标签栏控制器
说简单一点,标签栏控制器就是我们看到的手机屏幕下边可以点击进行切换试图控制器那东西。
说专业一点:TabBarController是一个容器视图控制器,用来管理其他视图控制器,如果将视图控制器交给TabBarController管理,TabBarController会自动在他的tabBar上创建一个对应的标签,每次选中这个标签的时候,界面就会自动切换到这个视图控制器
注意
搭建app框架的时候我比较习惯:用标签控制器控制导航控制器,用导航控制器控制视图控制器,用视图控制器又可以作为容器视图控制器管理子视图控制器,控制关系我暂且理解成可以比较:标签控制器 > 导航控制器 > 视图控制器 > 子视图控制器,可以越级控制,但是有人在开发中将window的根视图设置成导航控制器,再用导航控制器控制标签控制器,这样也没毛病。
将视图控制器交给标签控制器管理的方法
需要注意的是:标签栏最多能显示5个标签,如果超过5个子视图控制器,那么第五个和超出的视图控制器的标签会被More标签代替
//1.创建标签栏控制器
let tabBarC = UITabBarController()
//2.将需要交给标签栏控制器管理的对象创建出来
let one = OneViewController()
one.title = "One"
let two = TwoViewController()
two.title = "Two"
let three = ThreeViewController()
three.title = "Three"
let four = FourViewController()
four.title = "Four"
let five = FiveViewController()
five.title = "Five"
let six = SixViewController()
six.title = "Six"
//3.将视图控制器交给标签栏控制器
//注意:标签栏最多能显示5个标签,如果超过5个子视图控制器,那么第五个和超出的视图控制器的标签会被More标签代替
tabBarC.viewControllers = [one,two,three,four,five,six]
//4.设置默认选中标签
tabBarC.selectedIndex = 2
定制标签控制器
标签栏相关属性可以单独在一个类里面进行设置(需要获取到自己的TabBarController:self.tabBarController),也可以自己进行定制,定制的时候注意要继承UITabBarController类,定制标签控制器分两个部分定制:
1.定制tabBar:标签栏
2.定制tabBarItem:标签栏上面显示的内容
定制tabBar
//定制tabBar(高度是49)
func tabBarSetting(){
//1.设置是否透明,默认true透明
self.tabBar.translucent = false
//2.设置背景颜色
self.tabBar.barTintColor = UIColor.blackColor()
//3.设置背景图片
//self.tabBar.backgroundImage = UIImage(named: "")
//4.设置填充颜色(镂空颜色)
self.tabBar.tintColor = UIColor.whiteColor()
}
定制tabBarItem
///准备工作:创建子视图控制器
func creatControllers(){
let one = OneViewController()
/* //设置tabBarItem - 方式1
//设置文字
//one.title = "One"
one.tabBarItem.title = "条漫"
//imageWithRenderingMode - 渲染
one.tabBarItem.image = UIImage(named: "tiaoman_u")?.imageWithRenderingMode(.AlwaysOriginal)//正常状态图片
one.tabBarItem.selectedImage = UIImage(named: "tiaoman_d")?.imageWithRenderingMode(.AlwaysOriginal)//选中状态图片
*/
let two = TwoViewController()
two.title = "Two"
let three = ThreeViewController()
three.title = "Three"
let four = FourViewController()
four.title = "Four"
self.viewControllers = [one,two,three,four]
}
///定制tabBarItem , 设置tabBarItem - 方式2(常用)
func tabBarItemSetting(){
//拿到tabBar上所有的TabBarItem对象
let items = self.tabBar.items
let titles = ["条漫","绘本","专题","我的"]
let imageNames = ["tiaoman","huiben","zhuanti","wode"]
//设置items
for (i,item) in (items?.enumerate())!{
//设置标题
item.title = titles[i]
//设置正常状态图片
item.image = UIImage(named: imageNames[i] + "_u")?.imageWithRenderingMode(.AlwaysOriginal)
//设置选中状态图片
item.selectedImage = UIImage(named: imageNames[i] + "_d")?.imageWithRenderingMode(.AlwaysOriginal)
//设置文字属性,NSFontAttributeName字体,NSForegroundColorAttributeName文字颜色
item.setTitleTextAttributes([NSFontAttributeName:UIFont.systemFontOfSize(15),NSForegroundColorAttributeName:UIColor.redColor()], forState: .Selected)
}
}
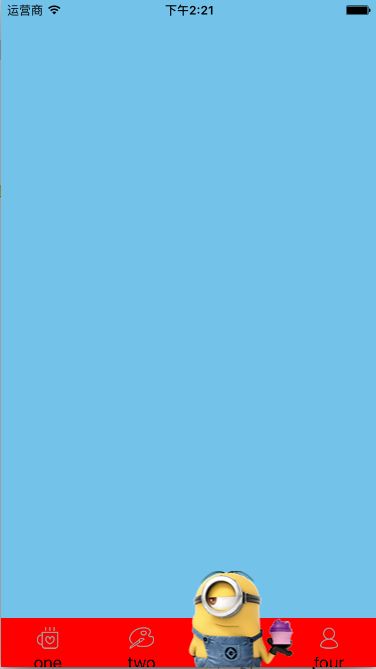
高级标签栏定制
定制TabBarController
import UIKit
class ZGJTabBarController: UITabBarController {
//MARK: - 属性
lazy var ZGJ_tabBar:ZGJTabBar = {
//让自己定义的tabBar的大小和系统自带的tabBar大小一样
let tempTabBar = ZGJTabBar(frame:self.tabBar.bounds)
//点击tabBar上的按钮去切换视图控制器
tempTabBar.changeSelectedIndex = {(index)in
self.selectedIndex = index
}
//将自定义的tabBar贴到系统的tabBar上
self.tabBar.addSubview(tempTabBar)
return tempTabBar
}()
//MARK: -
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
//设置默认选中按钮
//self.ZGJ_tabBar.selectedIndex = self.selectedIndex
//移除tabBar上自动添加的所有的子视图
//print(self.tabBar.subviews)//测试
for item in self.tabBar.subviews{
//判断子视图的类型是否是ZGJTabBar
//isKindOfClass判断是否是指定的类型,ZGJTabBar.self拿到自己对应的类
if item.isKindOfClass(ZGJTabBar.self){
continue
}
//将不是ZGJTabBar的子视图从系统上移除
item.removeFromSuperview()
}
}
override func viewDidLoad() {
super.viewDidLoad()
//设置自定义的tabBar背景颜色
self.ZGJ_tabBar.backgroundColor = UIColor.redColor()
//创建子视图控制器
self.addController(OneViewController(), title: "one", imageName: "tiaoman_u", selectImageName: "despicable-me-2-minion-icon-4.png")
self.addController(TwoViewController(), title: "two", imageName: "huiben_u", selectImageName: "despicable-me-2-minion-icon-3.png")
self.addController(ThreeViewController(), title: "three", imageName: "zhuanti_u", selectImageName: "despicable-me-2-minion-icon-2.png")
self.addController(FourViewController(), title: "four", imageName: "wode_u", selectImageName: "despicable-me-2-minion-icon-1.png")
}
}
//MARK: - 添加子视图控制器
extension ZGJTabBarController{
///添加子视图控制器
func addController(controller:UIViewController,title:String,imageName:String,selectImageName:String){
//设置视图控制器对应的tabBarItem
controller.tabBarItem.title = title
controller.tabBarItem.image = UIImage(named: imageName)?.imageWithRenderingMode(.AlwaysOriginal)
controller.tabBarItem.selectedImage = UIImage(named: selectImageName)?.imageWithRenderingMode(.AlwaysOriginal)
//将视图控制器添加到tabBarController中
self.addChildViewController(controller)
//在ZGJ_tabBar上创建对应按钮
self.ZGJ_tabBar.addButtonWithItem(controller.tabBarItem)
}
}
定制TabBar
import UIKit
class ZGJTabBar: UIView {
//MARK: - 属性
///当前被选中的下标
var selectedIndex = 0
///声明闭包用来传值
var changeSelectedIndex:((Int) -> Void)? = nil
///设置按钮的文字颜色
var titleColor = UIColor.blackColor()
}
//MARK: - 添加按钮
extension ZGJTabBar{
///添加按钮
func addButtonWithItem(item:UITabBarItem){
let button = ZGJTabBarButton(tabBarItem: item)
button.addTarget(self, action: "btnAction:")
//设置按钮的tag值
button.tag = 100 + self.subviews.count
//判断是否是需要选中的按钮
if self.selectedIndex == self.subviews.count{
button.isSelected = true
}
self.addSubview(button)
}
}
extension ZGJTabBar{
func btnAction(btn:ZGJTabBarButton){
//将原来处于选中状态的按钮变为飞选中状态
let selectedBtn = self.viewWithTag(100 + self.selectedIndex) as! ZGJTabBarButton
selectedBtn.isSelected = false
//将当前摁下的按钮变成选中状态
btn.isSelected = true
//更新选中下标
self.selectedIndex = btn.tag - 100
//通知tabBarControll切换视图控制器
self.changeSelectedIndex?(self.selectedIndex)
}
}
//MARK: - 计算frame
extension ZGJTabBar{
override func layoutSubviews() {
super.layoutSubviews()
//通用
let btnW = self.frame.size.width / CGFloat(self.subviews.count)
let btnH = self.frame.size.height
let btnY:CGFloat = 0
//遍历拿到所有的按钮
for (i,item) in self.subviews.enumerate(){
let btnX = CGFloat(i) * btnW
//设置frame
item.frame = CGRectMake(btnX, btnY, btnW, btnH)
}
}
}
定制TabBarButton
import UIKit
//自定义控件
//1.声明所有子视图的属性
//2.在构造方法中将子视图添加到界面上
//3.计算子视图frame
class ZGJTabBarButton: UIView {
//MARK: - 声明所有子视图的属性
///小图
let smallImageView = UIImageView()
///文字
let titleLabel = UILabel()
///大图
let bigImageView = UIImageView()
///按钮状态
var isSelected = false{
didSet{
if isSelected == true{
self.bigImageView.hidden = false
}
else{
self.bigImageView.hidden = true
}
}
}
//保存添加事件
var target:AnyObject? = nil
var action:Selector? = nil
//MARK: - 在构造方法中将子视图添加到界面上
init(tabBarItem:UITabBarItem){
super.init(frame:CGRectZero)//必须调用一个父类构造方法
//小图
self.addSubview(smallImageView)
self.smallImageView.image = tabBarItem.image
self.smallImageView.contentMode = .Center
//文字
self.addSubview(titleLabel)
self.titleLabel.text = tabBarItem.title
self.titleLabel.textAlignment = .Center
//大图
self.addSubview(bigImageView)
self.bigImageView.image = tabBarItem.selectedImage
self.bigImageView.contentMode = .Center
self.bigImageView.hidden = true
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
extension ZGJTabBarButton{
///添加事件
func addTarget(target:AnyObject,action:Selector){
self.target = target
self.action = action
}
override func touchesBegan(touches: Set, withEvent event: UIEvent?) {
if self.target == nil{
return
}
if self.target?.respondsToSelector(self.action!) == true{
self.target?.performSelector(self.action!, withObject: self)
}
else{
print("没有实现")
}
}
}
//MARK: - 计算子视图frame
extension ZGJTabBarButton{
override func layoutSubviews() {
super.layoutSubviews()
//通用
let btnW = self.frame.size.width
let btnH = self.frame.size.height
let imageProportion = CGFloat(4) / 5
//大图超出部分高度
let beyondH:CGFloat = 25
//小图
let smallX:CGFloat = 0
let smallY:CGFloat = 0
let smallW = btnW
let smallH = btnH * imageProportion
self.smallImageView.frame = CGRectMake(smallX, smallY, smallW, smallH)
//文字
let titleX:CGFloat = 0
let titleY = smallH
let titleW = btnW
let titleH = btnH * (1 - imageProportion)
self.titleLabel.frame = CGRectMake(titleX, titleY, titleW, titleH)
//大图
let bigX:CGFloat = 0
let bigY = -beyondH
let bigW = btnW
let bigH = btnH + beyondH
self.bigImageView.frame = CGRectMake(bigX, bigY, bigW, bigH)
//判断当前按钮是否处于选中状态
if self.isSelected{
self.bigImageView.hidden = false
}
}
}