转载收藏:https://www.cnblogs.com/yanghui0702/p/yanghui20171122.html
简单的小球沿贝塞尔曲线运动,适合场景漫游使用
贝塞尔曲线:(贝塞尔曲线的基本想法部分摘自http://blog.csdn.net/u010019717/article/details/47684223 。仅供学习,知识分享。如有侵权,联系删除。)
贝塞尔曲线是最基本的曲线,一般用在计算机 图形学和 图像处理。贝塞尔曲线可以用来创建平滑的曲线的道路、 弯曲的路径就像 祖玛游戏、 弯曲型的河流等。
一条贝塞尔曲线是由一组定义的控制点 P0到 Pn,在 n 调用它的顺序 (n = 1 为线性,2 为二次,等.)。第一个和最后一个控制点总是具有终结点的曲线;然而,中间两个控制点 (如果有的话) 一般不会位于曲线上 。
贝塞尔曲线包含两个控制点即 n = 2 称为线性的贝塞尔曲线
贝塞尔曲线包含三个控制点即 n = 3 称为二次贝塞尔曲线
贝塞尔曲线包含四个控制点即 n = 4,所以称为三次贝塞尔曲线。
贝塞尔曲线返回点的贝塞尔函数,使用线性插值的概念作为基础。所以,让我们了解什么首先是线性插值。
两个点之间的线性插值的点获取那两个点之间,0 <= t <= 1,像 Mathf.Lerp 。
插值点,与 P 公式P0和 P1可以写成,
P = P0+ t (P1 - P0),0 <= t <= 1
在这里,为得到插值的点我们添加 tth指向 P 的分数与这两个之间的距离0.所以,
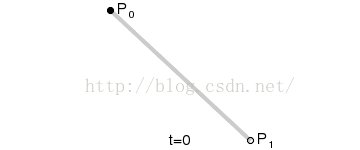
For T = 0,P = P0.
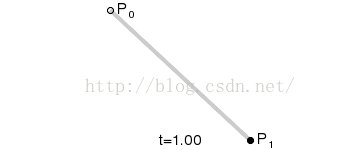
For T = 1,P = P1.
For T = 0.5,P = P0和 P1间的点.
线性的贝塞尔曲线:
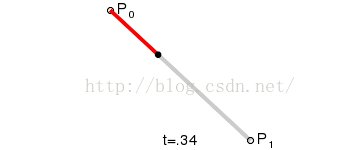
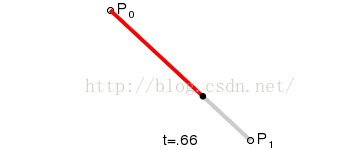
线性的贝塞尔曲线有两个控制点。为给出了两个点 P0和 P1一个线性的贝塞尔曲线是只是这两个点之间的直线。曲线是相当于线性插值给出,
B(t) = P0+ t (P1 - P0) = (1-t) P0 + tP1 ,0 <= t <= 1
线性贝塞尔曲线如何计算出来的是如下所示:
二次贝塞尔曲线:
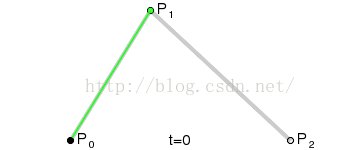
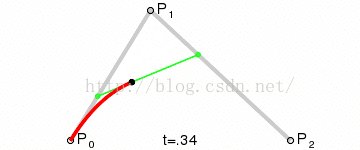
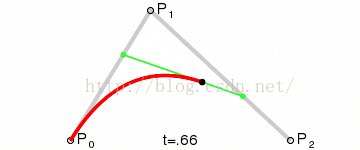
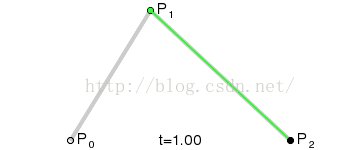
二次贝塞尔曲线具有三个控制点。二次贝塞尔曲线是点对点的两个线性贝塞尔曲线的线性插值。为给出了三个点 P0、P1和 P2一条二次贝塞尔曲线,其实是两条线性的贝塞尔曲线,线性贝塞尔曲线的 P0和 P1和 线性贝塞尔曲线P1和 P2. 所以,给出二次贝塞尔曲线 :
B(t) = (1-t) BP0P1(t) + t BP1P2(t),0 <= t <= 1
B(t) = (1-t) [(1-t) P0 + tP1] + t [(1-t) P1+ tP2],0 <= t <= 1
通过重新排列上述方程,
B(t) = (1-t)2P0+ 2 (1-t) tP1 + t2P2, 0 <= t <= 1
二次贝塞尔曲线动画计算如下所示:
三次贝塞尔曲线:
三次方贝塞尔曲线具有四个控制点。二次贝塞尔曲线是 点对点的两条二次贝塞尔曲线的线性插值。对于给出的四个点 P0、P1、P2和 P3三次方贝塞尔曲线,是二次贝塞尔曲线P0、P1和 P2和 二次贝塞尔曲线P1、P2和 P3 得到的 线性插值 .所以,给出三次方贝塞尔曲线
B(t) = (1-t) BP0,P1,P2(t) + t BP1,P2,P3(t),0 <= t <= 1
B(t) = (1-t) [(1-t)2P0+ 2 (1-t) tP1 + t2P2] + t [(1-t)2P1+ 2 (1-t) tP2 + t2P3],0 <= t <= 1
通过重新排列上述方程中,
B(t) = (1-t)3P0 + 3(1-t)2tP1+ 3 (1-t) t2P2 + t3P3 0 <= t <= 1
三次贝塞尔曲线计算如下所示:
所以,一般可以作为点对点的线性插值获得从两个相应的贝赛尔曲线的程度 n-1 的两个点定义程度 n 的贝塞尔曲线(就是高级的是两个低一级的线性插值)。
以下是本人所写。
Hierarchy视图如下:
效果如下动画所示:
脚本如下:(脚本挂载在场景中任意对象上)
1 using System.Collections; 2 using System.Collections.Generic; 3 using UnityEngine; 4 5 //实现代码如下:(最外层有6个点,依次5,4,3,2,1) 6 //添加一个小球,沿曲线运动,使小球看向目标物体 7 public class Test_DrawLine : MonoBehaviour { 8 9 [SerializeField] private Transform points; //控制点父对象 10 private Listpoint_tranList = new List (); //控制点列表 11 [SerializeField] private int pointCount = 100; //曲线点的个数 12 private List line_pointList; //曲线点列表 13 14 [SerializeField] private Transform lookTarget; //看向目标 15 [SerializeField] private GameObject ball; //运动物体 16 [SerializeField] private float time0 = 0; //曲线点之间移动时间间隔 17 private float timer = 0; //计时器 18 private int item = 1; //曲线点的索引 19 private bool isTrue = false; 20 21 //使小球沿曲线运动 22 //这里不能直接在for里以Point使用差值运算,看不到小球运算效果 23 //定义一个计时器,在相隔时间内进行一次差值运算。 24 void Awake() 25 { 26 Init(); 27 } 28 void Init() 29 { 30 if (null != points && point_tranList.Count == 0) 31 { 32 foreach (Transform item in points) 33 { 34 point_tranList.Add(item); 35 } 36 } 37 line_pointList = new List (); 38 for (int i = 0; point_tranList.Count != 0 && i < pointCount; i++) 39 { 40 //一 41 Vector3 pos1 = Vector3.Lerp(point_tranList[0].position, point_tranList[1].position, i / (float)pointCount); 42 Vector3 pos2 = Vector3.Lerp(point_tranList[1].position, point_tranList[2].position, i / (float)pointCount); 43 Vector3 pos3 = Vector3.Lerp(point_tranList[2].position, point_tranList[3].position, i / (float)pointCount); 44 Vector3 pos4 = Vector3.Lerp(point_tranList[3].position, point_tranList[4].position, i / (float)pointCount); 45 Vector3 pos5 = Vector3.Lerp(point_tranList[4].position, point_tranList[5].position, i / (float)pointCount); 46 47 //二 48 var pos1_0 = Vector3.Lerp(pos1, pos2, i / (float)pointCount); 49 var pos1_1 = Vector3.Lerp(pos2, pos3, i / (float)pointCount); 50 var pos1_2 = Vector3.Lerp(pos3, pos4, i / (float)pointCount); 51 var pos1_3 = Vector3.Lerp(pos4, pos5, i / (float)pointCount); 52 //三 53 var pos2_0 = Vector3.Lerp(pos1_0, pos1_1, i / (float)pointCount); 54 var pos2_1 = Vector3.Lerp(pos1_1, pos1_2, i / (float)pointCount); 55 var pos2_2 = Vector3.Lerp(pos1_2, pos1_3, i / (float)pointCount); 56 //四 57 var pos3_0 = Vector3.Lerp(pos2_0, pos2_1, i / (float)pointCount); 58 var pos3_1 = Vector3.Lerp(pos2_1, pos2_2, i / (float)pointCount); 59 //五 60 Vector3 find = Vector3.Lerp(pos3_0, pos3_1, i / (float)pointCount); 61 62 line_pointList.Add(find); 63 } 64 if (line_pointList.Count == pointCount) 65 isTrue = true; 66 } 67 68 void Update() 69 { 70 if (!isTrue) 71 return; 72 timer += Time.deltaTime; 73 if (timer > time0) 74 { 75 timer = 0; 76 if(item >= line_pointList.Count-10) 77 { 78 ball.transform.LookAt(line_pointList[item]); 79 } 80 else 81 { 82 if (lookTarget) 83 ball.transform.LookAt(lookTarget); 84 else 85 ball.transform.LookAt(line_pointList[item]); 86 } 87 ball.transform.localPosition = Vector3.Lerp(line_pointList[item - 1], line_pointList[item], 1f); 88 item++; 89 if (item >= line_pointList.Count) 90 item = 1; 91 } 92 } 93 94 //------------------------------------------------------------------------------ 95 //在scene视图显示 96 void OnDrawGizmos()//画线 97 { 98 Init(); 99 Gizmos.color = Color.yellow; 100 for (int i = 0; i < line_pointList.Count - 1; i++) 101 { 102 Gizmos.DrawLine(line_pointList[i], line_pointList[i + 1]); 103 } 104 } 105 106 }