event事件问题
IE中有window.event,而火狐中没有
function onclick(event){
var e=event || window.event;
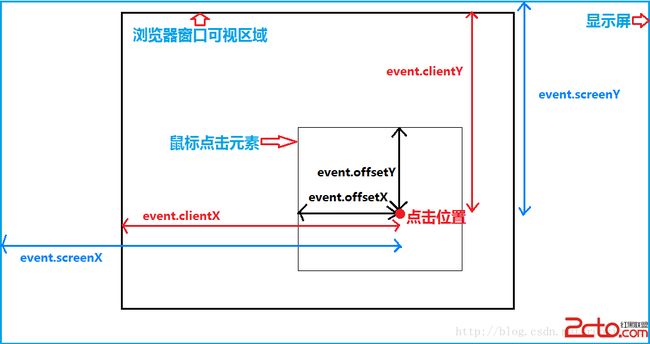
var mouseX=e.clientX;//鼠标X轴的坐标
var mouseY=e.clientY;//鼠标Y轴的坐标
}
获取元素的非行间样式值
function getstyle(obj, obj_css){
if(obj.currentStyle){
return obj.currentStyle[obj_css] //ie
}else{
return getComputedStyle(obj,null)[obj_css] //除了ie
}
}
获取自定义属性问题
IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute() 获取自定义属性;Firefox下,只能使用getAttribute() 获取自定义属性
解决方法:统一用getAttribute()获取属性
设置监听事件
function addEvent(obj, type,fn){
if(obj.addEventListener){
obj.addEventListener(type,fn,false) //非ie
}else{
obj.attachEvent("on"+type,fn) //ie
}
}
//解除事件绑定
function removeEvent(obj.type,fn){
if(obj.removeEventListener){
obj.removeEventListener(type,fn,false) //非ie
}else{
obj.detachEvent("on"+type,fn) //ie
}
}
补充说明: attachEvent只在ie9及其以下才能使用,在ie9及其以上统一使用了 addEventListener
阻止事件冒泡
function do(event){
var e=event || window.event;
if(e.stopPropagation){
e.stopPropagation() // 非ie
}else{
e.cancelBubble=true // 从ie5到edge都要这么写
}
}
阻止默认事件
function stopDefault( e ) {
//阻止默认浏览器动作(W3C)
if ( e && e.preventDefault )
e.preventDefault();
//IE中阻止函数器默认动作的方式
else
window.event.returnValue = false;
return false;
}
关于event事件中target问题
function do(event){
var e=event || window.event;
var target =e.target || e.srcElement //后面为ie
)
补充说明:在ie9及其以上的时候,event属性存在,并且区别是:
event: srcElement target cancleBuble currentTarget defaultPrevent
window.event: srcElement
鼠标滚轮事件
// 火狐滚轮事件
document.addEventListener("DOMMouseScroll",function(event){
alert(event.detail) //前进-3 后退 3
},false)
// IE滚轮事件
document.onmousewheel=function(event){
alert(event.detail) //前滚:120,后滚:-120
}
鼠标当前坐标
IE: event.offsetX 和 event.offsetY
FF: event.layerX 和 event.layerY
事件委托
window.onload = function(){
var oUl = document.getElementById("ul");
var aLi = oUl.getElementsByTagName("li");
var oBtn = document.getElementById("btn");
var iNow = 4;
oUl.onmouseover = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
//alert(target.innerHTML);
if(target.nodeName.toLowerCase() == "li"){
target.style.background = "red";
}
}
oUl.onmouseout = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
//alert(target.innerHTML);
if(target.nodeName.toLowerCase() == "li"){
target.style.background = "";
}
}
oBtn.onclick = function(){
iNow ++;
var oLi = document.createElement("li");
oLi.innerHTML = 1111 *iNow;
oUl.appendChild(oLi);
}
}
窗体宽高
var winW=document.body.clientWidth || document.ducumentElement.clientHeight
//以上为不包括边框的宽高,如果是offsetWidth或者offsetHeight的话包括边框
var winWW=document.body.scrollWidth||document.docuemntElement.scrollWidth;
//整个网页的宽度
var screenH=window.screen.height;//屏幕分辨率的高
var screenW=window.screen.width;//屏幕分辨率的宽
var screenX=window.screenLeft;//浏览器窗口相对于屏幕的x坐标(除了FireFox)
var screenXX=window.screenX;//FireFox相对于屏幕的X坐标
var screenY=window.screenTop;//浏览器窗口相对于屏幕的y坐标(除了FireFox)
var screenYY=window.screenY;//FireFox相对于屏幕的y坐标
获取元素的非行间样式值
//获取元素的非行间样式值
function getStyle(object,oCss) {
if (object.currentStyle) {
return object.currentStyle[oCss];//IE
}else{
return getComputedStyle(object,null)[oCss];//除了IE
}
}
元素到浏览器边缘的距离
//在这里加个元素到浏览器边缘的距离,很实用
function offsetTL(obj){//获取元素内容距离浏览器边框的距离(含边框)
var ofL=0,ofT=0;
while(obj){
ofL+=obj.offsetLeft+obj.clientLeft;
ofT+=obj.offsetTop+obj.clientTop;
obj=obj.offsetParent;
}
return{left:ofL,top:ofT};
}