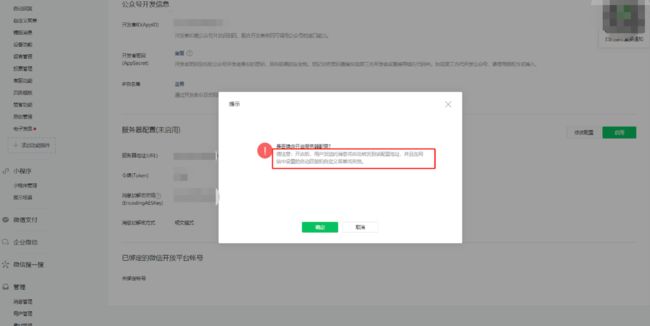
最近在做微信公众号项目,配置过程中发现,如果公众号已设置了自定义菜单,如用户点击菜单后自动回复文字、图片、语音、视频和图文消息等。但如果该公众号第三方开发网站也需要用到自动回复功能,则需要启用:开发>>基本配置>>服务器配置。启用时会提示:开启后,用户发送的消息将自动转发到该配置地址,并且在网站中设置的自动回复和自定义菜单将失效。
那这种情况下可以通过微信公众号接口生成自定义菜单。
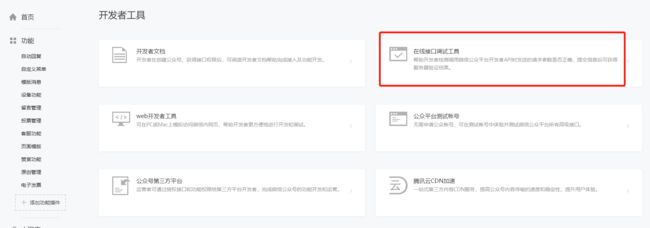
1.获取token,点选菜单:开发>>开发者工具,找到在线接口调试工具,输入公众号的配置参数,取得token。
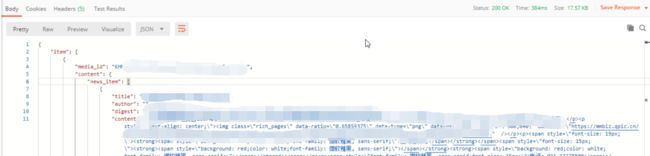
2.获取图文消息的media_id,用postman调用接口:https://api.weixin.qq.com/cgi-bin/material/batchget_material?access_token=ACCESS_TOKEN ,请求方式POST。
参数说明:
取得返回结果中的media_id
3.拼接自定义菜单json字符串
1 2 { 3 "button": [ 4 { 5 "name": "菜单一", 6 "sub_button": [ 7 { 8 "type": "view_limited", 9 "name": "图文消息1", 10 "sub_button": [ ], 11 "media_id": "LXm*************Ft4" 12 }, 13 { 14 "type": "view", 15 "name": "链接1", 16 "url": "https://www.********.com/", 17 "sub_button": [ ] 18 } 19 { 20 "type": "click", 21 "name": "按钮1", 22 "key": "button1", 23 "sub_button": [ ] 24 } 25 ] 26 }, 27 { 28 "name": "菜单二", 29 "sub_button": [ 30 { 31 "type": "click", 32 "name": "按钮2", 33 "key": "button2", 34 "sub_button": [ ] 35 }, 36 { 37 "type": "view_limited", 38 "name": "图文消息2", 39 "sub_button": [ ], 40 "media_id": "KHN********************tTFg" 41 }, 42 { 43 "type": "click", 44 "name": "按钮2", 45 "key": "button3", 46 "sub_button": [ ] 47 } 48 ] 49 }, 50 { 51 "type": "view", 52 "name": "菜单三", 53 "url": "http://********", 54 "sub_button": [ ] 55 } 56 ] 57 }
4.创建自定义菜单。通过自定义菜单创建接口,将json字符串填入,菜单即创建成功。
5.文本消息,需要通过代码实现。在接收微信post过来的数据时,若消息类型=event,取得key的值,拼接需回复的文本消息。
1 #region 接受微信验证,及接受微信推送消息。 2 ///3 /// 给微信验证/接受用户发送的消息 4 /// 5 /// 6 public ContentResult WeChatVerify() 7 { 8 if (Request.RequestType.ToUpper() == "POST") 9 { 10 //接收读取微信POST的XML文件流 11 StreamReader sr = new StreamReader(Request.InputStream); 12 String xmlStr = sr.ReadToEnd(); 13 14 XmlDocument XmlDoc = new XmlDocument(); 15 XmlDoc.LoadXml(xmlStr); 16 string MsgType = XmlDoc.SelectSingleNode("//MsgType").InnerText.ToLower(); 17 string ToUserName = XmlDoc.SelectSingleNode("//ToUserName").InnerText; 18 string FromUserName = XmlDoc.SelectSingleNode("//FromUserName").InnerText; 19 20 if (MsgType == "event") 21 { 22 #region 23 //取得事件名称 24 string Event = XmlDoc.SelectSingleNode("//Event").InnerText; 25 //按钮点击事件 26 if (Event.Trim().ToLower().Equals("click")) 27 { 28 #region 29 string EventKey = XmlDoc.SelectSingleNode("//EventKey").InnerText; 30 31 if (EventKey == "button1") 32 { 33 #region 拼接xml 34 StringBuilder s = new StringBuilder(); 35 36 s.Append(" "); 37 s.Append(" " + FromUserName + "]]> "); 38 s.Append("" + ToUserName + "]]> "); 39 s.Append("" + ((int)(DateTime.Now - new DateTime(1970, 1, 1).ToLocalTime()).TotalSeconds).ToString() + ""); 40 s.Append(" "); 41 s.Append(" "); 42 s.Append(""); 43 44 return Content(s.ToString()); 45 #endregion 46 } 47 #endregion 48 } 49 } 50 else 51 { 52 //其他事件 53 } 54 } 55 return Content(""); 56 } 57 #endregion
注:获取图文消息的media_id的接口,是在网上查找相关问题时看到这篇文章里说的,在微信公众号官方文档里并没有找到,因此记录下来,以便之后查找。
参考文章:https://www.cnblogs.com/yimingwang/p/12145312.html