无论是移动设备、平板电脑、PC,屏幕大小各不相同,若是针对每个屏幕大小单独设计一个解决方案,则会大幅增加网站建设的复杂程度和运营成本。响应式网页设计的概念就是可以让网页根据用户的使用环境进行自动调整,有效的改善用户体验。
响应式网页设计是什么?
响应式网页设计(Responsive Web Design,通常缩写为 RWD),又称为自适应网页设计、回应式网页设计。是一种现代网页设计方法,该设计基于 CSS3 的媒介查询(Media Query)特性使得网页适应不同设备,即根据设备的分辨率和缩放自动重新布局,同时减少缩放、平移和滚动。
二、响应式网页设计(RWD)的元素
流动网格(Fluid Grids),灵活的图片(Flexible Images)和媒体查询(Media Queries)是对于响应式网页设计的三种技术元素,但它们也是需要不同想法的方式。
流式网格:概念要求页面元素使用相对单位如百分比或字体排印学调整大小,而不是绝对的单位如像素或点;
灵活的图片:也以相对单位调整大小(最大到 100%),以防止它们显示在包含它们的元素外面;
媒体查询:允许网页根据访问站点设备的特点而使用不同 CSS 样式规则,最常用的是浏览器的宽度。
三、响应式网页设计(RWD)的基本原理
3.1 meta 标签,允许页面宽度自动调整
大多数移动浏览器将 HTML 页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的 meta 标签来进行重置。在 标签里加入这个 meta 标签。
所有主流浏览器都支持这个设置,包括 IE9。对于那些老式浏览器(主要是 IE6/7/8)并不支持 Media Query。你可以使用 media-queries.js 或者 respond.js 来为 IE 添加 Media Query 支持。
注意:很多人使用 initial-scale=1.0 到非响应式网站上,这会让网站以 100% 宽度渲染,用户需要手动移动页面或者缩放。如果和 initial-scale=1.0 同时使用 user-scalable=no 或 maximum-scale=1.0,则用户将不能放大/缩小网页来看到全部的内容。
了解更多:常用meta整理 – SegmentFault
3.2 不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
/* CSS 代码不能指定像素宽度 */
#header {
width: 1024px;
}
/* 只能指定百分比宽度 */
#header {
/* 设定对象的宽度占父元素 100% */
width: 100%;
}
/* 或者实际宽度 */
#header {
/* 根据对象实际大小自适应宽度 */
width: auto;
}3.3 相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
注意:1em = 16px
body {
/* 字体大小是页面默认大小的 100%,即 16 像素 */
font: normal 100% 'Microsoft YaHei',Arial,Helvetica,sans-serif;
}
h1 {
/* h1的大小是默认大小的 1.5 倍,即 24 像素(24 / 16 = 1.5) */
font-size: 1.5em;
}3.4 流式网格
各个区块的位置都是浮动的,不是固定不变的。
#main {
width: 100%;
}
#content {
float: left;
width: 75%;
}
#sidebar {
float: left;
width: 25%;
}浮动的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向 overflow(溢出),避免了水平滚动条的出现。
3.5 灵活的图片
除了布局和文本,RWD 还必须实现图片的自动缩放。
img {
max-width: 100%;
}3.6 媒体查询,CSS 的 @media 规则
同一个 CSS 文件中,也可以根据不同的屏幕分辨率,选择应用不同的 CSS 规则。
/* 当屏幕宽度小于 768 像素时,
content 块宽度为 100%(width: 100%),sidebar 块不显示(display: none) */
@media screen and (max-width: 768px) {
#content {
width: 100%;
}
#sidebar {
display: none;
}
}四、做响应式网页设计(RWD)常遇到的几个问题
4.1 既使用 width: 100%; 又使用固定的 padding-left/padding-right 时,宽度超出设备屏幕
例如:
#header {
padding: 0 200px;
width: 100%;
height: 50px;
background: #fff;
}解决方案:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。在 #header 中加入 CSS3 box-sizing 属性,将其属性值置为 border-box。
#header {
box-sizing: border-box;
padding: 0 200px;
width: 100%;
height: 50px;
background: #fff;
}让所有的元素都使用 border-box,并且包括伪类 :before、:after。
*, *:before, *:after {
box-sizing: border-box;
}4.2 图片等比例放大、缩小
1)背景图像(CSS background 属性)
解决方案:巧妙运用 padding-bottom 或者 padding-top。比如一张照片分辨率为 1440 × 552,那么 padding-bottom 或者 padding-top 的值为(宽 ÷ 长)× 100% = 38.333333% 。
#showcase {
padding-bottom: 38.333333%;
width: 100%;
height: 0;
background: url(../images/showcase.jpg) no-repeat center center / cover;
}2)网页上链接图像(HTML ![]()
例如:

解决方案 1 :巧妙运用 CSS max-height 属性,定义元素的最大高度值。
#showcase img {
width: 100%;
max-height: 552px;
}解决方案 2 :运用 height: auto;,根据块内内容自动调节高度。
#showcase2 img {
width: 100%;
height: auto;
}解决方案 3 :该方案与背景图像运用的方案相似,不过没用 CSS position 属性的话,高度增加一倍。
#showcase3 {
position: relative;
padding-bottom: 38.333333%;
width: 100%;
height: 0;
}
#showcase3 img {
position: absolute;
width: 100%;
height: 100%;
}4.3 文本超出指定宽度后用省略号代替
例如:h1 不换行,文本超出部分用省略号代替。
解决方案:
h1 {
word-break: keep-all; /* 不换行 */
white-space: nowrap; /* 不换行 */
overflow: hidden; /* 内容超出宽度时隐藏超出部分的内容 */
text-overflow: ellipsis; /* 当对象内文本溢出时显示省略标记(...);需与 overflow: hidden; 一起使用。*/
}4.4 清除浮动
例如:父元素的高度无法被撑开,影响与父元素同级的元素;与浮动元素同级的非浮动元素会跟随其后;若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构。
解决方案 1 :让下一个块也浮动。
解决方案 2 :使用空标签清除浮动。在所有浮动标签后面添加一个空标签,定义 CSS clear:both; 不过增加了无意义标签使 HTML 结构看起来不够简洁。
解决方案 3 :使用 overflow,给包含浮动元素的父标签添加 CSS 属性 overflow: auto; zoom: 1;。zoom: 1; 用于兼容 IE6。
#parent {
overflow: auto;
zoom: 1;
}解决方案 4 :使用 :before,:after 选择器清除浮动,只适用于非 IE 浏览器。使用中必须设置 height: 0;,否则该元素会比实际高出若干像素。
#parent:before, #parent:after {
content: ".";
display: block;
height: 0;
visibility: hidden;
}
#parent:after {
clear: both;
}
#parent {
zoom: 1; /* 兼容IE < 8 */
}
/* 或者 */
#parent:before, #parent:after {
content: "";
display: table;
}
#parent:after {
clear: both;
overflow: hidden;
}
#parent {
zoom: 1; /* 兼容IE < 8 */
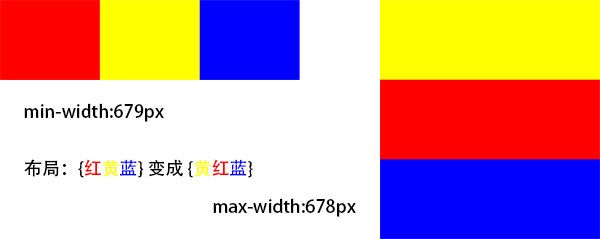
}4.5 DIV 互换
例如:有三个 DIV(如下图,分别为红、黄、蓝),当分辨率较小时,三个 DIV 重新排列,排列顺序变为黄、红、蓝。
解决方案:
#posts {
position: relative;
width: 100%;
}
.post {
position: absolute;
float: left;
width: 33.333333%;
height: 200px;
}
.post1 {
margin-left: 0%;
background: red;
}
.post2 {
margin-left: 33.333333%;
background: yellow;
}
.post3 {
margin-left: 66.666666%;
background: blue;
}
@media screen and (max-width: 678px) {
.post {
width: 100%;
}
.post1 {
margin-top: 200px;
margin-left: 0%;
}
.post2 {
margin-top: 0;
margin-left: 0%;
}
.post3 {
margin-top: 400px;
margin-left: 0%;
}
}补充:也可以换个思维,先做低于 678 px,再做高于 678 px。
五、优秀(RWD)网站
5.1 有关制作 RWD 文章推荐
18个详细响应式网页设计教程 – OPEN资讯
响应式网页设计-腾讯ISUX
进步博客 | 关注信息无障碍!
Media Queries
5.2 优秀 RWD 网站
首页-Suwen
Studio Lovelock
Melanie Daveid
Esquire
六、总结
一个网站若是没有良好的用户体验,即便有诱人的内容也无法很好的吸引用户。响应式设计虽然可以合理的呈现给我们想要的内容,但并不是将整个网页完美的缩放给我们。由于移动设备屏幕大小的限制,在其上进行显示的内容一般是经过精心筛选的。过多的内容会使页面看起来杂乱不堪,用户也很难找到自己想要的东西。
比较好的做法是留下少部分最重要的内容直接进行展示,其余的部分可以先隐藏起来,用户点击时再展开。这样信息都保留在了页面上,但是不要一次性的全都推到用户面前,用户可以按需索取想要了解的内容。对于移动设备流量上的考虑,可以设计成 AJAX 模式,而不是预先加载所有的页面数据,这样可以节省一部分的流量。
把握好“宽度,位置,样式”,响应式网页设计(RWD)就不难了。