- 在Flask中实现跨域请求(CORS)
ac-er8888
flaskpython后端
在Flask中实现跨域请求(CORS,Cross-OriginResourceSharing)主要涉及到对Flask应用的配置,以允许来自不同源的请求访问服务器上的资源。以下是在Flask中实现CORS的详细步骤和方法:一、理解CORSCORS是一种机制,它使用额外的HTTP头部来告诉浏览器,让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源
- 如何在Flask中处理表单数据
ac-er8888
flaskpython后端
在Flask中处理表单数据是一个常见的任务,它涉及从客户端接收数据并在服务器端进行解析和处理。Flask本身不直接提供表单验证的功能,但它可以与WTForms等库结合使用来简化表单处理过程。不过,即使没有WTForms,你仍然可以直接通过Flask的request对象来处理表单数据。以下是在Flask中处理表单数据的基本步骤:1.创建HTML表单首先,你需要在HTML中创建一个表单,并将其meth
- 基于flask做大模型SSE输出
Mark_Aussie
nlpflaskpython后端
默认情况下,Fask以多线程模式运行,每个请求都落在一个新线程上。SSE:基于HTTP的协议,用于实现服务器向客户端推送实时数据。使用长轮询机制,客户端通过HTTP连接向服务器发送请求,并保持该连接打开,服务器可以随时向客户端推送新的数据。SSE协议使用简单的文本格式,数据通过纯文本的消息流进行传输,每个消息以"data:"开头,以两个换行符"\n\n"结尾,如果传递的数据中有字典要使用变量传递。
- 【数据分析】利用Python+AI+工作流实现自动化数据分析-全流程讲解
z千鑫
AI领域FLASK基础Python基础人工智能数据分析pythonAI编程AI工作流ai自动化
文章目录一、为什么要用AI进行自动化分析?二、AI自动化分析场景三、编写Python脚本示例1、用flask实现让AI分析数据内容使用说明:示例2、用定时任务的方式,定时处理AI数据代码说明四、把AI分析的数据,放到AI工作流中做展示五、openAI的key结尾在信息爆炸的时代,如何快速获取有价值的洞察力成为了各行各业的迫切需求。传统的内容分析方法往往又耗时又费力,并且难以满足快速变化的市场需求。
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 由于篇幅和复杂性限制,我无法在这里直接为你提供一个完整的、用多种编程语言实现的购物商城代码。但是,我可以为你概述如何使用几种流行的编程语言(如Python, JavaScript/Node.js, J
NewmanEdwarda2
pythonjavascriptnode.js
Python(后端,使用Flask或Django)Flask示例(后端API)gjijg.compythonfromflaskimportFlask,request,jsonifyapp=Flask(name)假设的数据库商品列表products=[{“id”:1,“name”:“苹果”,“price”:10.0},{“id”:2,“name”:“香蕉”,“price”:5.0},]@app.ro
- 由于篇幅限制,我无法为每种编程语言都提供一个完整的游戏商城代码,但我可以为你提供几种常见编程语言的示例代码片段或概念性指导。
NewmanEdwarda2
游戏
Python(使用Flask框架)yctsy.cnFlaskApp结构pythonfromflaskimportFlask,render_template,requestapp=Flask(name)假设有一个数据库或列表来存储商品games=[{“id”:1,“name”:“Game1”,“price”:9.99},#…其他游戏]@app.route(‘/’)defhome():returnre
- flask和fastapi和streamlit有什么区别
小霖同学onism
小白的摸爬滚打flaskfastapipython
Flask、FastAPI和Streamlit都是用于构建Web应用程序的Python框架或工具,但它们的用途和特点各不相同。以下是它们之间的主要区别:1.Flask简介:Flask是一个轻量级的、易于使用的PythonWeb框架,非常适合构建简单的Web应用和API。特点:灵活性高:Flask仅提供最基础的功能,允许开发者根据需要引入第三方扩展和库。社区支持:拥有庞大的社区和丰富的第三方扩展,易
- 安卓将本地日志上传到服务器
胡子洲
Androidandroid服务器
在安卓开发中,将本地日志上传到服务器是一个常见的需求,特别是在开发需要远程监控或调试的应用时。以下是一个基本的步骤和示例,说明如何实现这一功能:1本地日志上传到服务器1.1准备服务器首先,你需要在服务器上设置一个接口,用于接收上传的日志文件。这个接口可以是RESTfulAPI,使用HTTPPOST方法接收文件。你可以使用各种后端技术栈来实现这个接口,如Node.js、Python(Flask或Dj
- docker_快速部署flask架构下的web容器
打败404
dockerflask架构
保证你的机器上安装了docker并正常启动可参考阿里镜像站dockerflask项目结构如下:my-flask-app/├──Dockerfile├──app.py├──requirements.txt└──config/└──settings.pymy-flask-app/这是你的项目根目录,包含了所有与Flask应用相关的文件和配置。Dockerfile这个文件包含了构建Docker镜像所需的
- docker_持久化存储
打败404
docker容器运维
DockerVolumes单机部署要在Docker中使用Volumes(卷)来实现持久化存储,步骤非常简单。以下是具体的操作方法:创建一个DockerVolume你可以通过DockerCLI来创建卷。执行以下命令创建一个名为my_volume的卷:#这将创建一个卷,Docker会自动管理它的存储位置。[root@localhostmy-flask-app]#dockervolumecreatemy
- flask下https教程
云帆@
flaskflaskhttpspython
一、定义linux下flaskhttps协议二、实现linux下flaskhttps协议生成SSL证书和密钥文件。您可以使用工具如openssl来生成自签名SSL证书和密钥文件。运行以下命令生成证书和密钥文件:opensslreq-x509-newkeyrsa:4096-nodes-outcert.pem-keyoutkey.pem-days3652.将生成的cert.pem和key.pem文件放
- RAG与LLM原理及实践(16)---RAG 前端技术Flask-socketIO
PhoenixAI8
RAGMilvusChroma源码及实践前端flaskpythonsocketioRAG
目录背景技术理念RAG结合点实时数据更新与推送实时查询与响应安装使用完整案例说明后端python代码代码解释前端html代码JS代码代码解释总结背景构建RAG系统或别的系统时,如果后端采用的全Python,或者说是以python为主的系统,是很常见的一个选择,因为毕竟python对LLM,图片,乃至其他video等resource的model都有较完善的支撑,为了快速开发出原型,甚至之后的商用,往
- python绝技:运用python成为顶级黑客
张柏慈
python
前言有多少人是因为看了电视,看了那些牛逼的黑客选择成为程序员的。我貌似也是其中一个,只是自从成为程序员以来,天天都是加班coding,到家就是睡倒床上。兴趣变成了压力。直到我选择离职,在家修养,才有精力重新把编程变成兴趣。因为Python的无所不能,我选择Python作为主要编程语言。在这之前已经学过《廖雪峰的python教程》,也看过了《flaskweb实战》,之前还看过《headfirstin
- 在统信UOS上如何进行Flask项目的部署
Botiway
FlaskWebpython后端web3linuxflask
在统信UOS上进行Flask项目的部署,可以遵循以下步骤进行。这些步骤基于统信UOS操作系统的特性和Flask框架的要求,旨在确保Flask应用能够在统信UOS上稳定运行。一、环境准备1.确认Python和pip安装统信UOS通常已经预装了Python。如果未安装或需要特定版本的Python,可以通过系统的包管理器(如apt)进行安装。例如,使用命令sudoaptupdate&&sudoaptin
- Flask中的请求钩子和上下文钩子
ac-er8888
flaskpython后端
在Flask框架中,请求钩子和上下文是两个重要的概念,它们各自承担着不同的职责和作用,但又有一定的联系。下面将分别简述Flask中的请求钩子和上下文,并探讨它们之间的区别。Flask中的请求钩子请求钩子(RequestHooks)是Flask提供的一种机制,允许开发者在请求处理的不同阶段插入自定义的函数。这些钩子函数可以在请求到达视图函数之前或之后执行,用于执行一些通用的处理逻辑,如权限验证、日志
- flask使用flask_apscheduler实现定时任务
九月镇灵将
pythonpython
安装默认情况下,以这种方法可以实现安装pipinstallflask_apscheduler如果出现超时,可以以下面这种方式安装pipinstallflask_apscheduler-ihttp://mirrors.aliyun.com/pypi/simple/使用配置相关功能classAPSchedulerJobConfig(object):SCHEDULER_API_ENABLED=TrueJ
- python apscheduler、任务可以是死循环吗_flask_apscheduler 定时任务踩坑记录
weixin_39564605
pythonapscheduler任务可以是死循环吗
背景由于需要再flask做一个定时任务,然后发现了这个库flask_apscheduler.使用很简单,就是可能由于某种情况,会有一些意外,下面是我的使用记录。首先按照官方文档跑一个示例fromflaskimportFlaskfromflask_apschedulerimportAPSchedulerclassConfig(object):JOBS=[{'id':'job1','func':'jo
- Python Flask配置
大灰太狼Zz
pythonflask后端
Flask技术文档什么是Flask?Flask是一个使用Python编写的轻量级Web应用框架。其WSGI工具箱采用Werkzeug,模板引擎则使用Jinja2。Flask使用BSD授权。Flask也被称为“microframework”,因为它使用简单的核心,用extension增加其他功能。Flask没有默认使用的数据库、窗体验证工具BSD:是Unix的衍生系统,“BSD”并不特指任何一个BS
- flask-sqlalchemy的模型类两个表,既有一对一又有一对多的情况时,解决方法
skyTree,,
Flaskpython
这种情况时,直接进行数据迁移会回报错,因为一个表需要依赖另一个表,所以可以将两个表的基本字段先迁移好,然后再新增外键字段进行迁移,就不会报错了fromdatetimeimportdatetimefromapi.models.baseimportBaseModelfromapiimportdbfromwerkzeug.securityimportcheck_password_hash,generat
- supervisor环境变量
蕴重Liu
场景:supervisor启动flask失败,手动python启动成功,报错信息是缺少ModuleNotFoundError配置文件:[program:aib-humanpose]environment=PYTHONPATH=/root/anaconda3/lib/python3.6/site-packagescommand=/root/anaconda3/bin/pythongateway_b_
- python漏洞扫描模块_GitHub - PickledFish/SZhe_Scan: 碎遮SZhe_Scan Web漏洞扫描器,基于python Flask框架,对输入的域名/IP进行全面的信息搜...
weixin_39714191
python漏洞扫描模块
SZhe_Scan碎遮Web漏洞扫描器(懒癌晚期该项目于6月4日docker打包完毕,cheer!!碎遮1.0版本,该项目会持续维护更新,欢迎各位大师傅疯狂Star!!!特点对输入的域名或IP进行自动化信息搜集与漏洞扫描,支持添加POC进行漏洞检测,扫描结果可视化显示在web界面上使用python3编写,多线程+多进程进行资产扫描,前端使用html+css+javascript进行漏洞扫描系统的可
- Flask中实现文件上传
ac-er8888
flaskpython后端
在Flask中实现文件上传是一个常见的需求,它允许用户将文件从本地计算机传输到服务器上。下面将详细介绍如何在Flask中实现文件上传的步骤,包括设计上传表单、创建处理文件上传的路由、以及相关的最佳实践。一、设计上传表单首先,你需要创建一个HTML表单,让用户可以选择要上传的文件。这个表单需要设置enctype="multipart/form-data"属性,这是上传文件所必需的。FileUploa
- 如何在Flask中实现用户认证
ac-er8888
flaskpython后端
在Flask中实现用户认证通常涉及几个关键步骤:使用第三方库(如Flask-Login或Flask-Security)、用户数据管理、登录表单处理、会话管理以及保护需要认证的路由。以下是使用Flask-Login库实现用户认证的基本步骤:1.安装Flask-Login首先,确保安装了Flask和Flask-Login。可以使用pip来安装:pipinstallFlaskFlask-Login2.设
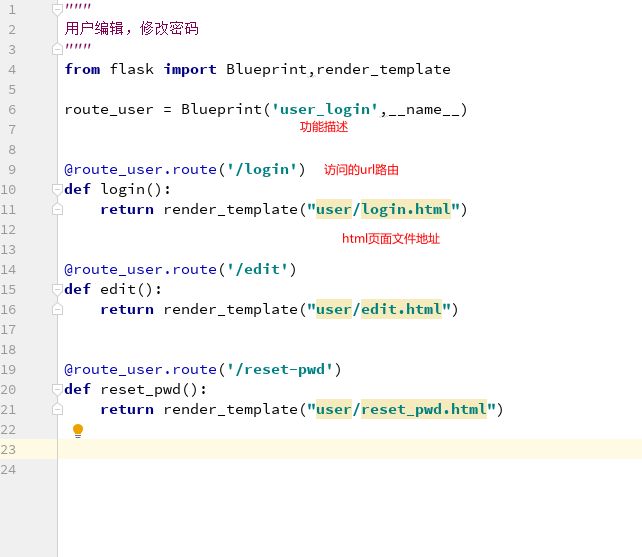
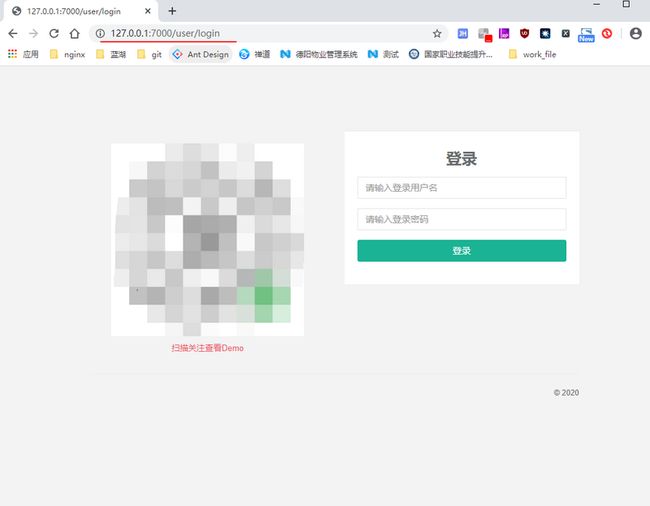
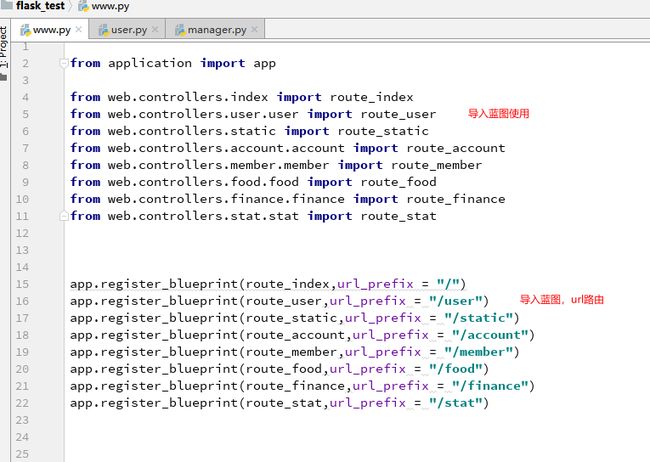
- Flask 路由基础和封装
敲代码的猫
Flaskflaskpython后端
Flask路由Flask中的路由是用来定义应用程序中的URL和处理函数之间的映射关系的,而URL则是用户访问应用程序的入口点。通过路由,我们可以将用户访问的URL映射到对应的视图函数上,从而实现不同的功能。一、路由基础1.定义路由:我们可以使用@app.route()装饰器来定义路由。例如:@app.route('/')defindex():return'Hello,World!'这样就定义了一个
- Ubuntu系统nginx和uwsgi常用命令(部署网站相关命令)
我不是大佬zvj
ubuntulinux运维
以下是我自己在学习使用Ubuntu操作系统部署pythonflask和django网站时常用的命令,作为学习笔记,记录一下,写的比较简单,还有啥需要补充的话欢迎留言。路径相关#进入项目路径cd /var/www/html/Podcaster#nginx配置文件路径/etc/nginx/sites-enabled/default防火墙#查看已经开放的端口sudoufwstatus#打开端口su
- 如何处理Flask中的路由
ac-er8888
flaskpython后端
在Flask框架中,路由是Web应用的核心组成部分之一,它定义了URL路径与视图函数之间的映射关系。当用户通过浏览器访问特定的URL时,Flask会根据定义的路由规则找到对应的视图函数,并调用该函数来处理请求,最后返回响应给客户端。处理Flask中的路由涉及定义路由、动态路由、路由参数、路由装饰器、蓝图等多个方面。由于直接撰写5000字详细阐述这些内容可能过于冗长,我将提供一个简明而全面的概述,并
- ModuleNotFoundError: No module named ‘flask._compat‘
我不是大佬zvj
flaskpython后端
大家最好别用Flask-Script这个模块了,因为flask2.0及其以上版本取消了flask._compat模块,这个bug根本解决不了,就算降低了flask的版本也会出来其他各种类似的问题,都是由于包版本冲突导致的。搞得我写的项目直接烂尾了,本地之前开发的时候使用的是大环境,没有重构一个新的虚拟环境,所以建议大家开发新项目一定要使用一个新的环境,严格控制包的版本。
- pip 阿里云镜像报错 certificate verify failed: unable to get local issuer certificate
Xheng1934
pip阿里云
在没有管理员身份,且有防火墙限制的电脑上,pip安装python库包失败。但是在普通的电脑上安装正常。报错内容如下:(SSS_web)C:\Users\HXAIYVQ>pipinstallflask-ihttps://mirrors.aliyun.com/pypi/simple/Lookinginindexes:https://mirrors.aliyun.com/pypi/simple/WA
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s