文章所有内容均截选自“HowieZhao”发布在实验楼上的教程【基于Pygame开发贪吃蛇和俄罗斯方块】第一节部分内容,未经允许,禁止转载;
本文讲解Pygame的常用对象及其操作,包括图形、动画;第一节内容还包括文字、音频、事件等,点击教程就查看哦。
涉及知识点:
- Pygame图形
- Pygame动画
实验步骤
1 HelloWorld
首先开始我们第一个HelloWorld程序:
# -*- coding: UTF-8 -*-
# helloworld.py
# 导入所需的模块
import pygame, sys
# 导入所有pygame.locals里的变量(比如下面大写的QUIT变量)
from pygame.locals import *
# 初始化pygame
pygame.init()
# 设置窗口的大小,单位为像素
screen = pygame.display.set_mode((500, 400))
# 设置窗口标题
pygame.display.set_caption('Hello World')
# 程序主循环
while True:
# 获取事件
for event in pygame.event.get():
# 判断事件是否为退出事件
if event.type == QUIT:
# 退出pygame
pygame.quit()
# 退出系统
sys.exit()
# 绘制屏幕内容
pygame.display.update()
效果图如下:
这里解释一下上面程序的运行方式
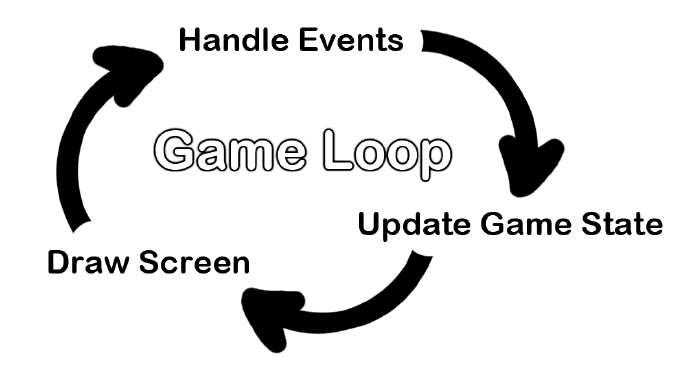
一个游戏循环(也可以称为主循环)就做下面这三件事:
- 处理事件
- 更新游戏状态
- 绘制游戏状态到屏幕上
2 绘制图形
Pygame的坐标原点(0,0)点位于左上角,X轴自左向右,Y轴自上向下,单位为像素。
这里介绍一下常用的方法:
pygame.draw.line(Surface, color, start_pos, end_pos, width)
此方法用于绘制一条线段pygame.draw.aaline(Surface, color, start_pos, end_pos, blend)
此方法用于绘制一条抗锯齿的线pygame.draw.lines(Surface, color, closed, pointlist, width)
此方法用于绘制一条折线pygame.draw.rect(Surface, color, Rect)
此方法用于绘制一个矩形pygame.draw.rect(Surface, color, Rect, width)
此方法用于绘制一个矩形框pygame.draw.ellipse(Surface, color, Rect)
此方法用于绘制一个椭圆pygame.draw.ellipse(Surface, color, Rect, width)
此方法用于绘制一个椭圆框pygame.draw.polygon(Surface, color, pointlist, width)
此方法用于绘制一个多边形pygame.draw.arc(Surface, color, Rect, start_angle, stop_angle, width)
此方法用于绘制一条弧线pygame.draw.circle(Surface, color, Rect, radius)
此方法用于绘制一个圆
以下为示例代码:
# -*- coding: UTF-8 -*-
# drawing.py
# 导入需要的模块
import pygame, sys
from pygame.locals import *
from math import pi
# 初始化pygame
pygame.init()
# 设置窗口的大小,单位为像素
screen = pygame.display.set_mode((400,300))
# 设置窗口标题
pygame.display.set_caption('Drawing')
# 定义颜色
BLACK = ( 0, 0, 0)
WHITE = (255, 255, 255)
RED = (255, 0, 0)
GREEN = ( 0, 255, 0)
BLUE = ( 0, 0, 255)
# 设置背景颜色
screen.fill(WHITE)
# 绘制一条线
pygame.draw.line(screen, GREEN, [0, 0], [50,30], 5)
# 绘制一条抗锯齿的线
pygame.draw.aaline(screen, GREEN, [0, 50],[50, 80],True)
# 绘制一条折线
pygame.draw.lines(screen, BLACK, False,
[[0, 80], [50, 90], [200, 80], [220, 30]], 5)
# 绘制一个空心矩形
pygame.draw.rect(screen, BLACK, [75, 10, 50, 20], 2)
# 绘制一个矩形
pygame.draw.rect(screen, BLACK, [150, 10, 50, 20])
# 绘制一个空心椭圆
pygame.draw.ellipse(screen, RED, [225, 10, 50, 20], 2)
# 绘制一个椭圆
pygame.draw.ellipse(screen, RED, [300, 10, 50, 20])
# 绘制多边形
pygame.draw.polygon(screen, BLACK, [[100, 100], [0, 200], [200, 200]], 5)
# 绘制多条弧线
pygame.draw.arc(screen, BLACK,[210, 75, 150, 125], 0, pi/2, 2)
pygame.draw.arc(screen, GREEN,[210, 75, 150, 125], pi/2, pi, 2)
pygame.draw.arc(screen, BLUE, [210, 75, 150, 125], pi,3*pi/2, 2)
pygame.draw.arc(screen, RED, [210, 75, 150, 125], 3*pi/2, 2*pi, 2)
# 绘制一个圆
pygame.draw.circle(screen, BLUE, [60, 250], 40)
# 程序主循环
while True:
# 获取事件
for event in pygame.event.get():
# 判断事件是否为退出事件
if event.type == QUIT:
# 退出pygame
pygame.quit()
# 退出系统
sys.exit()
# 绘制屏幕内容
pygame.display.update()
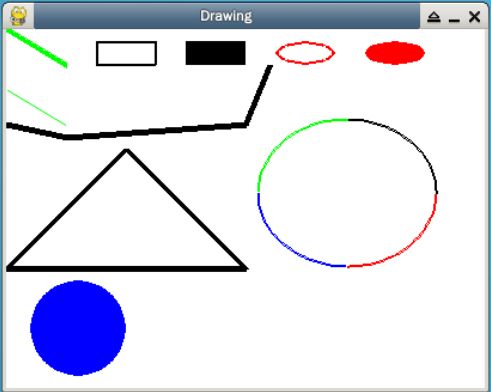
效果图如下:
3 实现动画
由于人类眼睛的特殊生理结构,当所看画面的帧率高于24的时候,就会认为是连贯的,此现象称之为视觉暂留。
帧率(Frame rate)是用于测量显示帧数的量度,所谓的测量单位为每秒显示帧数(Frames per Second,简称:FPS)
一般来说30fps是可以接受的,但是将性能提升至60fps则可以明显提升交互感和逼真感,但是一般来说超过75fps一般就不容易察觉到有明显的流畅度提升了。
在我们原有坐标系的基础上添加偏移量,再重新绘制,依次一张一张的循环绘制下去,就会得到我们想要的物体移动的效果。
Pygame实现动画主要用到的方法:
pygame.image.load(filename)
加载一张图片pygame.Surface.blit(source, dest, area=None, special_flags = 0)
将图片绘制到屏幕相应坐标上(后面两个参数默认,可以不传)pygame.time.Clock()
获得pygame的时钟pygame.time.Clock.tick(FPS)
设置pygame时钟的间隔时间
以下为示例代码:
# -*- coding: UTF-8 -*-
# animation.py
# 导入需要的模块
import pygame, sys
from pygame.locals import *
# 初始化pygame
pygame.init()
# 设置帧率(屏幕每秒刷新的次数)
FPS = 30
# 获得pygame的时钟
fpsClock = pygame.time.Clock()
# 设置窗口大小
screen = pygame.display.set_mode((500, 400), 0, 32)
# 设置标题
pygame.display.set_caption('Animation')
# 定义颜色
WHITE = (255, 255, 255)
# 加载一张图片(所用到的的图片请参考1.5代码获取)
img = pygame.image.load('resources/shiyanlou.PNG')
# 初始化图片的位置
imgx = 10
imgy = 10
# 初始化图片的移动方向
direction = 'right'
# 程序主循环
while True:
# 每次都要重新绘制背景白色
screen.fill(WHITE)
# 判断移动的方向,并对相应的坐标做加减
if direction == 'right':
imgx += 5
if imgx == 380:
direction = 'down'
elif direction == 'down':
imgy += 5
if imgy == 300:
direction = 'left'
elif direction == 'left':
imgx -= 5
if imgx == 10:
direction = 'up'
elif direction == 'up':
imgy -= 5
if imgy == 10:
direction = 'right'
# 该方法将用于图片绘制到相应的坐标中
screen.blit(img, (imgx, imgy))
for event in pygame.event.get():
if event.type == QUIT:
pygame.quit()
sys.exit()
# 刷新屏幕
pygame.display.update()
# 设置pygame时钟的间隔时间
fpsClock.tick(FPS)
效果图如下:
最后
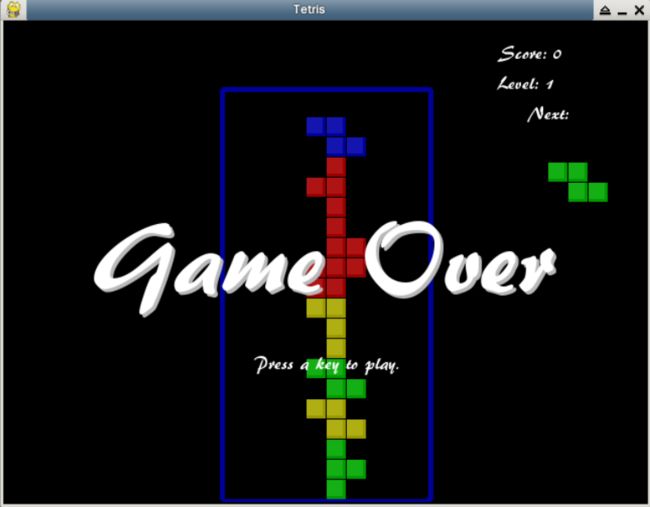
教程【基于Pygame开发贪吃蛇和俄罗斯方块】总共三节内容,主要是教你如何开发贪吃蛇和俄罗斯方块小游戏,如果感兴趣,可以点击进行学习哦;
实现后的效果图如下: