OpenGL API 之 glTexEnv
1. 简介
glTexEnv用来设置纹理的环境参数,纹理环境参数主要控制纹理如何与片元颜色进行计算的。
2. 函数原型
void glTexEnvf( GLenum target,
GLenum pname,
GLfloat param);
void glTexEnvi( GLenum target,
GLenum pname,
GLint param);
void glTexEnvfv( GLenum target,
GLenum pname,
const GLfloat * params);
void glTexEnviv( GLenum target,
GLenum pname,
const GLint * params);该函数是一个函数簇,根据具体的参数类型来决定使用哪个版本的函数。
参数描述:
1. target:设置操作的目标,可以设置为GL_TEXTURE_ENV, GL_TEXTURE_FILTER_CONTROL 或者GL_POINT_SPRITE
2. pname:设置项
3. param:对panme设置项的值
3. 详细描述
当纹理环境中的target设置为GL_TEXTURE_FILTER_CONTROL的时候,pname的值必须设置为 GL_TEXTURE_LOD_BIAS,当设置pname是GL_TEXTURE_LOD_BIAS的时候,它的值是用来设置MipMap纹理层级选择公式的一个参数,具体可以参考 OpenGL API 之glTexParameter
当纹理环境中target设置为GL_TEXTURE_ENV,panme设置为GL_TEXTURE_ENV_MODE时候,对应的param的取值包括:
| param取值 | 含义 |
|---|---|
| GL_ADD | 处理方式是片段颜色加上纹理采样的颜色 |
| GL_MODULATE | 片段颜色与纹理采样颜色相乘 |
| GL_DECAL | 见下图中的表 |
| GL_BLEND | 两者相混合,参考下图中的表 |
| GL_REPLACE | 纹理颜色完全取代片段颜色 |
| GL_COMBINE | 参考后面的论述 |
纹理的格式(参考OpenGL图像格式 )包括有以下几种
| 纹理的基本格式 | 颜色成分 Cs | Alpha成分 As |
|---|---|---|
| GL_ALPHA | (0, 0, 0, 0) | At |
| GL_LUMINANCE | ( Lt , Lt , Lt ) | 1 |
| GL_LUMINANCE_ALPHA | ( Lt , Lt , Lt ) | At |
| GL_INTENSITY | ( It , It , It ) | It |
| GL_RGB | ( Rt , Gt , Bt ) | 1 |
| GL_RGBA | ( Rt , Gt , Bt ) | At |
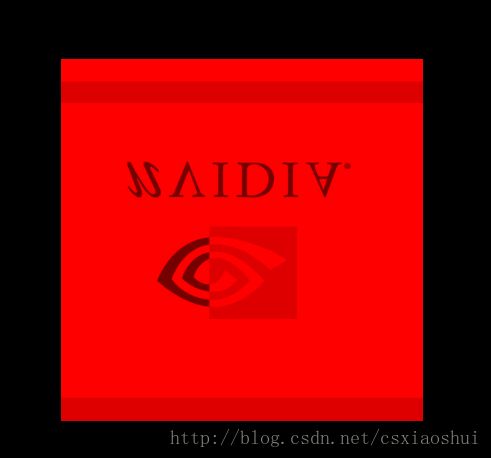
我们先用一个程序感性的了解一下这些参数对于程序表现的影响:
#pragma comment(lib, "glew32.lib")
#pragma comment(lib, "freeglut.lib")
#pragma comment(lib, "soil.lib")
#include GL_MODULATE(默认取值)

GL_REPLACE

GL_ADD

GL_BLEND

这些最终表现的颜色是怎么计算的呢?实际上计算的公式参考下表:
表中:【公式参数的简要说明:后缀是v表示最终输出的颜色(也就是我们上面看到的图片颜色),后缀是p表示是片段颜色(尚未应用纹理计算previous texture stage),后缀是s表示纹理图片的颜色(texture source color), 后缀是c表示我们需要通过GL_TEXTURE_ENV_COLOR设置的颜色, C表示颜色成分(RGB),A表示Alpha成分】
| 纹理格式 | 最终颜色和Alpha成分结果 | GL_REPLACE | GL_MODULATE | GL_DECAL | GL_BLEND | GL_ADD |
|---|---|---|---|---|---|---|
| GL_ALPHA | Cv = | Cp | Cp | 未定义 | Cp | Cp |
| Av = | As | As * Ap | 未定义 | As * Ap | As * Ap | |
| GL_LUMINANCE(或者1) | Cv = | Cs | Cp * Cs | 未定义 | Cp∗(1−Cs)+Cc∗Cs | Cp+Cs |
| Av = | Ap | Ap | 未定义 | Ap | Ap | |
| GL_LUMINANCE_ALPHA(或者2) | Cv = | Cs | Cp * Cs | 未定义 | Cp∗(1−Cs)+Cc∗Cs | Cp+Cs |
| Av = | As | As * Ap | 未定义 | As * Ap | As * Ap | |
| GL_INTENSITY | Cv = | Cs | Cp * Cs | 未定义 | Cp∗(1−Cs)+Cc∗Cs | Cp+Cs |
| Av = | As | As * Ap | 未定义 | Ap∗(1−As)+Ac∗As | Ap+As | |
| GL_RGB(或者3) | Cv = | Cs | Cp∗Cs | Cs | Cp∗(1−Cs)+Cc∗Cs | Cp+Cs |
| Av = | Ap | Ap | Ap | Ap | Ap | |
| GL_RGBA(或者4) | Cv = | Cs | Cp∗Cs | Cp∗(1−As)+Cs∗As | Cp∗(1−Cs)+Cc∗Cs | C_p+C_s |
| Av = | As | Ap∗As | Ap | Ap∗As | Ap∗As |
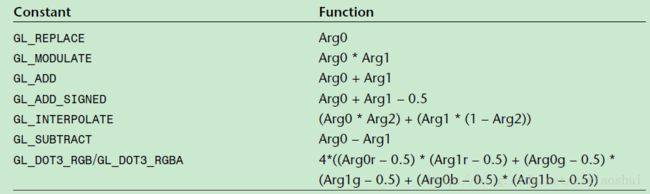
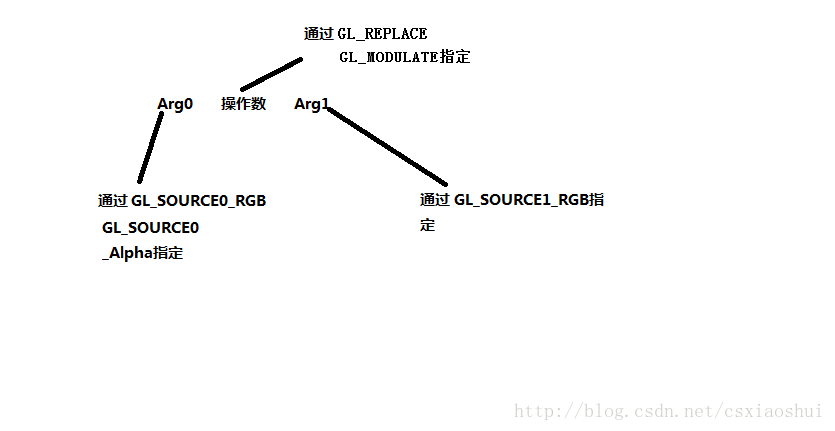
除了上述对纹理进行的操作外,OpenGL还支持更加复杂的纹理颜色操作方式,这种操作方式成为 纹理组合器。具体的方式如下:
为了使用纹理组合器,需要调用:
glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_COMBINE);接下来选择对颜色成分还是Alpha成分进行计算的算法选择,可以设置:
glTexEnvi(GL_TEXTURE_ENV, GL_COMBINE_RGB, GL_REPLACE);
或者是Alpha的操作:
glTexEnvi(GL_TEXTURE_ENV, GL_COMBINE_ALPHA, GL_REPLACE);参数中的Arg0、Arg1和Arg2需要使用下面的方式来设置:
GL_SOURCEx_RGB,GL_SOURCEx_Alpha(x代表0,1,2),这些参数的取值如下:
| 取值 | 含义 |
|---|---|
| GL_TEXTURE | 当前活动的纹理单元 |
| GL_TEXTUREx | 第x号纹理单元 |
| GL_CONSTANT | 使用GL_TEXTURE_ENV_COLOR设置的颜色值 |
| GL_PRIMARY_COLOR | 几何体片段的颜色 |
| GL_PREVIOUS | 来自上一个纹理单元最后计算出的颜色 |
例如我们需要设置公式中Arg0代表的是第0号纹理,那么需要调用:
glTexEnvi(GL_TEXTURE_ENV, GL_SOURCE0_RGB, GL_TEXTURE0);除此之外,还可以对操作数做一些修改,使用GL_OPERANDx_RGB和GL_OPERANDx_ALPHA(x是0,1,2)来修改操作数,修改的方式包括:
| 操作数修改方式 | 含义 |
|---|---|
| GL_SRC_COLOR | 颜色原RGB值 |
| GL_ONE_MINUS_SRC_COLOR | 1减去颜色原RGB值 |
| GL_SRC_ALPHA | 颜色原Alpha值 |
| GL_ONE_MINUS_SRC_ALPHA | 1减去颜色原Alpha值 |
通过上面的组合,模拟 glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_ADD); 的效果:
glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_COMBINE);
glTexEnvf(GL_TEXTURE_ENV, GL_COMBINE_RGB, GL_ADD);
glTexEnvf(GL_TEXTURE_ENV, GL_SOURCE0_RGB, GL_PRIMARY_COLOR);
glTexEnvf(GL_TEXTURE_ENV, GL_SOURCE1_RGB, GL_TEXTURE);
glTexEnvi(GL_TEXTURE_ENV, GL_OPERAND0_RGB, GL_SRC_COLOR);
glTexEnvi(GL_TEXTURE_ENV, GL_OPERAND1_RGB, GL_SRC_COLOR);
glTexEnvi(GL_TEXTURE_ENV, GL_COMBINE_ALPHA, GL_MODULATE);
glTexEnvi(GL_TEXTURE_ENV, GL_SOURCE0_ALPHA, GL_PRIMARY_COLOR);
glTexEnvi(GL_TEXTURE_ENV, GL_SOURCE1_ALPHA, GL_TEXTURE);
glTexEnvi(GL_TEXTURE_ENV, GL_OPERAND0_ALPHA, GL_SRC_ALPHA);
glTexEnvi(GL_TEXTURE_ENV, GL_OPERAND1_ALPHA, GL_SRC_ALPHA);