JS8.20 ES6语法,箭头函数,class
一.对象
ES6中在编写对象的时候有了新的方法,我们通过代码来看看:
var name="karen"
var rank="_cd"
var grand=100
var arr=["userid","1234"]
var obj={
name,//可以通过变量赋值来给对象的key添加value值
age:"100",//一般的写法
["hyqj"+rank]:"成都中心",//key可以是拼接的字符串
[grand>60?"P":"F"]:"result",//可以是判断式
[0&&"h5"]:100,//同上
[arr[0]]:arr[1],//也可以通过读取数组中的数据来赋值
say(){console.log(666)},//这里相当于say: f say()
say2(name){console.log(name)},
say3({name,age}){console.log(name,age)},
say4:function () {console.log(444)},
say5:(num1,num2)=>{console.log(num1+num2)},
["say"+6](){console.log(666)},
["say7"]:function () {console.log(444)},
["say8"]:(num1,num2)=>{console.log(num1+num2)},
}
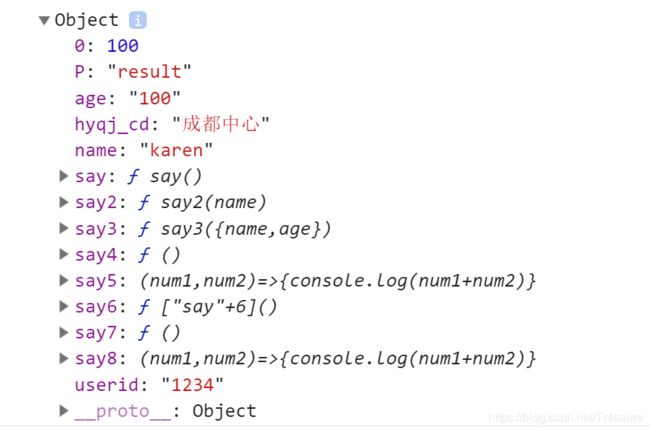
console.log(obj)
obj.say()
obj.say2(100)
obj.say3({name:"jack",xxx:18,sing:100})
obj.say4()
obj.say5(100,90)
let person = {name: "Amy", age: 15};
let someone = { ...person };
let arr1=Array.from(person)//[...person] 把person这个对象转成数组
let s1=new Set(...person)
console.log(someone,arr1); //{name: "Amy", age: 15}
let person = {name: "Amy", age: 15};
// let someone = { ...person, name: "Mike", age: 17};//先赋值的key会被后续赋值的覆盖
let someone = { name: "Mike",...person, age: 17};//这里Mike就被amy覆盖了
console.log(someone);
console.log(+0===-0)
var re=Object.is(+0,-0)
console.log(re)
Object.is()相当于===判断
var re = NaN === NaN //false 注意
console.log(re)
var re = Object.is(NaN, NaN)//这里为true 可以理解为 NaN和NaN这两个单词一样
console.log(re)
二.数组
通过代码来看:
var arr=[]
console.log(arr)
var re=new Array(10)
var re=new Array(10,20)
console.log(re)//[10,20]
var re=Array.of(10,20)//也是为数组添加了10,20
console.log(re)
Array.from()把一个可枚举的对象转为数组
var str="hello华清远见"
var re=Array.from(str)
console.log(re)
更多的ES6的数组的方法:
find()来寻找数组中符合判断的值返回他
let arr = Array.of(1, 2, 3, 4);
console.log(arr.find(item => item > 2)); // 3
findindex()找到符合判断的值返回他的下标
let arr = Array.of(1, 2, 1, 3);
console.log(arr.findIndex(item => item = 1)); // 0
fill()将一定范围索引的数组元素内容填充为单个指定的值。
let arr = Array.of(1, 2, 3, 4);
// 参数1:用来填充的值
// 参数2:被填充的起始索引
// 参数3(可选):被填充的结束索引,默认为数组末尾
console.log(arr.fill(0,1,2)); // [1, 0, 3, 4]
includes()判断数组中是否有()中的值,返回布尔值
三.箭头函数
箭头函数的基础语法:
var fn1=(num)=>{
console.log(num)
console.log(6666)
}//num为形参 {}内的为函数里的内容
fn1(100)//100 6666
var fn2=num=>console.log(num)//只有一行代码省略了{}
fn2(100)
var fn4=n=>n*n//省略大括号时,return值就为执行的值
var re=fn4(1000)
console.log(re)//所以这里打印1000000
箭头函数+解构赋值:
var fn5=(userid,pwd)=>[userid,pwd]//({userid:userid,pwd:pwd});
var re=fn5("karen","1234")
console.log(re)
函数中使用箭头函数:
function fn() {
var obj = {
say: () => {
console.log(this)
}
}
obj.say()
}
箭头函数常用使用场景:
function fn (cb) {
cb("jack")
}
var obj={
name:"karen",
say:function() {
// var that=this
fn((data)=>{
this.name=data
// that.name=data//这里使用that保存一次后替换this也可以
})
}
}
obj.say()
console.log(obj)
四.class
ES6中构建函数中用到了constructor方法,对象的原型对象的constructor属性指向了这个对象的构造函数
构造函数的意义:①创建对象②对象类型划分
class Person {
constructor(name,age) { //通过constructor 给新建的对象内部添加key
this.name=name;
this.age=age;
this.say=function() {
};
this.say2=()=>{
console.log(this.name)
};
};
father(){};
// a=20;//api里没有这个语法==>浏览器做了这个功能
static father(){console.log(66666)}
}
class Student extends Person {
constructor(arg) {
super("jack",18)//先调用Person的constructor 生成Person类型的对象,然后在这个对象上扩展空间
//super()会把父级的内部属性继承过来
this.id="120"
this.sonsay1=function () {
console.log(this.id)
}
}
son1(){};
static son1(){console.log(66666)}//这里给son1添加了静态方法
}
// console.log(typeof Person)
// console.log(Person())
var p1=new Person("karen","18")
console.log(p1)
p1.say2()
Person.father()
var s1=new Student()
console.log(s1)
s1.sonsay1()
s1.son1()
Student.son1()
console.log(s1.__proto__.constructor)