你可能很多次在github中看到这样的图片,可能你也增心存疑惑过。其实这个小图标表示这个github仓库代码构建成功,测试全部通过。下面我们一起为github集成CI吧。
我的环境
- ubuntu16.04
- webstorm
- 一个有测试代码的github仓库
声明:上述环境中一个有测试代码的github仓库是必须存在的,并且我在本文中使用的仓库是在上一篇文章学习jasmine时已经创建好的仓库.
集成Travis-CI
1.登录Travis-CI,使用github帐号进行登录,并允许Travis-CI的相关操作
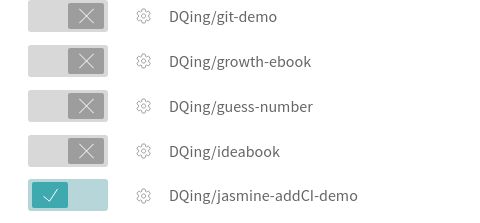
2.在页面选择一个你想要进行集成的仓库
3.在本地的编辑器中为项目添加.travis.yml文件我的配置如下
language: node_js
node_js :
- "6"
规定了项目使用的语言和语言版本
详细配置,请参考:https://docs.travis-ci.com/user/getting-started/
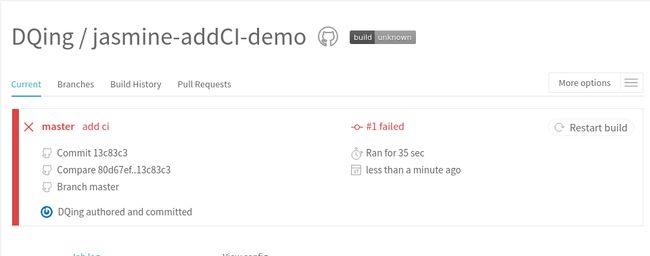
4.现在基本的配置就完成了,将本地的修改push到远程,打开Travis-CI官网下的项目,查看结果
发现项目构建失败,查看下面的日志
错误报告为:npm test命令执行失败,这是因为CI默认执行项目时使用的命令是 npm test,而我们本地执行命令使用的是jasmine.
解决方法:修改本地的package.json
{
"name": "jasmine-study-demo",
"version": "1.0.0",
"description": "",
"main": "hello.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1" //修改为"test":"jasmine"
},
"author": "",
"license": "ISC",
"devDependencies": {
"jasmine": "^2.6.0"
}
}
这样当CI使用npm test时就启动了jasmine。再次提交push到远程,查看结果。
构建成功,测试通过。
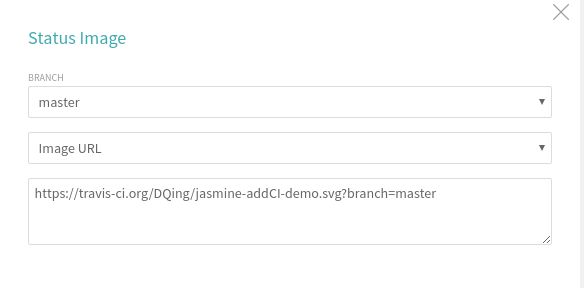
5.现在就是获取build状态图标了。点击页面那个灰色的build unknown图标,会出现这样的页面。
拷贝最下面的那个网址,按照下面格式书写在仓库的readme文件中
最后的成功的界面如下: