- 儿子开学报道第一天:我和公公一起送他去学校
文又又
儿子今天是开学报道的的时光,儿子对于是谁送他去学校非常在意,他也想着自己一个人去学校,不要家长送,我们告诉他,可以等到他再大一点的话,就让他自己去学校。我还是一如既往的早起,5点闹钟响起,我的头还昏昏的,就窝在被子里看手机。看爆款文,看热点内容。还看了一会《明朝那些事》,看着看着,就觉得眼皮打架想要睡觉。可是我的潜意识还是提醒自己,起床吧,今天要6点钟起床,说好要叫儿子早起,今天他是8点钟要到学校
- AI大模型的架构演进与最新发展
季风泯灭的季节
AI大模型应用技术二人工智能架构
随着深度学习的发展,AI大模型(LargeLanguageModels,LLMs)在自然语言处理、计算机视觉等领域取得了革命性的进展。本文将详细探讨AI大模型的架构演进,包括从Transformer的提出到GPT、BERT、T5等模型的历史演变,并探讨这些模型的技术细节及其在现代人工智能中的核心作用。一、基础模型介绍:Transformer的核心原理Transformer架构的背景在Transfo
- 孕妈必备:怀孕第一周孕妈和准爸爸需要知道的那些事儿
张女子育儿
对于新婚夫妻来说,怀孕第一周准妈妈和准爸爸都会感觉到既惊喜又有点不知所措吧!怀孕第一周孕妈有什么反应,怀孕第一周孕妈需要注意的事情有哪些呢?准爸爸又该如何照顾孕妇及其为孩子做些什么呢?今日小编就和大家说说怀孕第一周的诸多问题,让孕妈和准爸爸做好准备。怀孕第一周该如何计算呢?人们通常都说准妈妈要“怀胎10月”,但实际上按照阳历计算的话,胎儿在妈妈子宫内生活的时间是没有10个月的。准妈妈得知自己怀孕,
- 国庆节的一天
安心雨
昨晚朋友间就转发国庆阅兵时间安排细节。今早,六点起床,到公园散步,一路上国旗招展,浓浓喜庆味。图片发自App准时坐到电脑前,拉上窗帘,关了房门,一个人静静感受,视觉和心灵的震撼。怕大脑内存不足,想要永远留存住那些属于这个时代,属于这个国家的骄傲。于是,拿出手机,对着屏幕拍了一张一张又一张。下午,朋友圈各种关于国庆的想法、评论、图片刷屏,翻了一遍一遍又一遍,每一遍都是骄傲和自豪。为生在这个伟大的时代
- 左手向娱,右手专精,永远年轻永远收割健身小白
每天学点经济学
“来源于《互联网那些事》(ID:hlw0823)"不知道从什么时候开始,身边的人都像住进了健身房,朋友圈的人不是在健身房,就是在去健身房的路上。《2022国民健身趋势报告》显示:我国7岁及以上年龄人群中,每周至少参加1次体育锻炼的人数比例为67.5%。在有意识主动参与健身的人群中,平均每周进行1-3天健身人群占经常参加体育健身人群总数的75%,平均每周进行3天以上体育健身的人群占比25%。现在年轻
- 轻量级模型解读——轻量transformer系列
lishanlu136
#图像分类轻量级模型transformer图像分类
先占坑,持续更新。。。文章目录1、DeiT2、ConViT3、Mobile-Former4、MobileViTTransformer是2017谷歌提出的一篇论文,最早应用于NLP领域的机器翻译工作,Transformer解读,但随着2020年DETR和ViT的出现(DETR解读,ViT解读),其在视觉领域的应用也如雨后春笋般渐渐出现,其特有的全局注意力机制给图像识别领域带来了重要参考。但是tran
- 个人学习笔记7-6:动手学深度学习pytorch版-李沐
浪子L
深度学习深度学习笔记计算机视觉python人工智能神经网络pytorch
#人工智能##深度学习##语义分割##计算机视觉##神经网络#计算机视觉13.11全卷积网络全卷积网络(fullyconvolutionalnetwork,FCN)采用卷积神经网络实现了从图像像素到像素类别的变换。引入l转置卷积(transposedconvolution)实现的,输出的类别预测与输入图像在像素级别上具有一一对应关系:通道维的输出即该位置对应像素的类别预测。13.11.1构造模型下
- 你会读书吗
阿杰说澄长
一上学那会,朋友W报名了一个快速阅读培训课。出于好奇,我拿着他的培训资料进行了一个月的自我训练,并一度深陷其中。材料主要是无规则的符号以及横跨A4纸的连线,通过视线快速移动,扩大视幅来提升信息的接受速度,又通过图案和符号锻炼大脑的视觉记忆,摆脱音读习惯。那一个月,我沉溺其中,每天用很多的时间练习。一个月后,我确实做到了快速阅读,以句群接受信息,一目一行。只是速度虽快,却读过无痕,该知道的全忘记了。
- 计算机视觉中,Pooling的作用
Wils0nEdwards
计算机视觉人工智能
在计算机视觉中,Pooling(池化)是一种常见的操作,主要用于卷积神经网络(CNN)中。它通过对特征图进行下采样,减少数据的空间维度,同时保留重要的特征信息。Pooling的作用可以归纳为以下几个方面:1.降低计算复杂度与内存需求Pooling操作通过对特征图进行下采样,减少了特征图的空间分辨率(例如,高度和宽度)。这意味着网络需要处理的数据量会减少,从而降低了计算量和内存需求。这对大型神经网络
- 和大家聊聊跨境电子商务网购保税进口的那些事。
万一我爱上你了呢
怎么知道自己购买的商品是否如商家宣传的那样,属于“正规方式”进口的跨境商品?可以通过查询个人跨境电商年度消费额度的方式进行验证:1.登录中国国际贸易单一窗口,进行用户注册或登录。2.找到相应入口,进入“公共服务”页面。如图所示,选择对应年份进行个人额度查询。3.在“已消费金额”一栏中,如果存在消费金额,还可以点击消费金额从而打开消费明细,列出消费者在跨境电商渠道购买,并正式向海关申报的跨境电商零售
- OpenCV图像处理技术(Python)——入门
森屿_
opencv
©FuXianjun.AllRightsReserved.OpenCV入门图像作为人类感知世界的视觉基础,是人类获取信息、表达信息的重要手段,OpenCV作为一个开源的计算机视觉库,它包括几百个易用的图像成像和视觉函数,既可以用于学术研究,也可用于工业邻域,它于1999年由因特尔的GaryBradski启动,OpenCV库主要由C和C++语言编写,它可以在多个操作系统上运行。1.1图像处理基本操作
- 丁俊贵之《“女人和男人”那些事》
兴时态_198812
【“女人和男人”那些事】生活中,我们经常用性别来给很多现象和问题贴标签。比如:女性发脾气是常见的事情,所以不要跟她们讲道理,要让着她们;女性考虑问题总是比较感性,不如男性那么理性、严谨、全面;女生的数学成绩普遍比较差,因此选文科的女生更多;……许许多多像这样的认知,已经成为我们根深蒂固的信念。我们在生活中哪怕不会直接这样讲,但多多少少都会有类似的想法和感受,并且用这些信念去理解和认知他人。一、人世
- Python和MATLAB及C++信噪比导图(算法模型)
亚图跨际
算法交叉知识Python视频图像修复模数转换信号链噪音频谱计算量化周期性视觉刺激高斯噪声的矩形脉冲心率失常检测算法
要点视频图像修复模数转换中混合信号链噪音测量频谱计算和量化周期性视觉刺激脑电图高斯噪声的矩形脉冲总谐波失真周期图功率谱密度各种心率失常检测算法胶体悬浮液跟踪检测计算交通监控摄像头图像噪音计算Python信噪比信噪比是科学和工程中使用的一种测量方法,用于比较所需信号水平与背景噪声水平。信噪比定义为信号功率与噪声功率之比,通常以分贝表示。高于1:1(大于0dB)的比率表示信号大于噪声。信噪比是影响处理
- Python(PyTorch)和MATLAB及Rust和C++结构相似度指数测量导图
亚图跨际
Python交叉知识算法量化检查图像压缩质量低分辨率多光谱峰值信噪比端到端优化图像压缩手术机器人三维实景实时可微分渲染重建三维可视化
要点量化检查图像压缩质量低分辨率多光谱和高分辨率图像实现超分辨率分析图像质量图像索引/多尺度结构相似度指数和光谱角映射器及视觉信息保真度多种指标峰值信噪比和结构相似度指数测量结构相似性图像分类PNG和JPEG图像相似性近似算法图像压缩,视频压缩、端到端优化图像压缩、神经图像压缩、GPU变速图像压缩手术机器人深度估计算法重建三维可视化推理图像超分辨率算法模型三维实景实时可微分渲染算法MATLAB结构
- 题解 | #完全数计算#不知道为什么没超时的暴力解法
huaxinjiayou
java
兄弟们,坚持就是胜利啊,找工作从去年秋招就开始找,到五月底才收到第一个offer星环的,然后六月初t咋六月了还有面试啊,有兄弟了解这个部门吗面完了家人们,纯纯kpi啊,上来就是一道题是打印多个字符串的华为接头人话术指南:欲投华为,必看此贴!引流华为招聘提前批【奖】这个夏天,和牛牛一起打卡刷题~Java面试实战项目25届本科找暑期实习的历程飞猪旅行运营岗面经百度视觉算法一面面经感谢牛友们,腾子pcg
- CV、NLP、数据控掘推荐、量化
海的那边-
AI算法自然语言处理人工智能
下面是对CV(计算机视觉)、NLP(自然语言处理)、数据挖掘推荐和量化的简要概述及其应用领域的介绍:1.CV(计算机视觉,ComputerVision)定义:计算机视觉是一门让计算机能够从图像或视频中提取有用信息,并做出决策的学科。它通过模拟人类的视觉系统来识别、处理和理解视觉信息。主要任务:图像分类:识别图像中的物体并分类,比如猫、狗、车等。目标检测:在图像或视频中定位并识别多个对象,如人脸检测
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
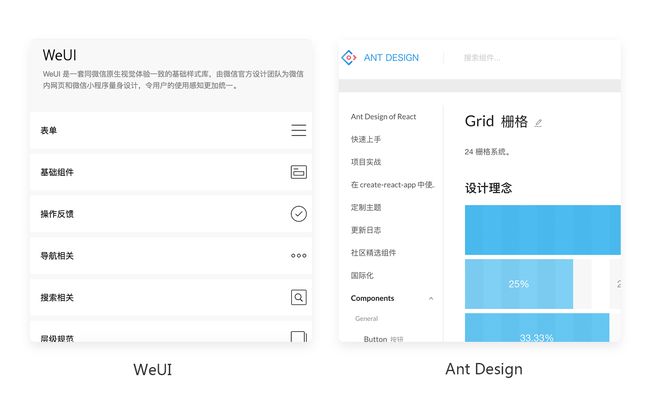
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- js的书写位置和css的书写位置的区别?为什么要这样写?
李是啥也不会
javascriptcss开发语言
JavaScript和CSS的书写位置有以下区别:CSS通常写在标签中,或者在外部样式表文件中()。CSS主要用于控制页面的视觉样式和布局,通常在HTML文件的部分引入,以确保在页面渲染时样式已经加载完毕,从而避免样式闪烁。JavaScript通常写在标签中,或者在外部脚本文件中()。JavaScript用于添加页面的动态行为和交互。一般建议将JavaScript放在HTML文件的末尾(标签之前)
- 云南印象一玉龙雪山
把日子过成诗吧
一顿饱眠后,兴冲冲前往玉龙雪山,为了预防高反,提前数日已服红景天,又买了氧气瓶,心理上安心多了。第一站,观看印象丽江,满满的男子汉气息扑面而来,谁说现在的男人越来越娘,这里的男子个个演的豪情万丈,满足了女性视觉感受。节目是否精彩,因人而异,看懂了等于了解了少数民族的风土人情,看不懂就是一帮群众演员在闹腾。这种表演风格,场面壮观,红色情怀,老谋子的最爱,不深评。图片发自App表演毕,前往玉龙雪山,人
- 掌握这些思维、习惯,让你在职业生涯中受益匪浅
伽马有话说
有哪些对职业生涯有益的思维和习惯呢?这里有四个建议:一、收集各行各业人类失败与灾难的反面案例我们总是高估自己,小瞧别人。有一个有趣的例子。据统计,瑞典有百分之九十的司机都认为他们的驾驶技术在平均水平之上。让我们看看抖音上那些失败的案例吧。有多少视频都是骑着单车到货车的视觉盲区被碾伤碾死;有多少视频都是醉酒开车撞伤路人、撞坏栅栏;有多少视频都是相互赌气,相互别车,最后大打出手。人类失败与灾难案例从来
- 关于乡村中的邻里关系
芝麻开门_f101
今天的思绪有点乱,好些话想说,却又说不清楚。关于田地宅基地那些事儿,好像是乡村乡里乡亲之间绕不开的矛盾和焦点。很多年前在大学时候,我就写过一篇愤愤不平的小文章,若一个家的家庭成员在领居之间不够优秀、不够强势、好说话,无论他的好说话是因为顾及邻居亲情还是真的比较弱,在别人看来本质都是弱,那么他家的田地、屋基都是能被别人惦记的,而且有了第一次,就会有第二次、第三次。家里做房子被邻居各种为难,我当时就想
- 无题
辉姑娘吉将范身做女王
图片发自App今天,又如往常一样到了每周作业雨时间,我却从两三天前就不知道该写些什么,刚刚跟母上大人视频通话了近俩小时,细数自己毕业后两年来的变化,总是觉着缺点什么还是慢半拍的感觉,总是没有在该做什么事儿的年龄去做那些事儿,总是到事后才惊觉自己为什么不能早点开始……这一年来,我不断的尝试跟母亲尽可能多的沟通我工作及生活上的一些琐事和我对待这些的态度,想让她一点一点的走进我的生活和工作中,一方面是因
- Unreal Engine——AI生成高精度的虚拟人物和环境(虚拟世界构建、电影场景生成)(二)(技术分析)
爱研究的小牛
AIGC—虚拟现实人工智能虚幻游戏引擎AIGC
UnrealEngine(虚幻引擎)是业界领先的3D实时渲染引擎,广泛应用于游戏开发、影视制作、建筑可视化和虚拟现实等领域。其核心技术实现涵盖了多项复杂的功能模块,包括图形渲染、物理引擎、动画系统、音效系统和网络系统等。1.图形渲染技术UnrealEngine的图形渲染系统非常强大,支持实时渲染复杂的3D场景,生成高品质的视觉效果。虚幻引擎使用先进的渲染管线,主要分为以下几个方面:1.1渲染管线虚
- 画画那些事|钢笔画之小品练习(12)
木子阿来
青色烟雨朦胧于空壮志豪情澎湃在胸图片发自App我背上梦想的行囊请不要问我去何方有翅膀不一定能飞有梦想就大胆去追没有忧伤没有彷徨带上梦想一起流浪翻山越岭飘过海洋天涯海角我陪你闯一路看遍美丽风光就像世界唱歌一样每个音符统统唱响拥抱自由快乐飞翔只因我那坚定信仰图片发自App多年后我白发苍苍穿过生命雨打风霜愿坚持的梦想初衷最后都会收获感动
- 录像与录像装置的区别
wjq77
录像装置是20世纪晚期艺术的一个多元界面。它糅合了艺术与科技、私人空间与公共场所、主观视觉与机器的非透明表面、高雅文化与大众文化、博物馆艺术品的严肃性与卫星电视的数字狂欢,这是一个身体消失的时刻与身体再度被发现的时刻。录像装置不能以信件形式发送或拍成视频。它不能成为原始录像的拷贝或是拷贝的拷贝。没有人能将其买来放在客厅的角落,艺术家也不能靠自己口袋里的小钱来创作它。录像装置拥有它自己的历史,受制于
- 视频也能分割?!在云服务器上部署最新视觉大模型SAM2教程、详细代码注释和视频演示
Hanley_Yeung
图像处理人工智能python人工智能python深度学习SAM2计算机视觉图像分割
使用SAM2进行视频分割本笔记本展示了如何使用SAM2在视频中进行交互式分割。它将涵盖以下内容:在帧上添加点击以获取和细化masklets(时空掩码)在整个视频中传播点击以获取_masklets同时分割和跟踪多个目标我们使用术语_segment_或_mask_来指代单个帧上对象的模型预测,_masklet_指代整个视频中的时空掩码。如果使用Jupyter在本地运行,请首先根据安装说明在您的环境中安
- 固定家具定制化那些事
CrazyLiu生活提案
设计:收口,电源线,可调整空间量尺:安装位置上中下三处,给出更多的弹性空间可调整空间,预留缝给出下单尺寸:给出足够的尺寸,宁大勿小,现场安装交底记录的完备性,家具与墙面收口的合理化处理
- 万里素食行是一场巅峰体验
吉林长春张耀辉
2020年5月24日,全家周日观影日,是N师学院的一次特别精神大餐,感谢互加计划吴虹校长的推荐和邀约,徐立导演的素食题材电影《巅峰体验》,这是一部超过瘾的影片,全程视觉享受,影片中体验人生巅峰为了寻找人生的终极意义,为了挖掘自己未知的潜能,记录了一群人63天的素食雷达骑行者从繁华似锦的大上海万里到达宁静致远的拉萨圣地,预计骑行1万里的故事。这是一部真人真事的纪录片,没有任何情节设计,也没有预设台词
- Python计算机视觉编程 第三章 图像到图像的映射
一只小小程序猿
计算机视觉pythonopencv
目录单应性变换直接线性变换算法仿射变换图像扭曲图像中的图像分段仿射扭曲创建全景图RANSAC拼接图像单应性变换单应性变换是将一个平面内的点映射到另一个平面内的二维投影变换。在这里,平面是指图像或者三维中的平面表面。单应性变换具有很强的实用性,比如图像配准、图像纠正和纹理扭曲,以及创建全景图像。单应性变换本质上是一种二维到二维的映射,可以将一个平面内的点映射到另一个平面上的对应点。代码如下:impo
- DIODE:超高分辨率室内室外数据集(猫脸码客 第186期)
猫脸码客: catCode2024
开源数据集猫脸码客开源数据集超高分辨率室内室外数据集
亲爱的读者们,您是否在寻找某个特定的数据集,用于研究或项目实践?欢迎您在评论区留言,或者通过公众号私信告诉我,您想要的数据集的类型主题。小编会竭尽全力为您寻找,并在找到后第一时间与您分享。在计算机视觉和深度学习领域,深度信息作为三维空间感知的重要组成部分,对于实现高级视觉任务如场景理解、机器人导航、增强现实等具有至关重要的作用。然而,获取准确且密集的深度数据一直是一个挑战,尤其是在同时涵盖室内和室
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro