引擎开发五: Assimp库及使用
Assimp :全称为Open Asset Import Library,这是一个模型加载库,可以导入几十种不同格式的模型文件(同样也可以导出部分模型格式)。只要Assimp加载完了模型文件,我们就可以从Assimp上获取所有我们需要的模型数据。Assimp把不同的模型文件都转换为一个统一的数据结构,所有无论我们导入何种格式的模型文件,都可以用同一个方式去访问我们需要的模型数据。
官网地址:https://www.assimp.org
安装及使用
环境:win7 VS2015
1. 下载Assimp:
地址:https://github.com/assimp/assimp
2. 下载安装assimp源码编译需要用到的其他库directx sdk、boost库
a. 安装 DirectX SDK:assimp view依赖directx sdk
DirectX下载地址:DirectX官方下载
安装DirectX SDK时,可能遇到一个错误码为s1023的错误,这种情况下,请在安装SDK之前根据这个先卸载C++ Redistributable package(s)
-
卸载: Visual C++ 2010 Redistributable Package version 10.0.40219
在控制面板里像卸游戏一样卸,注意看清楚一定要把x86和x64两个都卸载了(看清楚是2010,还有很多其他年份的名字很相似的,别搞错了) -
再次傻瓜式一键安装之前下载好的DirectX安装包
-
装完DirectX后,重新把刚刚卸载掉的两个东西装上(Visual C++ 2010 Redistributable Package→下载地址
)

vcredist X86 x64都下载
这里参照 :https://www.jianshu.com/p/4f3a1271ce0b
(Assimp的安装编译及使用过程全纪录(VS2015))
b.下载Boost:
assimp是依赖boost库的,如果没有boost库只能编译出一个功能受限的版本。
boost官方链接:www.boost.org
assimp没有用到boost需要编译的部分,所以boost只需要下载解压就可以了。
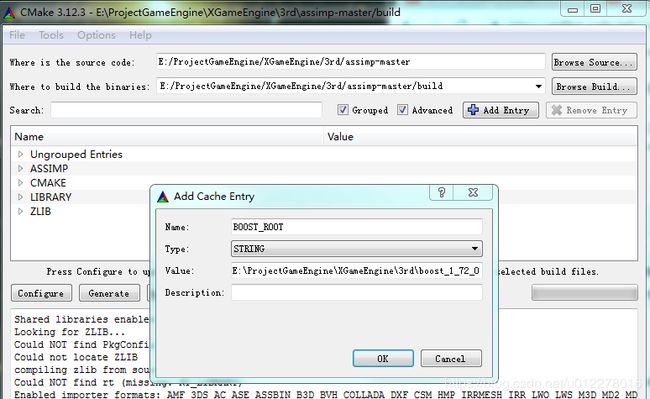
3. cmake打开生成VS工程:
运行cmake 添加配置信息:点Add Entry,添加BOOST_ROOT变量,type选STRING,value添加boost的目录(此步骤也可以不做,编译出的assimp可能是功能受限的)。

点击configure 、Generate 生成VS 2015工程

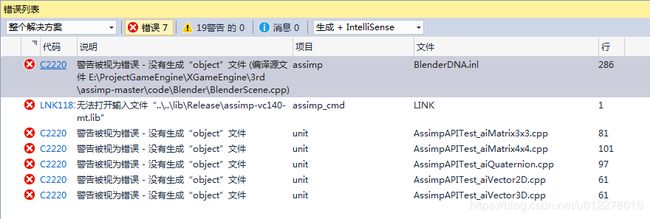
打开Assimp.sln 编译可能会出现下面的问题:

对Assimp项目进行下配置即可解决:

我选择debug版本进行编译 生成:assimp-vc140-mtd.lib、assimp-vc140-mtd.dll 、config.h文件
config.h 文件在assimp-master\build\include\assimp 目录下,把config.h放置到assimp-master\include\assimp 目录下
否则项目中使用assimp时会提示找不到 assimp\config.h 文件
4. 项目配置:
a. 项目属性 ----> C/C++ —> 附加包含目录 —> your_path\assimp-master\include
b. 项目属性 ----> 链接器 —> 常规 —> 附加库目录 —> your_path\lib
c. 项目属性 ----> 链接器 —> 输入 —> 附加依赖项 —> assimp-vc140-mtd.lib
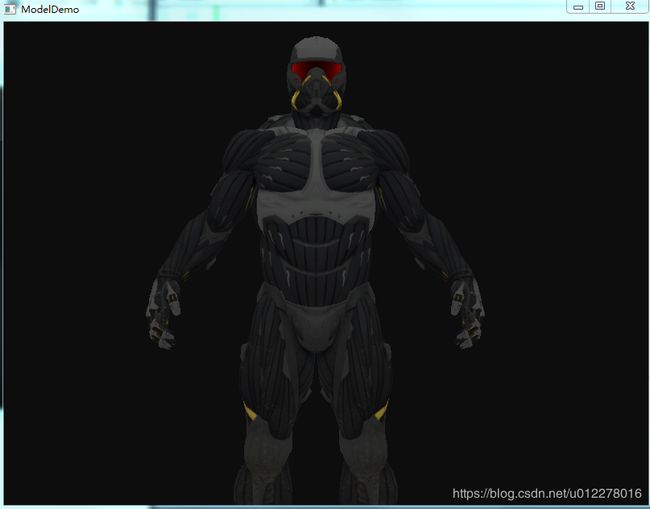
5. 代码:
这里代码使用 learnopengl 模型加载
Camera.h
#ifndef CAMERA_H
#define CAMERA_H
#include Mesh.h
#pragma once
#include Model.h
#pragma once
#include Shader.h
#ifndef SHADER_H
#define SHADER_H
#include main.cpp
//头文件
#include