目前在unity实现图文混排的好像都是通过自定义字体然后在文本获取字符的位置,用图片替换掉图片标签,这样对于支持英文来说,并没有什么影响。然后对于中文来说就是一个相当麻烦的事了,毕竟图文混排多用于游戏聊天,这样就需要将中文的所有常用汉字都添加进去,想想都不怎么科学
于是我就想在ugui自带的Text组件的基础上,实现图文混排,花了一点时间,也算有点成果了
整理一下,实现图文混排的步骤:
准备了一些图片,并制作了一个asset文件,将所有图片的信息保存进去,方便调用
写了一个SpriteGraphic,用来渲染图片,放在Text组件下
写了一个管理类,主要用来识别标签,通过标签获取到图片信息,并将所有图片信息用CanvasRenderer.SetMesh绘制在SpriteGraphic上,这样就避免了在Text组件下出现多张图片。图片标签定义的为,这里1就是导进来的图片在asset文件中的ID
这里看一下,输入时候的文本
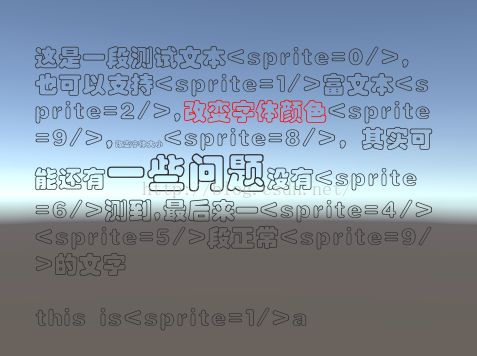
这是运行后的效果
我在网上又找了一个字体,测试一下
运行前:
运行后:
其实应该还有一些可以扩展的功能,比如说图片大小可自定义,表情可以是动画等等。。。
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304
Unity UGUI图文混排源码(二):http://blog.csdn.net/qq992817263/article/details/51112311
Unity UGUI图文混排源码(三)--动态表情:http://blog.csdn.net/qq992817263/article/details/52613219