原创:请注明转载!
在Cocos2d-x中使用CocosBuilder
使用自定义类
CocosBuilder的使用方法是通过自定义类。在CocosBuilder中选中一个对象并在属性栏中输入自定义类的类名就可以了。记住你的自定义类必须是你选中对象的一个子类(如CCLayer,CCNode等等)
当加载ccbi文件时,你需要定义两个自定义类(也可以是一个)。自定义的Loader类继承自cocos2d::extension::CCLayerLoader。
自定义的Layer类继承自
cocos2d::extension::CCBSelectorResolver
cocos2d::extension::CCBMemberVariableAssigner
cocos2d::extension::CCNodeLoaderListener
在你的自定义Loader类中你需要加入初始化代码:
| public: CCB_STATIC_NEW_AUTORELEASE_OBJECT_METHOD(CustomLayerLoaderClass, loader); CCB_VIRTUAL_NEW_AUTORELEASE_CREATECCNODE_METHOD(CustomLayerClass)); |
使用Loader类的loader方法,CCBReader可以初始化你的自定义Layer类。
请注意CCBReader不会使用任何自定义的init方法。如果要使用自定义的init方法,你可以在自定义Layer类的构造函数中调用。
关联成员变量
在ccbi中引用的对象可以在文件被加载时关联为成员变量。这些成员变量可以定义在文档的根节点中,在这种情况下它必须分配一个自定义类。
关联成员变量很简单,只要在头文件中声明它们就可以了。
如果要初始化成员变量,你可以在自定义Layer类中重载onAssignCCBMemberVariable方法并输入代码:
| CCB_MEMBERVARIABLEASSIGNER_GLUE(this, "sprtBurst", CCSprite *, this->mSprtBurst); |
sprtBurst是在CocosBuilder中定义的属性名。
在CocosBuilder中选择对象,在Code Connections面板下把Don't assign变为Doc root var或者Owner var。然后在右边的文本框中输入成员变量的名字。
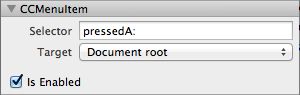
添加CCMenuItemImage的回调函数
为CCMenuItemImage添加一个点击事件的回调函数很简单,在CocosBuilder中选中CCMenuItemImage,在Selector右边的文本框中输入方法的名称即可,并设置target为Document root或者Owner。
回调函数将把CCMenuItemImage作为它的唯一参数(参数类型是id,名称一般是sender)。或者你也可以忽略这个参数。
在你的自定义类中,重载onResolveCCBCCMenuItemSelector方法并添加如下代码:
| CCB_SELECTORRESOLVER_CCMENUITEM_GLUE(this, "pressedA:", MenuTestLayer::onMenuItemAClicked); |
在这个方法中,MenuTestLayer是你的自定义类名。
然后在你的cpp文件中,可以编写回调方法
| void MenuTestLayer::onMenuItemAClicked(cocos2d::CCObject *pSender) {
} |
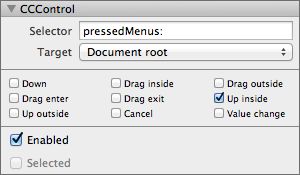
添加CCControl的回调函数
为CCControl添加一个回调方法和CCMenuItemImage基本相同,只需要加一些额外的东西。
首先勾选事件类型,CCControlButton一般的事件都是Up inside。Target右边的下拉菜单选择Document root或者Owner,然后输入回调方法名。这个回调方法可以有两个参数,sender和事件类型,事件类型被定义在CCControl.h中。
在自定义类中,重载onResolveCCBCCControlSelector方法并加入如下代码:
| CCB_SELECTORRESOLVER_CCCONTROL_GLUE(this, "pressedMenus:", MenuTestLayer::onPressedMenus); |
在这个方法中,MenuTestLayer是你的自定义类名。
然后在你的cpp文件中,可以编写回调方法
| void HelloCocosBuilderLayer::onMenuTestClicked(CCObject * pSender, cocos2d::extension::CCControlEvent pCCControlEvent) { } |
加载ccb文件的选项
在加载CocosBuilder的文件前,CocosBuilder文档或者ccb文件需要以一种压缩的二进制格式发布——ccbi格式,一旦被发布,只要一行代码就可以简单地把它们加载到你的程序中。添加CCBReader.h 和 CCBReader.m文件到你的Cocos2D项目中(Cocos2d-x不用添加这些文件),然后调用nodeGraphFromFile方法,如下所示:
| CCBReader *ccbReader = new cocos2d::extension::CCBReader(ccNodeLoaderLibrary); CCNode* myNode = ccbReader->readNodeGraphFromFile("MyNodeGraph.ccbi"); |
ccNodeLoaderLibrary的初始化有两种方法:
如果你使用的是自定义类,那么:
| CCNodeLoaderLibrary * ccNodeLoaderLibrary = CCNodeLoaderLibrary::newDefaultCCNodeLoaderLibrary(); |
在这种情况下,HelloCocosBuilderLayer是在CocosBuilder中指定的自定义类名。
如果没有使用自定义类,你可以初始化一个默认的NodeLoader
| CCNodeLoaderLibrary * ccNodeLoaderLibrary = CCNodeLoaderLibrary::newDefaultCCNodeLoaderLibrary(); |
根据ccbi文件中根节点的对象类型你需要对返回值做一下强制类型转换。比如,如果你加载的是一个CCParticleSystem,那么你需要如下代码:
| CCParticleSystem* myParticles = (CCParticleSystem*) ccbReader->readNodeGraphFromFile("MyParticleSystem.ccbi"); |
为了方便起见,CCBReader还可以把你的节点图打包在一个场景中,然后调用sceneWithNodeGraphFromFile方法:
| CCScene* myScene = ccbReader->sceneWithNodeGraphFromFile("MyScene.ccbi"); |
传递Owner变量
有时你可能需要访问另一个对象中的成员变量或者回调函数,而不是访问根节点中的变量和函数。这样的话,你就需要给CCBReader传递一个Owner参数。记住在CocosBuilder中声明变量或者回调函数的时候Target选择owner选项。然后调用CCBReader类的nodeGraphFromFile(file, owner)方法或者sceneWithNodeGraphFromFile(file, owner)方法来加载你的文件。
| HelloCocosBuilderLayer *pOwner = new HelloCocosBuilderLayer(); CCNode* myNode = ccbReader->readNodeGraphFromFile("MyNodeGraph.ccbi", pOwner); |
访问子ccb文件中的变量和回调函数
如果你使用了子ccb文件,并且指定root node作为目标,那么owner target就是你要传给CCBReader的对象。
示例
请参看HelloCocosBuilderLayer.h, HelloCocosBuilderLayer.cpp,还有cocos2d-x官方包下面的TestCPP项目中的ExtensionsTest示例。
设置缩放和设计尺寸
基于CocosBuilder的cocos2d-x项目,在AppDelegate类中对游戏尺寸的适配进行了设置,它会自动地从相应的目录中加载相应的资源文件。它的原理是基于设备屏幕的大小。你同样需要对缩放系数和设计分辨率这两个参数进行设置。
竖屏模式下,在AppDelegate.cpp的AppDelegate::applicationDidFinishLaunching方法中加入代码:
| CCSize designSize = CCSizeMake(320, 480); CCSize resourceSize = CCSizeMake(320, 480); CCSize screenSize = CCEGLView::sharedOpenGLView()->getFrameSize();
std::vector std::vector
TargetPlatform platform = CCApplication::sharedApplication()->getTargetPlatform(); if (platform == kTargetIphone || platform == kTargetIpad) { searchPaths.push_back("Published-iOS"); // Resources/Published-iOS CCFileUtils::sharedFileUtils()->setSearchPaths(searchPaths);
if (screenSize.height > 768) { resourceSize = CCSizeMake(1536, 2048); resDirOrders.push_back("resources-ipadhd"); } else if (screenSize.height > 640) { resourceSize = CCSizeMake(768, 1536); resDirOrders.push_back("resources-ipad"); }else if (screenSize.height > 480) { resourceSize = CCSizeMake(640, 960); resDirOrders.push_back("resources-iphonehd"); } else { resDirOrders.push_back("resources-iphone"); }
CCFileUtils::sharedFileUtils()->setSearchResolutionsOrder(resDirOrders); } else if (platform == kTargetAndroid || platform == kTargetWindows) {
if (screenSize.height > 960) { resourceSize = CCSizeMake(640, 960); resDirOrders.push_back("resources-large"); } else if (screenSize.height > 480) { resourceSize = CCSizeMake(480, 720); resDirOrders.push_back("resources-medium"); } else { resourceSize = CCSizeMake(320, 568); resDirOrders.push_back("resources-small"); }
CCFileUtils::sharedFileUtils()->setSearchResolutionsOrder(resDirOrders); }
pDirector->setContentScaleFactor(resourceSize.width/designSize.width);
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(designSize.width, designSize.height, kResolutionShowAll); |
如果是横屏的模式,你只需要把分辨率宽高的顺序调整一下就好了。比如(320, 480)变为(480,320),(640, 960)变为(960, 640)等等。