简评:Debug CSS 是一种很耗时的操作,如果有良好的命名规范可以节约很多的 Debug 时间。
使用连字符('-')分隔字符串
你可能习惯了在 Javascript 中使用小驼峰的命名方式:
var redBox = document.getElementById('...')
但是在 CSS 中不建议使用这种命名方式:
.redBox {
border:1px纯红色;
}
而应该使用这种:
.red-box {
border:1px纯红色;
}
这是一个标准的 CSS 命名规则,有更好的可读性。
此外,他和 CSS 属性名称一致。
//正确
.some-class {
font-weight:10em
}
//错了
.some-class {
fontWeight:10em
}
BEM 命名规范
团队有不同的方法来编写 CSS 选择器。一些团队使用连字符分隔符,而其他团队则倾向于使用更加结构化的称为 BEM 的命名规范。
一般来说,CSS 命名规范有三个问题要解决:
- 能够通过名字就能清楚选择器的功能。
- 能够看出选择器在哪里可以使用。
- 能够看出 class 之间的关系。
你有没有见过这样写的类名:
.nav--secondary {
...
}
.nav__header {
...
}
这就是 BEM 命名规则。
B 代表块(Block)
BEM 试图将整个用户界面分成可重用独立的块(Block,注意这里的 Block 并非指 inline-block),一个 header 是一个 block,header 里面嵌套的元素(logo、input、menu)也可以是 block 。
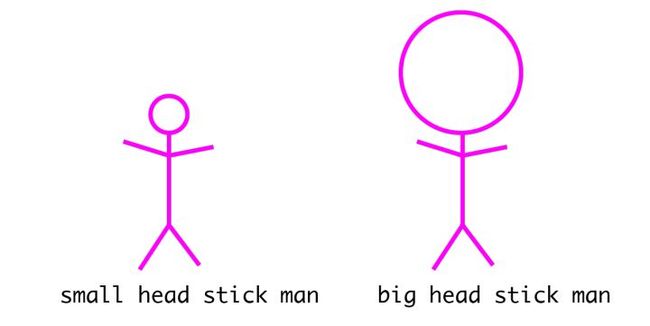
举个例子下面的图片:
这是一个火柴人(我们可以把它看做一个 Block),按照之前的说法,这个组件的命名我们可以设为 stick-man。
主键的样式应该如下所示:
.stick-man {
}
E 代表元素
Block 中一般会有多个元素,举个例子:火柴人有一个 head,两个 arms 和 feets
head、feet、和 arms 是该组件中的所有元素。使用 BEM 命名规则,通过双下划线连接块(Block)和元素(Elements)方式来命名。
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
}
M 代表修饰符
BEM 中 M 代表修饰,可以对块(Block)或元素(Element)进行修饰(外观或行为的调整),我们可以调整我们的火柴人生成蓝色火柴人和红色火柴人(实际上我们可能需要一个蓝色按钮和一个红色按钮)。
使用 BEM 的命名规则我们使用双连接符来命名('--')
例如:
.stick-man--blue {
}
.stick-man--red {
}
修饰符也可用于元素(element),例如我们只想调整火柴人的头部大小。我们可以这样命名
.stick-man__head--small {
}
.stick-man__head--big {
}
以上就是 BEM 的命名方式,这种命名方式虽然有点啰嗦但是在复杂的工程中可以很好的理清各部分之间的关系,如果只是简单的工程直接使用分隔符命名就行了。
在 JavaScript 中用到的 CSS 类名应该如何命名
当你看到这个篇文章开始着手重构自己的项目。
你将原来的代码:
改成了:
这看着很棒,但是你忘了你在某个地方(JavaScript)用到了这个类名:
//the Javasript code
const nav = document.querySelector('.siteNavigation')
这个时候 nav 将会得到 null。
为了防止这种情况,我们可以使用如下的命名来提醒我们。
使用 'js-*' 来命名
我们可以使用 **js- **来命名我们的类:
在 JavaScript 代码我们使用 js-site-navigation 来获取该 DOM:
//the Javasript code
const nav = document.querySelector('.js-site-navigation')
现在我们只要一看到 js-site-navigation 就会想到,在某个 JavaScript 代码中使用该类名获取 DOM 对象。
英文原文: CSS Naming Conventions that Will Save You Hours of Debugging
旧文推荐:图片加载时使用 SVG 作为图片 placehold