最近一直在学习swift,刚刚把基础看完。现在正在研究Swift函数式编程,把自己看的东西记录下来是个好习惯。
问题提出
在绘制这种图是很简单的
class Draw: UIView {
override func draw(_ rect: CGRect) {
super.draw(rect)
guard let context = UIGraphicsGetCurrentContext() else {//获取上下文
return
}
UIColor.blue.setFill()
CGContext.fill(context)(CGRect(x: 0.0, y: 37.5, width: 75.0, height: 75.0))
UIColor.red.setFill()
CGContext.fill(context)(CGRect(x: 75.0, y: 0.0, width: 150.0, height: 150.0))
UIColor.green.setFill()
CGContext.fill(context)(CGRect(x: 225.0, y: 37.5, width: 75.0, height: 75.0))
}
}
这段代码看着短小精悍的,但是却难以维护
我们可能要添加一段绘制圆的代码,然后重新计算所有的位置,这无疑是麻烦的。下面就用函数式的思想来解决这个问题。
函数式编程的核心思想就是把函数当做值。
解决问题
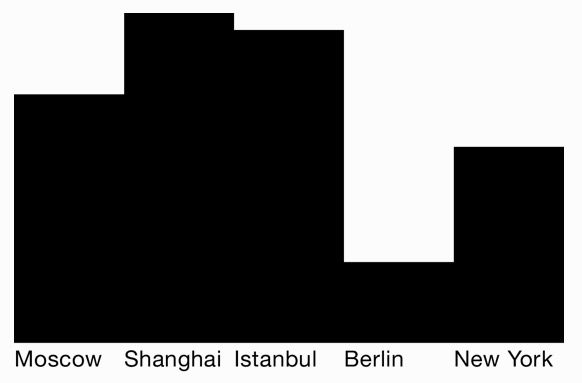
func barGraph(input: [(String, Double)]) -> Diagram {
let values: [CGFloat] = input.map{CGFloat($0.1)}//将double类型转换成CGFloat
let nValues = values.normalize()//获取每个元素对应的比例值
let bars = hcat(diagrams: nValues.map({ (x: CGFloat) -> Diagram in
return rect(width: 1, height: 3*x).fill(color: .black).alignBottom()
}))//画图
let labels = hcat(diagrams: input.map({ x in
return text(theText: x.0, width: 1, height: 0.3).alignTop()
}))//画文字
return bars --- labels//垂直组成在一起
}
let cities = [
("Shanghai", 14.01),
("Istanbul", 13.3),
("Moscow", 10.56),
("New York", 8.33),
("Berlin", 3.43)
]
let example3 = barGraph(input: cities)
这个函数最终就实现了我们的要求,下面来慢慢分析
核心数据结构
在我们使用到的元素有:椭圆、矩形、文字。我们定义一个枚举来实现:
enum Primitive {
case Ellipse//椭圆
case Rectangle//矩形
case Text(String)
}
图表具有尺寸、左右相邻的图表、上下相邻的图表、图表的样式、对齐方式的属性:
indirect enum Diagram {
case Primitive(CGSize, Primitive)//确定尺寸
case Beside(Diagram, Diagram)//水平方向的图表
case Below(Diagram, Diagram)//垂直方向的图表
case Attributed(Attribute, Diagram)//设置图表的样式
case Align(CGVector, Diagram)//对齐方式
}
其中图表的样式Attribute在这里只有颜色,但是我们还可以添加更多:
enum Attribute {
case FillColor(UIColor)//填充颜色
}
计算与绘制
数据结构都定义好了,现在来实现图表的计算属性:
//计算图的尺寸
extension Diagram {
var size: CGSize {
switch self {
case .Primitive(let size, _):
return size
case .Attributed(_, let x):
return x.size
case .Beside(let l, let r)://水平方向宽度相加,高度取最大的高度
let sizeL = l.size
let sizeR = r.size
return CGSize(width: sizeL.width + sizeR.width, height: max(sizeL.height, sizeR.height))
case .Below(let l, let r)://垂直方向高度相加,宽度取最大的宽度
return CGSize(width: max(l.size.width, r.size.width), height: l.size.height + r.size.height)
case .Align(_, let x):
return x.size
}
}
}
在绘制之前,我们还需要添加一个fit函数,用来等比的放大给定尺寸,同时保持其长宽比:
extension CGSize {
//成比例的图表
func fit(_ vector: CGVector, _ rect: CGRect) -> CGRect {
let scaleSize = rect.size / self
let scale = min(scaleSize.width, scaleSize.height)
let size = scale * self
let space = vector.size * (size - rect.size)
return CGRect(origin: rect.origin - space.point, size: size)
}
}
为了fit函数计算更直观,定义了以下运算符:
func *(l: CGFloat, r: CGSize) -> CGSize {
return CGSize(width: l * r.width, height: l * r.height)
}
func /(l: CGSize, r: CGSize) -> CGSize {
return CGSize(width: l.width / r.width, height: l.height / r.height)
}
func *(l: CGSize, r: CGSize) -> CGSize {
return CGSize(width: l.width * r.width, height: l.height * r.height)
}
func -(l: CGSize, r: CGSize) -> CGSize {
return CGSize(width: l.width - r.width, height: l.height - r.height)
}
func -(l: CGPoint, r: CGPoint) -> CGPoint {
return CGPoint(x: l.x - r.x, y: l.y - r.y)
}
extension CGSize {
var point: CGPoint {
return CGPoint(x: self.width, y: self.height)
}
}
extension CGVector {
var point: CGPoint {return CGPoint(x: dx, y: dy)}
var size: CGSize {return CGSize(width: dx, height: dy)}
}
举个例子,我们希望在一个200100的矩形中适配一个11的正方形:
let fitCenter = CGSize(width: 1, height: 1).fit(CGVector.init(dx: 0.5, dy: 0.5), CGRect(x: 0, y: 0, width: 200, height: 100))
print(fitCenter)
结果为:
(50.0, 0.0, 100.0, 100.0)
我们已经可以描述图表并计算它的尺寸,现在对CGContext进行扩展:
extension CGContext {
func draw(_ bounds: CGRect, _ diagram: Diagram) {
switch diagram {
case .Primitive(let size, .Ellipse):
let frame = size.fit(CGVector.init(dx: 0.5, dy: 0.5), bounds)
CGContext.fillEllipse(self)(in: frame)
case .Primitive(let size, .Rectangle):
let frame = size.fit(CGVector.init(dx: 0.5, dy: 0.5), bounds)
CGContext.fill(self)(frame)
case .Primitive(let size, .Text(let text)):
let frame = size.fit(CGVector.init(dx: 0.5, dy: 0.5), bounds)
let font = UIFont.systemFont(ofSize: 14)
let attributes = [NSFontAttributeName: font]
let attributedText = NSAttributedString(string: text, attributes: attributes)
attributedText.draw(in: frame)
case .Attributed(.FillColor(let color), let d):
CGContext.saveGState(self)
color.set()
draw(bounds, d)
CGContext.restoreGState(self)
case .Beside(let left, let right):
let (lFrame, rFrame) = bounds.split(ratio: left.size.width / diagram.size.width, edge: .minXEdge)
draw(lFrame, left)
draw(rFrame, right)
case .Below(let top, let bottom):
let (lFrame, rFrame) = bounds.split(ratio: bottom.size.height / diagram.size.height, edge: .minYEdge)
draw(lFrame, top)
draw(rFrame, bottom)
case .Align(let vec, let diagram):
let frame = diagram.size.fit(vec, bounds)
draw(frame, diagram)
}
}
}
为了绘制两个相邻的图表,需要先计算出它们各自的frame,为CGRect增加一个split函数,用来根据某个比例值来分割一个CGRect,然后根据两个图表的frame对它们进行绘制:
extension CGRectEdge {
var isHorizontal: Bool {
return self == .maxXEdge || self == .minXEdge
}
}
//根据某个比值来分割CGRect
extension CGRect {
func split(ratio: CGFloat, edge: CGRectEdge) -> (CGRect, CGRect) {
let length = edge.isHorizontal ? width : height
return divided(atDistance: length*ratio, from: edge)//划分
}
}
实现绘制
现在万事具备,开始实现绘制
//绘制view
class Draw: UIView {
let diagram: Diagram
init(frame: CGRect, diagram: Diagram) {
self.diagram = diagram
super.init(frame: frame)
}
required init?(coder aDecoder: NSCoder) {
fatalError("Not supported")
}
override func draw(_ rect: CGRect) {
super.draw(rect)
guard let content = UIGraphicsGetCurrentContext() else {//获取上下文
return
}
content.draw(self.bounds, diagram)
}
}
定义自定义运算符
为了使代码更加直观,我们定义自定义运算符:
//左右相邻
infix operator ||| {associativity left} //居中使用,左结合
func |||(l: Diagram, r: Diagram) -> Diagram {
return Diagram.Beside(l, r)
}
//垂直相邻
infix operator --- {associativity left}
func ---(l: Diagram, r: Diagram) -> Diagram {
return Diagram.Below(l, r)
}
定义辅助函数
extension Diagram {
//填充
func fill(color: UIColor) -> Diagram {
return .Attributed(.FillColor(color), self)
}
//对齐方式
func alignTop() -> Diagram {
return .Align(CGVector.init(dx: 0.5, dy: 1), self)
}
func alignBottom() -> Diagram {
return .Align(CGVector.init(dx: 0.5, dy: 0), self)
}
}
水平连接一组图表
///水平连接一组图
//定义一个空图
let empty: Diagram = rect(width: 0, height: 0)
func hcat(diagrams: [Diagram]) -> Diagram {
return diagrams.reduce(empty, |||)
}
到这里,全部就结束了。现在能实现开头的那个函数了。
结尾:看了这章,感觉还是没有完全理解透彻,只吸收到了皮毛。
附上Demo:https://github.com/roMummy/FunctionSwift/tree/master/CoreGraphic.playground