流程图通产围绕具体任务或功能,将过程可视化。
6.1流程图概述
目的:设计初期用于了解任务类型、如何协作完成任务、如何展现信息。设计过程中用于描述任务过程、展示整体应用框架。
受众:开发、设计师、涉众
工作量:取决于研究和计划所要求的详细程度和细节数量。
情境:可用于项目的整个过程。
格式:用各式各样的符号来标识过程中的不同步骤。
6.2流程图简介
站点地图与流程图的区别
站点地图:代表层级体系、起点非常明确终点不明确、展示目录分类之间的关系。
流程图:代表随时间而变化的步骤、起点和终点都很明确、展示用户如何与web站点或系统进行信息交易。
流程图面临的挑战:复杂性、完整性、综合性
6.3流程图解析
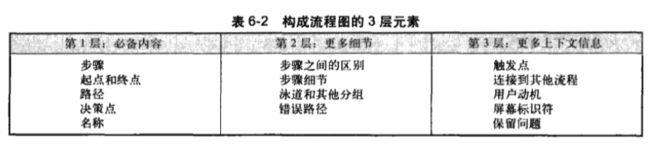
6.3.1 第1层:必备内容
1、步骤--包含两部分:征求和收集部分、响应和指示部分。用带箭头的矩形表示。
2、起点和终点--用户进入和离开的位置。屏幕和步骤可能不是一一对应的。可以使用粒度描述步骤。
3、路径--尽量不要出现交叉的连线、限制修饰(带箭头线)、强调主要结构、直线与直线直角相连
4、决策点--菱形表示。集中排列决策点、按照相同的格式描述决策点、可接受超出yes/no的情况
5、名称--流程的标题应该概括这个流程的目的。例如:新用户注册、登陆、编辑账号首选项。
6.3.2 第2层:更多细节
1、步骤之间的区别--视觉区别:重要步骤、主次路径、必选可选步骤
2、步骤细节--功能注释、已有界面、线框图、部分界面、草图或缩略图代替部分或全部屏幕
3、路径的细节--通常不要给路径增加大量细节,除非遇到:触发点、状态变化
4、泳道和其他分组--将步骤分组方法:泳道(适合展示多人协同工作分工)、背景字段(适合某些步骤集合在功能上有联系)、设计步骤的样式
5、错误的场景--验证过程和捕获错误类型
6.3.3 第3层:更多情境信息
1、连接到其他流程中--在详细过程图标附近需要一个微型综合流程,以便了解情境
2、用户动机--在最高级别的流程上关注用户动机最容易(?)
3、屏幕标识符--使用字符数字的组合 唯一标识屏幕,(要考虑修改的问题)
4、其他问题--可写下问题
6.4创建流程图
6.4.1 流程图的基本决策
1、用途--必须有助于项目进展。捕获设计决策、反应对现状的理解
2、适应过程--根据流程是在设计前还是后进行制作,流程图的内容、形式不太一样。或者要进行修订流程图
3、受众--涉众、其他设计人员、开发人员。没有明确优先级情况下,优先考虑开发人员
4、展示内容--范围、抽象程度(设计早期很抽象,设计后期关注具体屏幕和交互)、细节(确定哪些细节是必须的)。当流程图用于展示对比时,图表更有用。
5、构建方式--单向流程(选择非A即B,or)、多向流程(and)
6.4.2 使流程图更加完美的技巧
1、从关键里程碑开始--可在纸上快速创建 流程中的主要步骤或屏幕,然后在旁边增加小方框或者注释,加入决策点和新步骤,完善流程图
2、保持布局简单--从纸上转移到软件中(一开始就可以在软件中吧,用omnigraffle还能自动布局)
3、确定视觉语言--区分好:主次要路径、标准步骤和错误场景步骤、现有屏幕和新屏幕、用户1和2、用户任务和系统任务
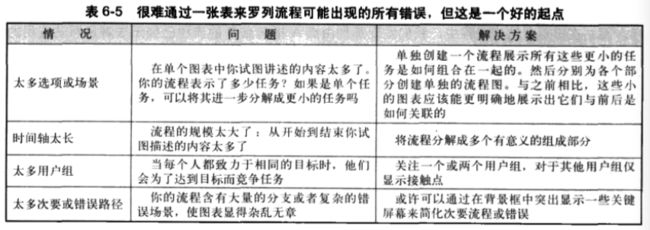
4、简化复杂流程图--当流程失去内聚性时:
更多内容可借鉴统一建模语言UML
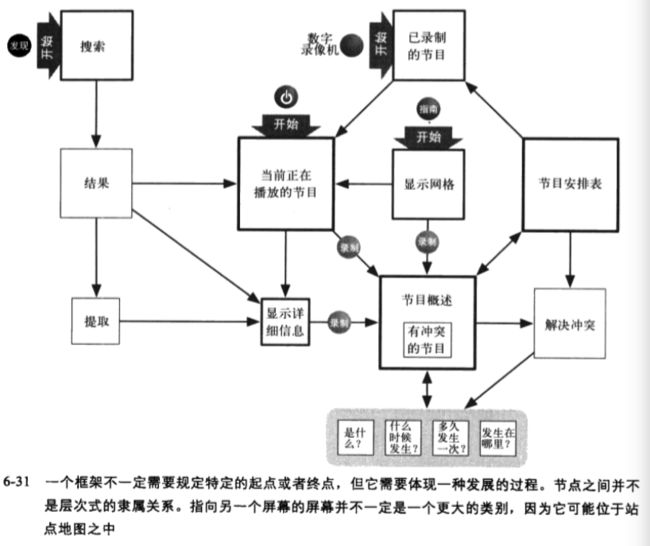
5、构建框架--屏幕可同时支持多个场景,允许用户完成多个任务。一个框架就是一个所有屏幕组成的网络。用于预测关键或者频繁出现的场景。
下图为例子:
6.4.3 提高绘制流程图的技巧
1、捕获所有细节问题--方法:让其他人查看流程、尝试设计不同的流程。
2、表达实际情况--将流程与需求联系起来、在流程中嵌入人物角色、继续前进(不要纠结于流程图)
3、更新文档--先判断是否有必要更新流程图。更新过程中应该考虑:保持简单、保留原貌(最新版和原始版都保留)
6.5推介流程图
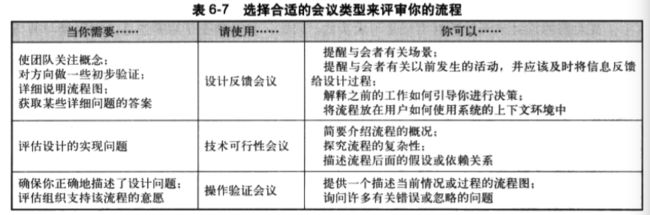
6.5.1 确立会议目标
1、设计反馈会议--讨论内容:设计原则、需求、用户的工作负荷、技术风险
2、技术可行性会议--讨论内容:基本的假设、复杂的交互、有什么变化、什么是重要的
3、操作验证会议--讨论内容:差异、操作的工作负荷、来源
6.5.2 调整基本的会议结构
1、建立情境--会议开始,用1、2句话阐明流程的主要内容:用户需求、业务目标、技术需求、澄清问题、公司的需要。
2、描述视觉规则
3、强调主要设计决策--交互模型、高级过程
4、提供基本原理和确定限制条件
5、指出细节信息--从头到尾沿着没有分支的主要路径遍历整个流程。
6、表达的含义--除了常见的技术约束和设计挑战之外,还可以详述有效性和额外需求。
7、征求意见--逻辑正确吗?步骤有遗漏吗?有没有办法提高效率?
8、提供评审框架--技术人员和开发人员(擅长逻辑)、业务涉众(擅长将流程与需求比较)
6.5.3 避免新手错误
方法:
1、将抽象内容具体化--现场创建流程图、把焦点从文档转移到对话、了解下一步工作
2、保持灵活性--对新增需求演示相关风险
6.6 运用流程图
6.6.1 规划型流程图
规划型流程图应满足:
1、避免挖掘逻辑上过多的细节
2、展示用户体验来调整项目安排
6.6.2 流程图与线框图
本章前面提到的“线框式流程图”可能会忽视流程过多关注屏幕切换。
省略式线框图和流程图的混搭会弥补这个缺点。降低线框图的精确度和缩减屏幕尺寸来对线框图进行压缩。
6.6.3 流程图与人物角色
可以在每个屏幕旁边显示人物角色,并描述用户的印象和期望。
6.7过程的深层次
网站交互性越强,流程图就越重要。