DOM : Document Object Model 文档对象模型
文档:html页面
文档对象:页面中元素
文档对象模型:定义 为了能够让程序(js)去操作页面中的元素
DOM会把文档看作是一棵树,同时定义了很多方法来操作这棵数中的每一个元素(节点)
DOM节点
getElementById
getElementByTagName
document
document.body
DOM的属性方法
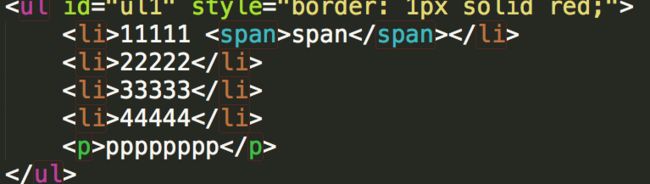
1.元素.childNodes : 只读 属性 子节点列表集合
标准下:包含了文本和元素类型的节点,也会包含非法嵌套的子节点
非标准下:只包含元素类型的节点,ie7以下不会包含非法嵌套子节点
childNodes只包含一级子节点,不包含后辈孙级以下的节点
DOM节点的类型有很多种 12种
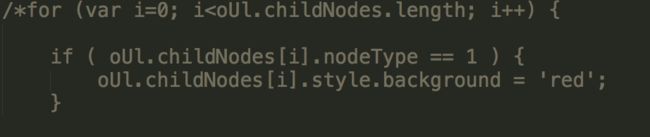
2.元素.nodeType : 只读 属性 当前元素的节点类型
元素节点 : 1
属性节点 : 2
文本节点 : 3
3.获取元素的属性
元素.attributes : 只读 属性 属性列表集合
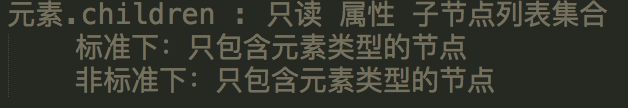
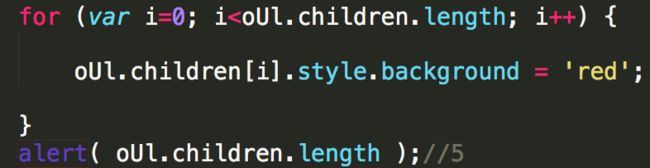
4.元素.children
5元素.firstChild : 只读 属性 第一个子节点
标准下:firstChild会包含文本类型的节点
非标准下:只包含元素节点
6元素.firstElementChild : 只读 属性 标准下获取第一个元素类型的子节点
7.元素.lastChild || 元素.lastElementChild 最后一个子节点
8.元素.nextSibling || 元素.nextElementSibling 下一个兄弟节点
9.元素.previousSibling || 元素.previousElementSibling 上一个兄弟节点
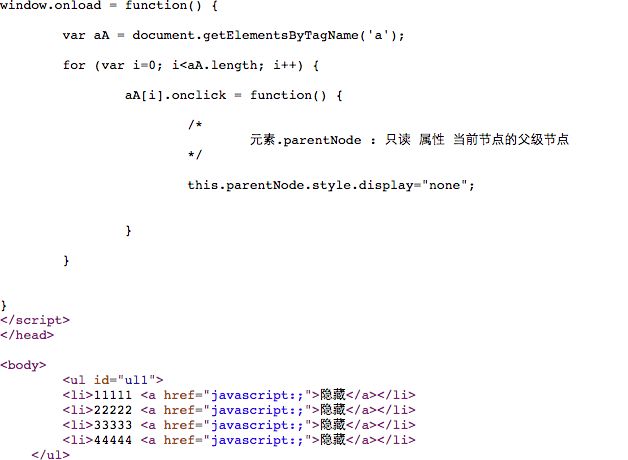
10.元素.parentNode : 只读 属性 当前节点的父级节点
11.元素.offsetParent : 只读 属性 离当前元素最近的一个有定位属性的父节点
如果没有定位父级,默认是body
ie7以下,如果当前元素没有定位默认是body,如果有定位则是html
ie7以下,如果当前元素的某个父级触发了layout,那么offsetParent就会被指向到这个触发了layout特性的父节点上
12.元素.offsetLeft[Top] : 只读 属性 当前元素到定位父级的距离(偏移值)
到当前元素的offsetParent的距离
如果没有定位父级
offsetParent -> body
offsetLeft -> html
如果有定位父级
ie7以下:如果自己没有定位,那么offsetLeft[Top]是到body的距离
如果自己有定位,那么就是到定位父级的距离
其他:到定位父级的距离
DOM元素的各种值
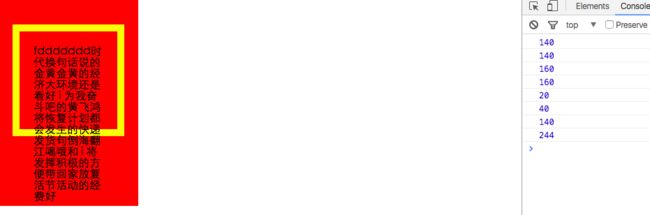
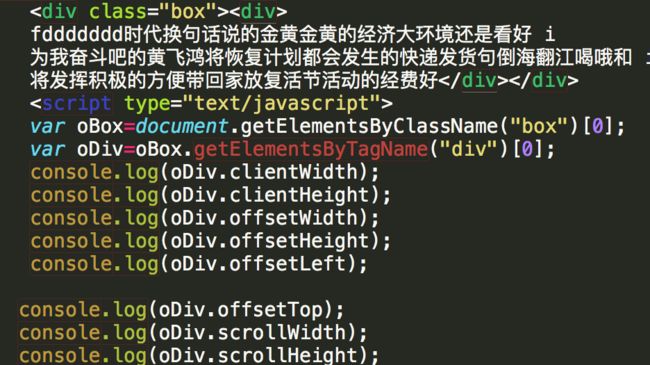
1本身的宽高,不包括border
* cllientWidth=width+paddding左右;
* clientHeight=height+上下padding
2本身的宽高 ,包括border
* offsetWidth=width+padding左右+border左右;
* offsetHeight=height+上下padding+上下border;
3距离左侧和上部的距离,相对于窗口
offsetLeft==lefe的偏移量
offsetTop===top的偏移量
4获得可滚动的宽高(不包括border)
如果内容宽高比本身小 ,该值为本身宽高,否则就是内容宽高
scrollWidth=width+padding左右;
scrollHeight=height+padding上下,如何内容超出盒子本身的高的话,等于内容的高度
5滚动出去的距离
scrollLeft
scrollTop
6相对于窗口左上角的点
clientX
clientY
7相对于屏幕左上角的点vvvv建议在移动端使用
screenX
screenY
8相对于本身左上角的点
非标准属性
offsetX
offsetY
9相对于整个文档左上角的点
建议在移动端使用
pageX
pageY
1获取屏幕的宽高
document.body.clientWidth
document.body.clientHeight
document.body.offsetWidth(包含border)
document.body.offsetHeight(同上)
2.获取正文的宽高
注:不是看到的宽高,而是可以滚动的宽高
document.body.scrollWidth
document.body.svrollHeight
3获取正文滚动出去的宽高
document.body.scrollTop
document.body.scrollLeft
获取屏幕分辨率的宽高
window.screen.width
window.screen.height
获取左边框和上边框的高度
注:没有直接获取右边框和下边框的属性
clientLeft
clientTop